修改PullTuRefreshListView源码:
实现 动画加载:
第一步:
源码分析:
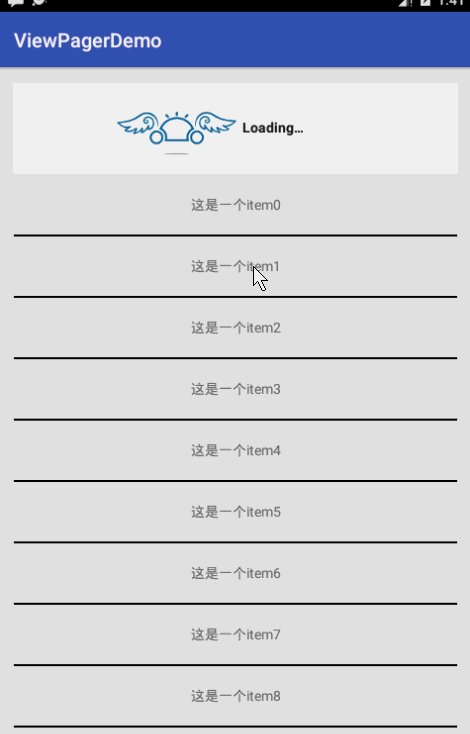
PullToRefrehListView 默认加载动画是很难看的:
默认是很难看的 但我们想要实现我们的效果怎么办?
分析源码:
找到PullRefreshListView 分析:
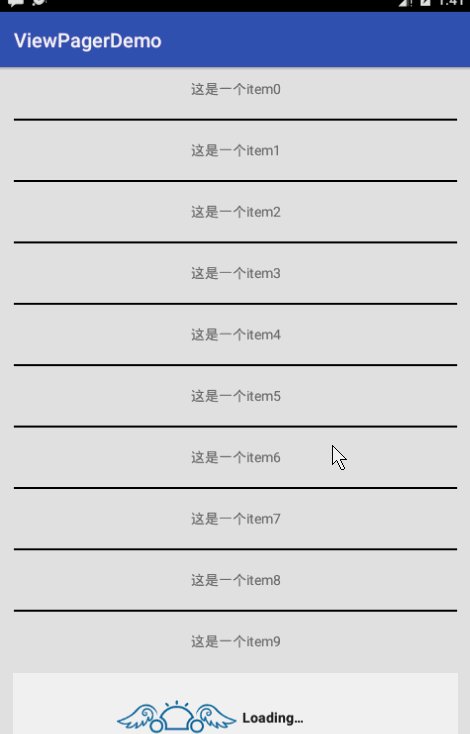
我们知道 上拉和下拉加载 动画无非是 pullToRefreshListView 中添加了头和脚, 而头和脚都是动画!!
PullToRefreshListView.java 两个动画类变量:
//定义 头部和尾部的加载动画
private LoadingLayout mHeaderLoadingView;
private LoadingLayout mFooterLoadingView;
...
//加载布局
@Override
protected LoadingLayoutProxy createLoadingLayoutProxy(final boolean includeStart, final boolean includeEnd) {
LoadingLayoutProxy proxy = super.createLoadingLayoutProxy(includeStart, includeEnd);
if (mListViewExtrasEnabled) {
final Mode mode = getMode();
if (includeStart && mode.showHeaderLoadingLayout()) {
//添加 头部动画 到listView中
proxy.addLayout(mHeaderLoadingView);
}
if (includeEnd && mode.showFooterLoadingLayout()) {
//添加 添加脚部动画 到listView中
proxy.addLayout(mFooterLoadingView);
}
}
return proxy;
}
...
createLoadingLayoutProxy方法继承自抽象类PullToRefreshAdapterViewBase查看方法没有该方法继续父类查找,查找PullToRefreshAdapterViewBase父类PullToRefreshBase:
// We need to create now layouts now
mHeaderLayout = createLoadingLayout(context, Mode.PULL_FROM_START, a);
mFooterLayout = createLoadingLayout(context, Mode.PULL_FROM_END, a);
...
//加载动画 布局----------
protected LoadingLayout createLoadingLayout(Context context, Mode mode, TypedArray attrs) {
LoadingLayout layout = mLoadingAnimationStyle.createLoadingLayout(context, mode,
getPullToRefreshScrollDirection(), attrs);
layout.setVisibility(View.INVISIBLE);
return layout;
}
...
//此处实现了我们需要 修改的动画方法:
//修改代码实现 自己的下载刷新动画
LoadingLayout createLoadingLayout(Context context, Mode mode, Orientation scrollDirection, TypedArray attrs) {
switch (this) {
case ROTATE://旋转动画
default:
//帧动画 frameAnimationLayout为 自定义动画类
return new FrameAnimationLayout(context, mode, scrollDirection, attrs);
//旋转动画 默认的动画
// return new RotateLoadingLayout(context, mode, scrollDirection, attrs);
case FLIP:
return new FlipLoadingLayout(context, mode, scrollDirection, attrs);
}
}
//自定义动画类 实现动画
package com.handmark.pulltorefresh.library.internal;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.R;
/**
* Package_name:com.handmark.pulltorefresh.library.internal
* Author:zhaoQiang
* Email:zhao_hero@163.com
* Date:2016/11/28 19:34
*
* 帧动画 实现加载自定义的动画 实现的是帧动画
*/
public class FrameAnimationLayout extends LoadingLayout{
//继承自 PullToRefreshListView提供的loadingLayout类
private AnimationDrawable mAnimationDrawable;
public FrameAnimationLayout(Context context, PullToRefreshBase.Mode mode,
PullToRefreshBase.Orientation scrollDirection, TypedArray attrs) {
super(context, mode, scrollDirection, attrs);
mHeaderImage.setImageResource(R.drawable.ptr_animation);
mAnimationDrawable = (AnimationDrawable) mHeaderImage.getDrawable();
}
@Override
protected int getDefaultDrawableResId() {
//返回 自定义动画布局
return R.drawable.ptr_animation;
}
@Override
protected void onLoadingDrawableSet(Drawable imageDrawable) {
}
@Override
protected void onPullImpl(float scaleOfLayout) {
}
@Override
protected void pullToRefreshImpl() {
}
//刷新的时候
@Override
protected void refreshingImpl() {
mAnimationDrawable.start();//开启动画
}
@Override
protected void releaseToRefreshImpl() {
}
@Override
protected void resetImpl() {
}
}
anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item android:drawable="@drawable/ptr_img_0" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_1" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_2" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_3" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_4" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_5" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_6" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_7" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_8" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_9" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_10" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_11" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_12" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_13" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_14" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_15" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_16" android:duration="10"></item>
<item android:drawable="@drawable/ptr_img_17" android:duration="10"></item>
</animation-list>
这就完成了自定义下拉和上拉动画,修改部分源码以及自定义帧动画类,效果图:
源码:
https://github.com/zqHero/PullToRefreshDemo
参考博客:
























 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








