在讲之前,我先说下我们这里讲的是关于不同手机的屏幕适配,不包括平板,下面开始:
几个概念:屏幕尺寸,屏幕分辨率,屏幕像素密度
屏幕尺寸(inch): 1英寸 = 2.54厘米 就是屏幕对角线的长度
屏幕分辨率(px):1px = 1个像素点 1920 * 1080
屏幕像素密度(dpi = px/inch):每英寸包含的像素点。px/inch
下面几个对本文比较重要。
dp:跟屏幕密度有关的单位,一般情况下padding,margin这些属性呀都用dp.比如以160dpi为基准的设备1dp = 1px,所以320dpi的设备是1dp=2px
sp:这个是针对字体的单位,所有自己都用此单位官方推荐用12 14 18 22
px:像素单位
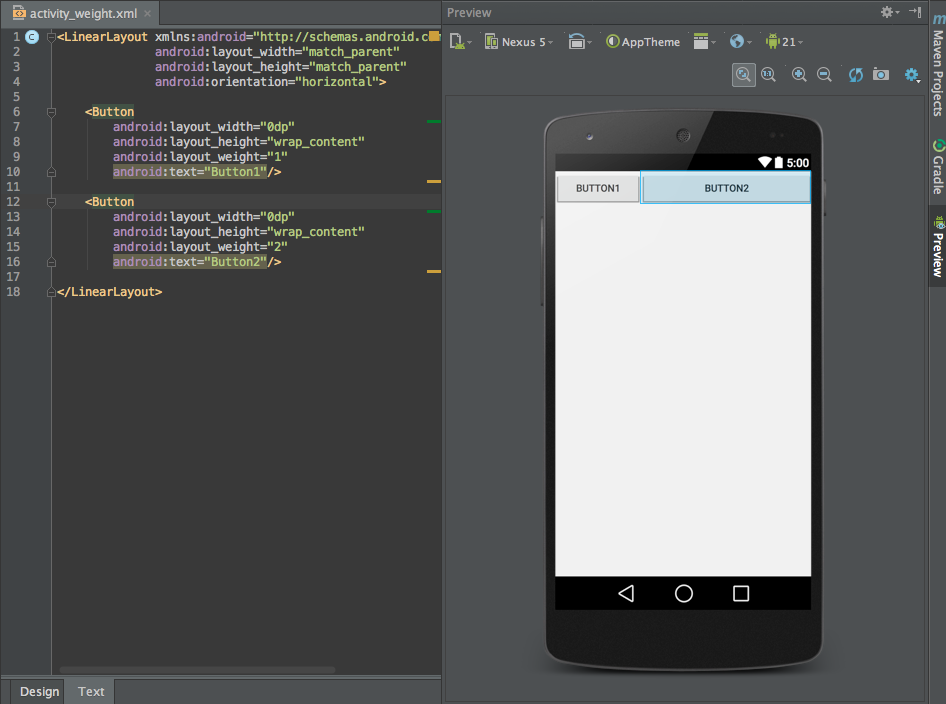
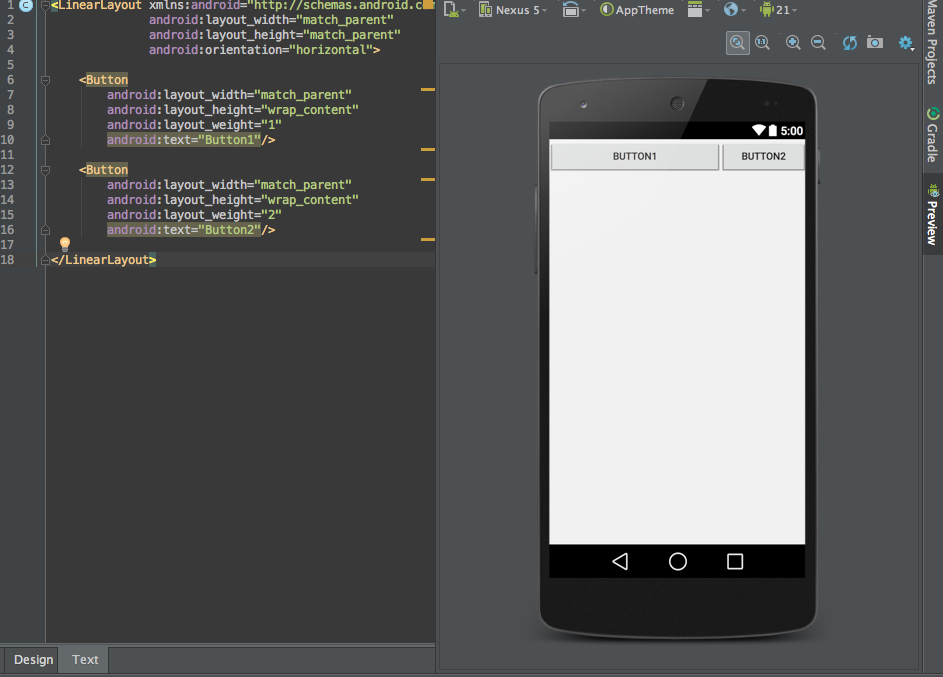
我们在布局中通常为了适配,经常使用weight这个布局属性,但是我们来看下面两张图
1.
