最近接到一个给某私立贵族(小,初,高 12年只是学费近200W)学校做一个网站,时间紧迫,本来打算用wordpress,但是要求页面要重新设计,而我们的前端开发没有WP主题开发的经验,无疑需要额外的学习成本(主要是时间来不及),所以提出自己做一个CMS的系统。但是文章编辑这块需要文本编辑器的基本功能,那就只能用富文本编辑器了。再加上本菜鸡喜欢用CI框架,所以需要把富文本编辑器和框架相结合,以下内容以此背景展开。
事前准备:
环境:mac系统+Apache+mysql(没用到)+php(废话)
富文本编辑器:umeditor (ueditor的简化版,需要用到的文本编辑器的道友可以试一下,很推荐)
GitHub地址:https://github.com/fex-team/umeditor
codeigniter框架(简称CI框框)
官网地址:http://codeigniter.org.cn/
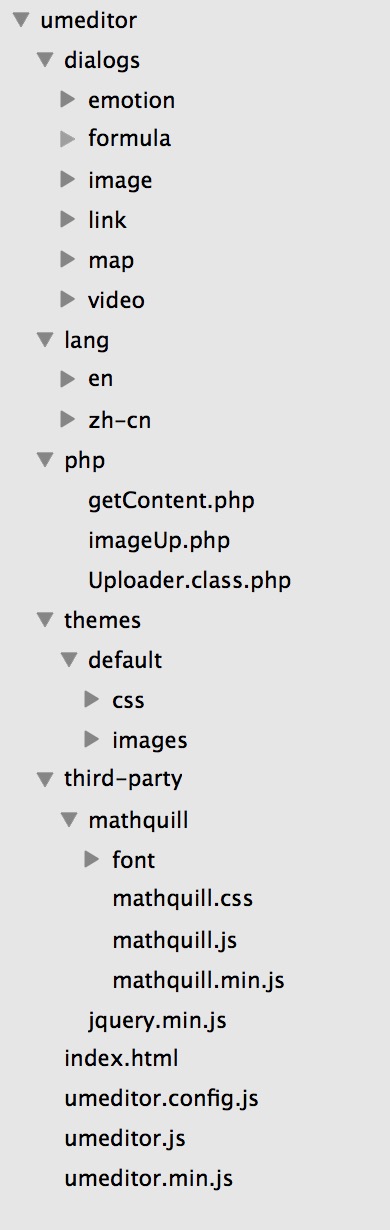
先来一张umeditor的文件结构吧:

图一
将文本编辑器嵌入框架,其本质就是在框架内的view中引入编辑器的样式和JS,在controller中引入编辑器的相关PHP类。
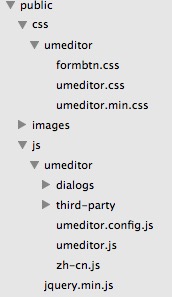
引入JS&CSS:

