1.设置成黑色主题
File-->settings -> appearance -> Theme下拉框选择Darcula 重启
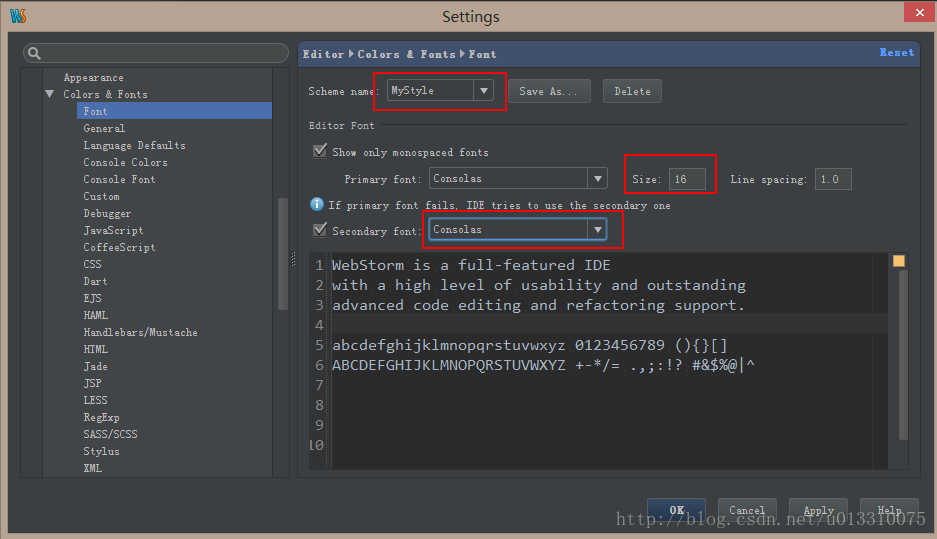
2.设置字体
File-->Settings-->Editor-->Colors&Fonts-->Fonts
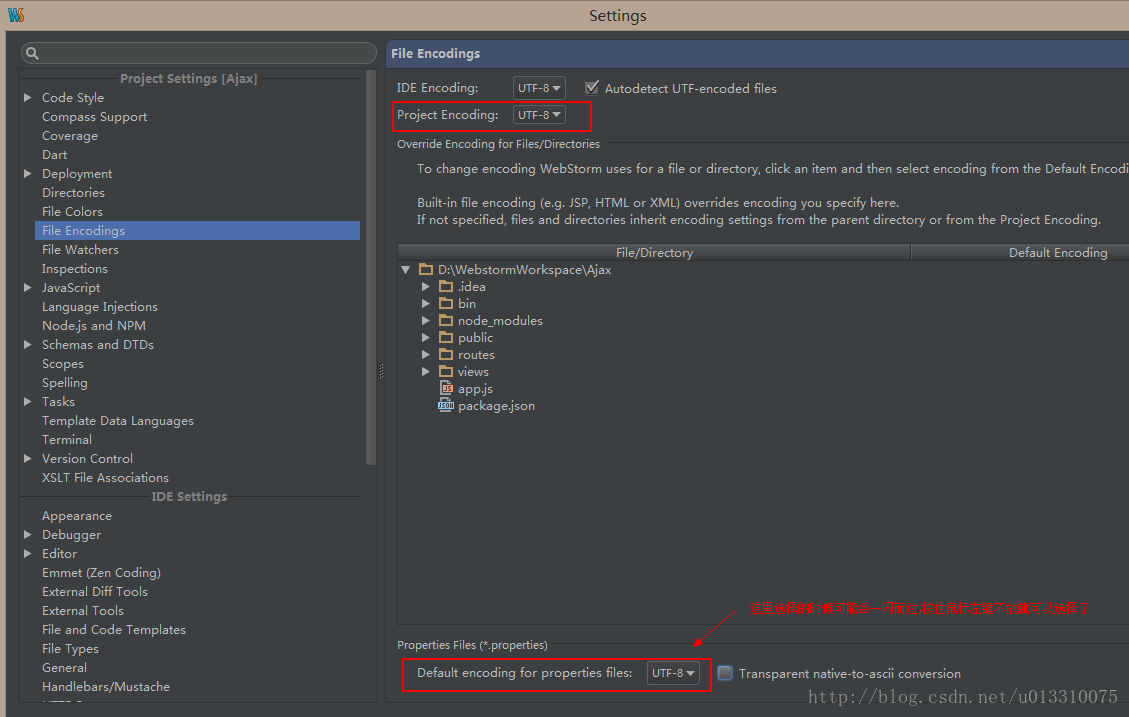
3.设置编码(为了保证整个项目的编码都为utf-8,建议每新建一个工程都进行如下设置)
File-->settings
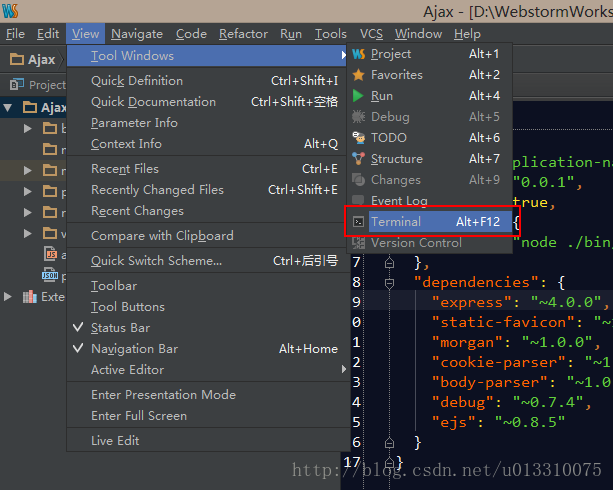
4.webstorm中终端的使用
webstorm使用手册:http://book.36ria.com/webstorm/
5.mac上改变webstorm快捷键的方式为mac osx Eclipse的风格
Webstorm-->Preferences-->Appearance & Behavior-->Keymap-->右侧的Keymaps选择Eclipse(Mac OS X),点击ok,接下来webstorm的快捷键就和Eclipse的一样了
小技巧:在webstorm下删除工程可能是件麻烦的事,在webstorm中删除又会生成,解决办法:File-->close project ,然后到工程所在目录中手动删除就不会再生成了


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