2.
观察他们的区别,为什么layout_weight的属性一样,然而结果却是相反的了,仔细观察我们返现layout_width是match_parent。所以我们可以通过下面这个公式推导就能理解此结果
Weight
计算出的宽度= 原来宽度+剩余空间所占百分比的宽度
屏幕宽度 L
Button1(这里面的2L就是两个match_parent)
2/3L = L +(L-2L)*1/3 = L-1/3L=2/3L
Button2
1/3L = L+(L-2L)*2/3 = L-2/3L= 1/3L
所以大家理解了weight这个属性的本质了吧
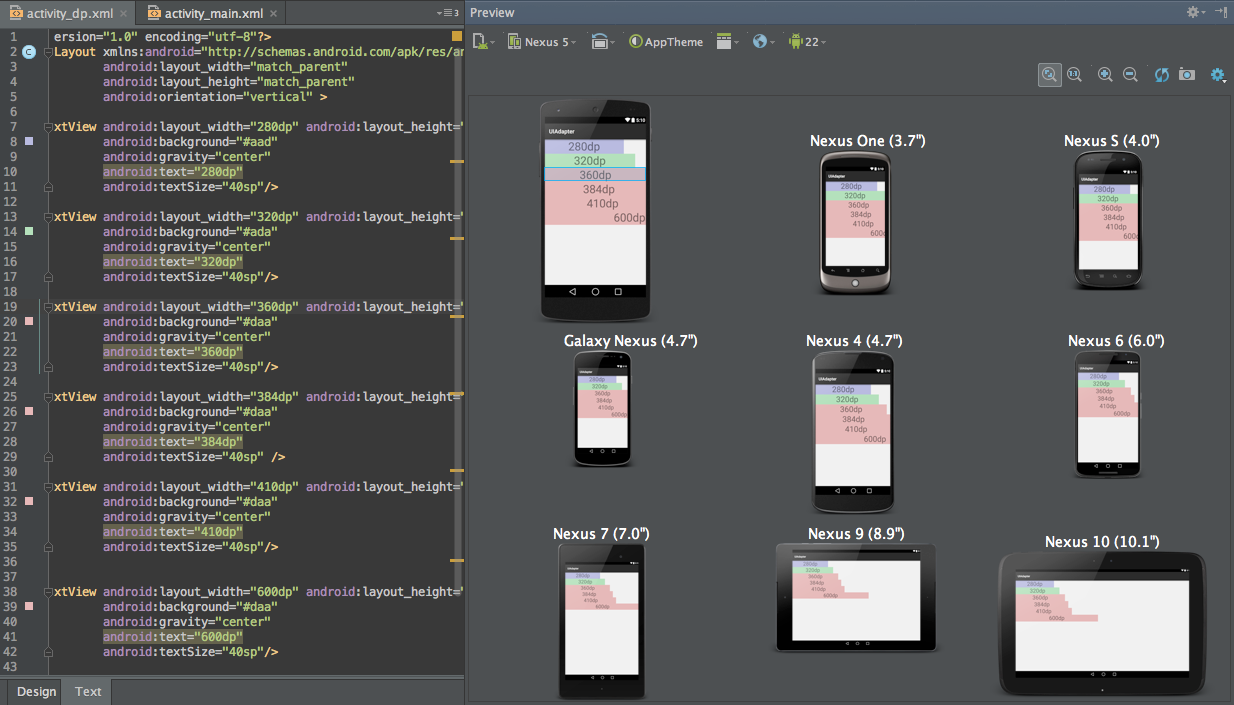
最后还有一点,可谓是屏幕适配大杀器,我先给出问题然后在给出解决方案

其实我们可以这么理解上述图片描述的问题,即一般屏幕都是16:9的,而魅族的却是不同比例的屏幕但两个手机的尺寸是一样的,所以同样宽度的dp在两个屏幕显示的效果不一样,虽然在两个屏幕上的所占的px是想通的,显示效果却不一样,可以看下下面的结果
最后说一下这个解决方案参考这边博文http://blog.csdn.net/lmj623565791/article/details/45460089#t4
android屏幕适配全攻略
最新推荐文章于 2022-06-30 11:38:51 发布





















 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








