走近Prototype
JavaScript中的对象有一个 特殊的Prototype内置属性,其实就是对于其他对象的引用。几乎所有的对象在创建时Prototype属性都会被赋予一个非空的值。JavaScript和面向类的语言不同,它并没有类来作为对象的抽象模式或者说蓝图。JavaScript中只有对象。实际上,JavaScript才是真正应该被称为“面向对象”的语言,因为它是少有的可以不通过类,直接创建对象的语言。在JavaScript中,类无法描述对象的行为,因为根本就不存在类,对象直接定义自己的行为。再说一遍,JavaScript中只有对象。
虽然JavaScript中不存在类,但是js开发者绞尽脑汁想要模仿类的行为:
function Foo(name){
this.name=name;
}
Foo.prototype.myName=function(){
return this.name;
};
var a=new Foo("a");
var b=new Foo("b");
a.myName();
b.myName();
这段代码展示了两种“面向类”的技巧:
1.this.name=name给每个对象(也就是a和b)都添加了 .name属性,有点像类实例封装的数据值。
2.Foo.prototype.myName=……会给Foo.prototype对象添加一个属性。现在a.myName()可以正常工作,这是为什么呢,这里要提到原型链的问题,上面提到每个js对象都存在相应的原型属性,而且不同的对象可以通过原型相互关联,下面我们先看一看对象通过原型关联的示例:
var anotherObject={
a:2
};
var myObject=Object.create(anotherObject);
console.log(myObject.a);
从上面的程序中我们得知myObject对象成功捕捉到了anotherObject对象的a属性,并且控制台的输出也有”Prototype“字样,这是为什么呢
首先我们需要知道的是Object.create()方法会创建一个对象并把这个对象的Prototype关联到指定的对象,也就是上面的anotherObject对象。
现在myObject对象的Prototype关联到了anotherObject。显然myObject本身并没有a属性,但是尽管如此,属性访问仍然成功。
还记得上面提到的原型链吗,就在这里派上用场了,如果多个对象用Prototype关联在了一起,那么就会产生一条原型链,以上面的程序为例,首先myObject会在自身的属性集中查找a属性,如果没有找到,便会到myObject.prototype中找,而myObject的Prototype已经关联到了anotherObject对象,此时,便找到了a属性,如果anotherObject对象也没有a属性并且Prototype链不为空的话,就会到anotherObject.prototype中找,那么到哪里是Prototype链的尽头呢,所有普通的Prototype链都会指向内置的Object.prototype。如果属性一直没被找到,则Prototype链会在Object.prototype这里结束。
在第一段代码中,看起来似乎创建a和b时会把Foo.prototype对象复制到这两个对象中,然而事实并不是这样。真正的道理还是原型链的查找——给a和一个内部Prototype链接,关联到Foo.prototype指向的那个对象
JS中的“继承”
我们已经看多过了许多JavaScript程序中常用的模拟类行为的方法,但是如果没有“继承”机制的话,JavaScript中的类就只是一个空架子。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
function Foo(name){
this.name=name;
}
Foo.prototype.myName=function(){
return this.name;
}
function Bar(name,age){
/*
* 这里牵扯到new绑定的问题
* 下面 var a=new Bar(13)这条语句执行后,
* 自动将a绑定到this上,
* 调用a.age就是调用下面的this.age
*/
this.age=age;
//call()用于显示绑定,Bar对象和Foo对象执行绑定
Foo.call(this,name);
}
//模拟“继承”过程
Bar.prototype=Object.create(Foo.prototype);
Bar.prototype.myAge=function(){
return this.age;
}
var a=new Bar("liu",13);
console.log(a.myName());//liu
console.log(a.myAge());//13
</script>
</html>
__proto__和prototype的区别

1.在JS里,万物皆对象。方法(Function)是对象,方法的原型(Function.prototype)是对象。因此,它们都会具有对象共有的特点。
即:对象具有属性__proto__,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
2.方法(Function)
方法这个特殊的对象,除了和其他对象一样有上述_proto_属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
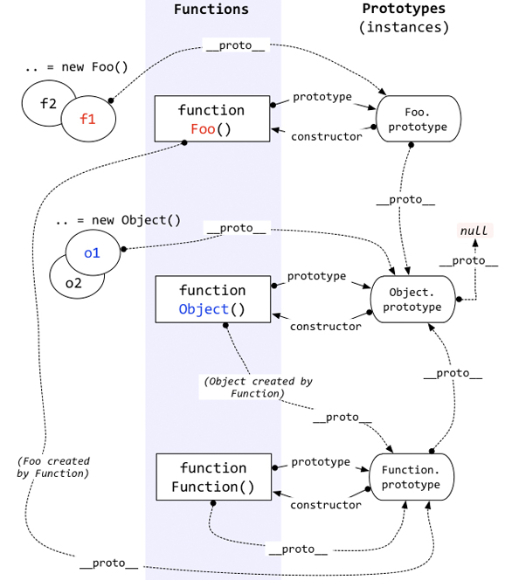
好啦,知道了这两个基本点,我们来看看上面这副图。
1.构造函数Foo()
构造函数的原型属性Foo.prototype指向了原型对象,在原型对象里有共有的方法,所有构造函数声明的实例(这里是f1,f2)都可以共享这个方法。
2.原型对象Foo.prototype
Foo.prototype保存着实例共享的方法,有一个指针constructor指回构造函数。
3.实例
f1和f2是Foo这个对象的两个实例,这两个对象也有属性__proto__,指向构造函数的原型对象,这样子就可以像上面1所说的访问原型对象的所有方法啦。
另外:
构造函数Foo()除了是方法,也是对象啊,它也有__proto__属性,指向谁呢?
指向它的构造函数的原型对象呗。函数的构造函数不就是Function嘛,因此这里的__proto__指向了Function.prototype。
其实除了Foo(),Function(), Object()也是一样的道理。
原型对象也是对象啊,它的__proto__属性,又指向谁呢?
同理,指向它的构造函数的原型对象呗。这里是Object.prototype.
最后,Object.prototype的__proto__属性指向null。
总结:
1.对象有属性__proto__,指向该对象的构造函数的原型对象。
2.方法除了有属性__proto__,还有属性prototype,prototype指向该方法的原型对象。
























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








