UIContainerView纯代码实现及原理介绍
1.1-在StoryBoard中使用UIContainerView
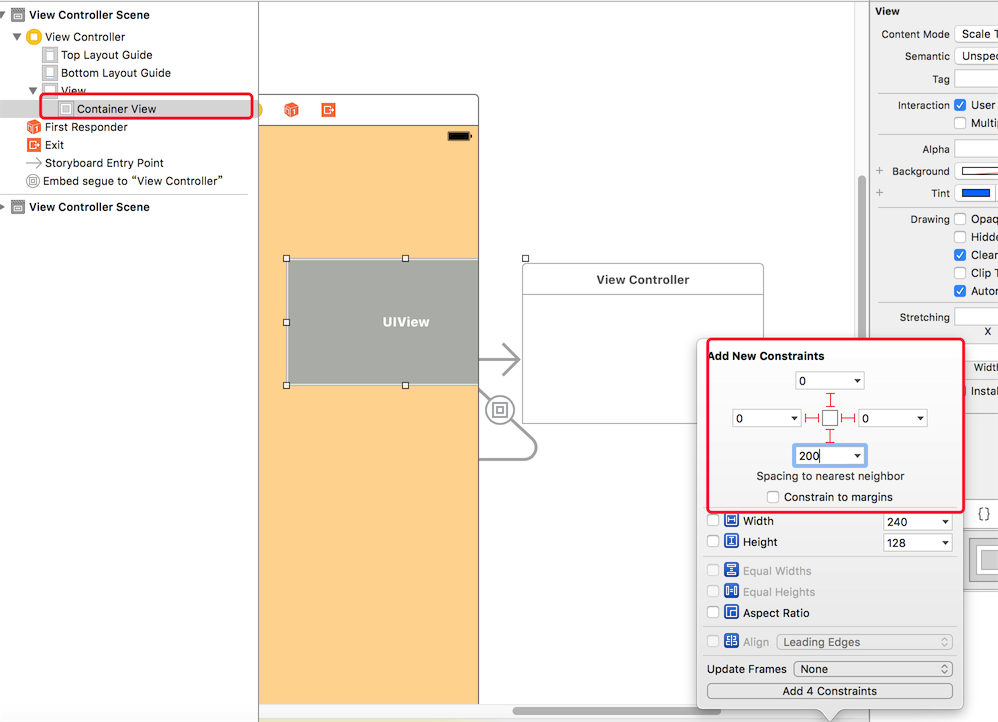
- 1.在storyboard中搜索UIContainerview并拖入到控制器中,设置约束
- 2.可以看到ContainerView自带一个segue连线的控制器,而这个
Segue既不是Push跳转而不是Model跳转,而是Embed嵌入的形式
- 3.运行,可以看到右侧控制器的视图通过UIContainerView嵌入到左侧的控制器中
1.2-纯代码使用UIContainerView
- 1.创建一个控制器,设置背景颜色为绿色
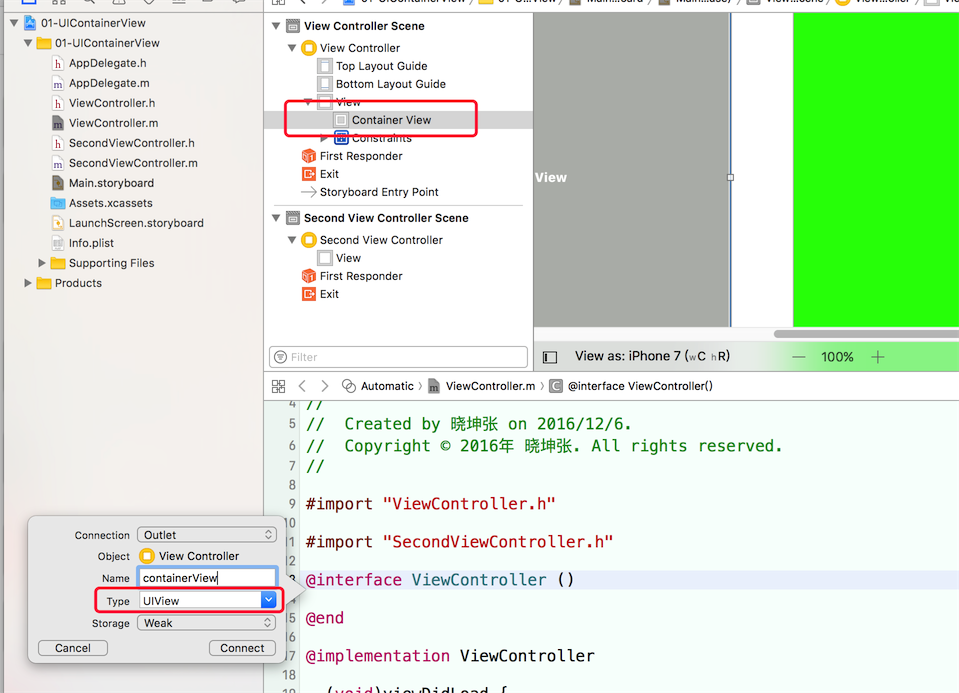
- 2.将Storyboard中的UIContainerView拖到代码时,会发现根本没有
UIContainerview这个类,它的本质其实就是一个UIView
- 本人推测:它本质上应该是一个未开放的
UIView的一个Category分类
- 本人推测:它本质上应该是一个未开放的
- 3.纯代码实现UIContainerview
#import "ViewController.h"
#import "SecondViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *containerView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self addContainerView];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)addContainerView
{
//1.创建containerView目标控制器
SecondViewController *second = [[SecondViewController alloc] init];
//设置背景颜色
second.view.backgroundColor = [UIColor greenColor];
//2.将目标控制器的视图赋值给容器视图(不能用addSubView,否则设置frame无效)
self.containerView = second.view;
//设置显示大小
self.containerView.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height-200);
//3.添加到当前视图
[self.view addSubview:self.containerView];
//4.获取到Containerview的目标控制器
NSLog(@"%@",self.containerView.nextResponder);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
1.3-UIContainerview特点及原理分析
UIContainView是iOS系统中非常特殊的一个控件,它的主要特点如下:
- (1)只能在Storyboard中搜索到
UIContainerview,代码中没有这个类
- 应该是属于系统并未开放的UIView的分类
- (2)是一个不能够被渲染的视图容器
- 不能被渲染,也就是说设置背景颜色backgroundColor和bounds属性等一些渲染属性是无效的
- (1)只能在Storyboard中搜索到
UIContainerview的原理
- UIContainer通过强引用控制器的视图(赋值操作),再作为其他控制器的子视图,从而达到一个控制器中显示两个控制器视图的效果




 本文介绍了如何在Storyboard中及纯代码方式下使用UIContainerView,并深入解析了UIContainerView的特点及其工作原理。
本文介绍了如何在Storyboard中及纯代码方式下使用UIContainerView,并深入解析了UIContainerView的特点及其工作原理。























 2892
2892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