图二
CSS:
图二中public\umeditor\umeditor.css&umeditor.min.css即图一中umeditor\themes\default\css中的两个文件。前者为未压缩,后者未压缩版。
public\umeditor\formbtn.css即图二umeditor\index.html中文件里面的一些样式。
图二public\images文件夹即图一umeditor\themes\default\images
图二public\js\umeditor\dialogs&third-party即图一umeditor\dialogs&third-party
图二public\js\umeditor\umeditor.js&umeditor.config.js即图一umeditor\umeditor.js&umeditor.config.js(umeditor.js与umeditor.min.js 这里不再赘述)
图二public\js\zh-cs.js即图一umeditor\lang\zh-cn\zh-cn.js(中文的语言包,或者应该说是提示信息中文包)
jQuery.min.js 这里用的是v2.2.3
下面是在view中的引入:
<link href="<?php echo base_url('/public/css/umeditor/umeditor.css'); ?>" type="text/css" rel="stylesheet">
<script type="text/javascript" src="<?php echo base_url('/public/js/jquery.min.js'); ?>"></script>
<script type="text/javascript" charset="utf-8" src="<?php echo base_url('/public/js/umeditor/umeditor.js'); ?>"></script>
<script type="text/javascript" charset="utf-8" src="<?php echo base_url('/public/js/umeditor/umeditor.config.js'); ?>"></script>
<script type="text/javascript" src="<?php echo base_url('/public/js/umeditor/zh-cn.js'); ?>"></script>
<link rel="stylesheet" href="<?php echo base_url('/public/css/umeditor/formbtn.css'); ?>">引入相关PHP类:
在CI框架下的application\libraries中新建一个文件'Umupload.php'(我个人只是想用上传,所以变这么命名)
然后将图一中umeditor\php\Upload.class.php中的所以代码直接Copy至上一步新建的文件中。
处理上传:
这里本菜鸡直接在CI的默认控制器 welcome中写了两个function 分别加载编辑器视图和处理上传,如下:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function index()
{
$this->load->view('umeditor.html');
}
public function umupload(){
error_reporting( E_ERROR | E_WARNING );
//上传配置
$config = array(
"savePath" => "upload/" , //存储文件夹 (感觉没啥用)
"maxSize" => 1000 ,
"allowFiles" => array( ".gif" , ".png" , ".jpg" , ".jpeg" , ".bmp" )
);
//上传文件目录
$Path = "upload/";
//背景保存在临时目录中
$config[ "savePath" ] = $Path;
$this->load->library('Umupload',array('fileField'=>'upfile', 'config' => $config));
$type = $_REQUEST['type'];
$callback=$_GET['callback'];
$info = $this->umupload->getFileInfo();
/**
* 返回数据
*/
if($callback) {
echo '<script>'.$callback.'('.json_encode($info).')</script>';
} else {
echo json_encode($info);
}
}
}其中public function umupload()的函数体就是图一umeditor\php\imageUp.php中的内容,并且做了相关修改。
至此,编辑器已经全部嵌入框架,但是还需修改一些代码片段才可以正式使用。
后期加工,以下修改均指CI框架中的修改:
修改JS:CI\public\js\umeditor.config.js 第139行附近修改为:
//图片上传配置区
,imageUrl:URL+"../../../index.php/welcome/umupload" //图片上传提交地址
,imagePath:URL + "../../../" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数 这里主要是修改路径,让JS可以找到控制器。出于仓促这里使用相对路径。
修改PHP:
据上文所述,在welcome的控制器中 public function umupload()的函数体是copy而来,所以要修改一部分使之可以在CI中'跑'起来。修改之后的代码如上文所示,具体修改为:
删除最开始的两行:
header("Content-Type:text/html;charset=utf-8");
error_reporting( E_ERROR | E_WARNING );将原编辑器中的 17行
$up = new Uploader( "upfile" , $config );修改为:
$this->load->library('Umupload',array('fileField'=>'upfile', 'config' => $config));因为此处通过加载library的方式引入编辑器的相关PHP类。并且library的构造函数只能传一个参数,因此做此修改。
第21行附近的
$info = $up->getFileInfo();修改为:
$info = $this->umupload->getFileInfo();
这里即调用library引入类的方法。
修改library文件:
通上文所述,library的构造函数只能传一个参数所以作如下修改:
第43行附近修改为:
public function __construct( $param)
{
$this->fileField = $param['fileField'];
$this->config = $param['config'];
$this->stateInfo = $this->stateMap[ 0 ];
$this->upFile( false );
}至此,umeditor文本编辑器已经嵌入CI框架。
本人测试试用成功。
umeditor的使用方法就不再赘述了。
更新于2016.8.30 融合bug(与bootstrap的CSS冲突)
如果使用bootstrap前端框架。那么umeditor编辑器中的图片在调整大小的时候会有一些”失灵”的BUG。
主要是因为,编辑器的样式与bootstrap.css 的box-sizing设置有冲突
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}解决方案:
可以在用到编辑器的页面,重新设置包含编辑器的元素的该项属性
.edui-container *{
-webkit-box-sizing: initial;
-moz-box-sizing: initial;
box-sizing: initial;
}
/* .edui-container 为包含编辑器的元素*/























 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








