引言
JSON的五点语法
1.数组(Array)用方括号(”[]“)表示。
2.对象(Object)用大括号(“{}”)表示。
3.名称/值对(name/value)之间用冒号(“:”)隔开。
4.名称(name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组。
5.并列的数据之间用逗号(“,”)分隔。
JSON解析
解析,是指将符合JSON语法规则的字符串转换成对象的过程
不同的编程语言都提供了解析JSON字符串的方法,在这里主要讲解JavaScript中的解析方法,主要有三种:
--使用eval()
--使用JSON.parse()
--使用第三方库,例如jQuery等
1.eval()
eval()函数的参数是一个字符串,其作用是直接执行其中的JavaScript代码
eval()能够解析JSON字符串,从这里也可以看得出,JSON和JavaScript是高度嵌合的
但是,eval()现在已很少使用,其安全性相对较低
<script type="text/javascript">
var str='{"name":"Mike","age":22}';
var obj=eval("("+str+")");
console.log(obj.name);
console.log(obj.age)
</script>
2.JSON.parse()
现在绝大多数浏览器都支持JSON.parse(),是推荐使用的方式。如果输入了不符合规范的字符串,会报错。
JSON.parse()可以有第二个参数,是一个函数,此函数有两个参数:name和value,分别代表名称和值。当传入一个JSON字符串后,JSON的每一组名称/值对都要调用此函数。该函数有返回值,返回值将赋给当前的名称(name)。
利用第二个参数,可以在解析JSON字符串的同时对数据进行一些处理。
没有第二个参数的情况:
<script type="text/javascript">
var str='{"name":"Tom","age":26}';
var obj=JSON.parse(str);
console.log(obj.name);
console.log(obj.age);
</script>有第二个参数的情况:
<script type="text/javascript">
var str='{"name":"Tom","age":26}';
var obj=JSON.parse(str,fun);
function fun(name,value){
console.log(name+":"+value);
}
</script>序列化
序列化,指将JavaScript值转换为JSON字符串的过程
JSON.stringify()能够将JavaScript值转化为JSON字符串。JSON.stringify()生成的字符串可以用JSON.parse()再还原成JavaScript值
JSON.stringify(value[,replacer[,space]])
value:必选参数。被变换的JavaScript值,一般是对象或数组
replacer:可以省略。有两种选择:函数或数组
-如果是函数,则每一组名称/值都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回undefined,则该成员被忽略
-如果是数组,则只有数组中存在的名称才能够被转换,且转换后顺序与数组中的值保持一致
space:可以省略。这是为了排版、方便阅读而存在的,可以在JSON字符串中添加空白或制表符等
首先来看value的用法
<script type="text/javascript">
//obj是JavaScript对象
var obj={
name:"tom",
age:33
}
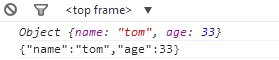
console.log(obj);
var jsonstr=JSON.stringify(obj);
console.log(jsonstr);
</script>

添加replacer参数
以对象的形式:
<script type="text/javascript">
//obj是JavaScript对象
var obj={
name:"tom",
age:33
}
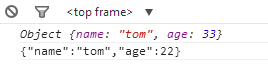
console.log(obj);
var jsonstr=JSON.stringify(obj,fun);
function fun(name,value){
if(name=='age')value=22;
return value;
}
console.log(jsonstr);
</script>
以数组的形式
<script type="text/javascript">
//obj是JavaScript对象
var obj={
a:1,
b:2,
c:3,
d:4
}
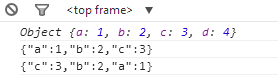
console.log(obj);
var jsonstr=JSON.stringify(obj,["a","b","c"]);
//将数组中元素的顺序打乱
var jsonstr1=JSON.stringify(obj,["c","b","a"]);
console.log(jsonstr);
console.log(jsonstr1);
</script>
添加space参数
<script type="text/javascript">
//obj是JavaScript对象
var obj={
a:1,
b:2,
c:3,
d:4
}
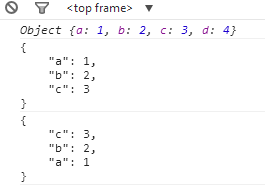
console.log(obj);
//添加制表符\t
var jsonstr=JSON.stringify(obj,["a","b","c"],"\t");
//将数组中元素的顺序打乱
var jsonstr1=JSON.stringify(obj,["c","b","a"],"\t");
console.log(jsonstr);
console.log(jsonstr1);
</script>
JSON与XML相互转换
1.下载相关文件
2.XML字符串转换成JSON对象
$.xml2json(str);
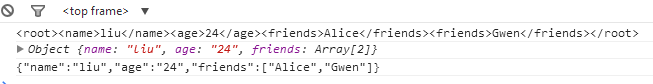
<script type="text/javascript">
//xml格式
var str="<root>"+"<name>liu</name>"+"<age>24</age>"+"<friends>Alice</friends>"+"<friends>Gwen</friends>"+"</root>";
console.log(str);
//js对象形式
var obj=$.xml2json(str);
console.log(obj);
//json格式
var jsonstr=JSON.stringify(obj);
console.log(jsonstr);
</script>
3.JSON对象转换成XML字符串
$.json2xml(obj);
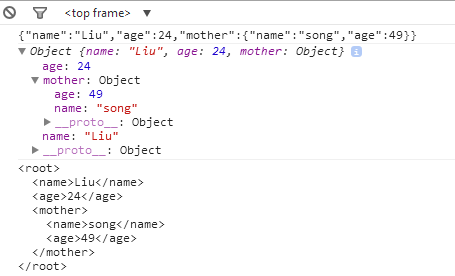
<script type="text/javascript">
//json格式
<var json='{"name":"Liu","age":24,"mother":{"name":"song","age":49}}';
console.log(json);
//js对象格式
var str=JSON.parse(json);
console.log(str);
//xml格式
var xml=$.json2xml(str);
console.log(xml);
</script>

























 3758
3758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








