经过上面一篇教程,我们制作了一个标题栏~
如果没有为按钮设置三态图片的话,它应该是这个样子
按钮都是原生的样子,不是很好看。不过只要配上你的按钮图片就可以变得好看了~
来DIY自己的标题栏吧~
图片展示窗体
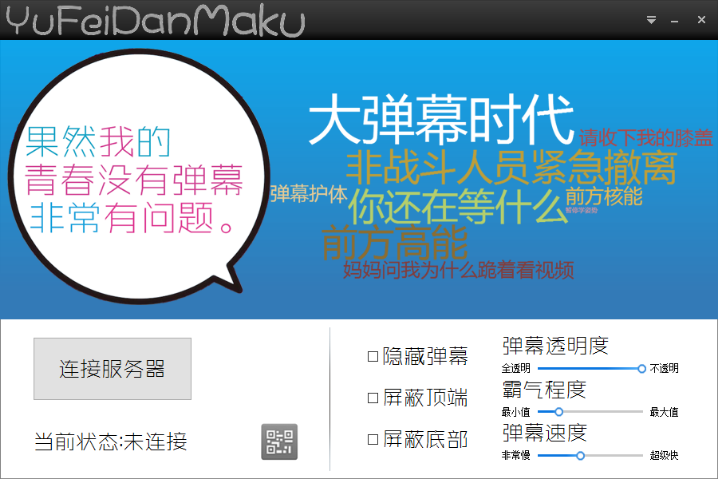
接下来要讲的是第二部分是一个展示图片的地方~
(等等,为什么要展示图片呢? -_-||| 杰洛君:我也忘了 kira☆~)
观察它你会看到背景又是一个渐变效果。
上面分别是两张图:1.没问题 2.大弹幕
这个时候你会想到和标题栏一样重载QWidget吗? 不要犹豫,上吧!!
放上核心的代码~
void MessageWidget::paintEvent(QPaintEvent *){
this->setPaintStatus(0);
//设置画笔
QPen objPen(Qt::NoBrush,1);
QPainter Painter(this);
Painter.setPen(objPen);
//设置渐变画刷
QLinearGradient objLinear(rect().topLeft(),rect().bottomLeft());
//顶部颜色和透明度
objLinear.setColorAt(0,QColor(0,160,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2503
2503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








