Android使用DialogFragment,自定义对话框:
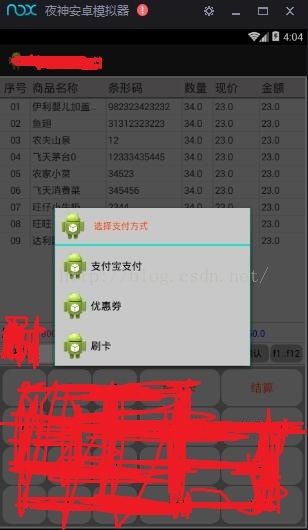
效果图:
当我点击结算时,弹出对话框:
步骤一:创建:pay_dialog_fragment.xml:布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="1dp"
android:paddingRight="1dp"
android:background="@color/blue"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@color/gray"
android:padding="4dp"
android:layout_gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_launcher"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择支付方式"
android:paddingLeft="8dp"
android:textColor="@color/rad"
android:layout_gravity="center"
/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="3dip"
android:background="@color/blue"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<RadioButton
android:drawableLeft="@drawable/ic_launcher"
android:text="支付宝支付"
style="@style/FragmentDialogStyle"
/>
<RadioButton
android:drawableLeft="@drawable/ic_launcher"
android:text="优惠券"
style="@style/FragmentDialogStyle"
/>
<RadioButton
android:drawableLeft="@drawable/ic_launcher"
android:text="刷卡"
style="@style/FragmentDialogStyle"
/>
</RadioGroup>
</LinearLayout>
步骤二:创建Fragment继承自DialogFRagment:
package com.hlrj.posclound.fragments;
import com.hlrj.posclound.R;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.DialogFragment;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
/**
* 自定义dialog警告框,弹出后,用于用户选择需要的 支付方式:
* @author lenovo
*/
@SuppressLint("ValidFragment")
public class PayDialogFragment extends DialogFragment{
/**
* 用volatile修饰的变量,
* 线程在每次使用变量的时候,都会读取变量修改后的最的值。
* volatile很容易被误用,用来进行原子性操作。
*/
private static volatile PayDialogFragment dialog = null;
//私有化构造函数:
private PayDialogFragment(){}
/**
* 单例模式:创建 Fragment:
* @return
*/
public static PayDialogFragment getInstance(){
if(dialog==null){
synchronized(PayDialogFragment.class){
if(dialog ==null){
dialog = new PayDialogFragment();
}
}
}
return dialog;
}
/**
* 使用 onCreateView 创建 对话框的样式 使用自定义视图
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
/**
* 先设置 无标题样式的 对话框
*/
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
View view = inflater.inflate(R.layout.pay_dialog_fragment, container,false);
return view;
}
}
步骤三:Acitvity单击事件中调用,创建Fragment对象:
/**
* 单击事件:
*/
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.others_text_toPay:
PayDialogFragment editNameDialog = PayDialogFragment.getInstance();
editNameDialog.show(getFragmentManager(), "PayDialog");
break;
}
}
Demo地址: https://github.com/229457269/FragmentDialogDemo






















 2504
2504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








