JSONP:JSON With Padding
要点:
1.script标签
2.用script标签加载资源是没有跨域问题的
概要:
在资源加载进来之前先定义一个函数,这个函数接受一个参数(数据),函数里面利用这个参数做一些事情。
然后在需要的时候通过script标签加载对应远程文件资源,当远程的文件资源被加载进来的时候,就会执行我们前面定义好的函数,并且把我们想拿到的数据当做这个函数的参数传入进去。
小例子:
<body>
<script type="text/javascript">
function fn(data){
alert(data);
}
</script>
<script src="1.txt">
/*
* 1.txt中的内容:fn([1,2,3]);
* 也就是执行了上面定义的fn函数
* script的src属性可以加载任何类型的文件,但文件里存放的必须是js语句
*/
</script>
</body>当然这只是最基本的理解,对于JSONP的运用还有很多特定的规则
下面再通过两个例子说明:
首先我在自己的个人服务器上放置一个txt文件,以便跨域读取用:
注意里面的test函数,是运用JSONP的核心。
<body>
<script type="text/javascript">
function test(data) {
var html = "";
for(var i = 0; i < data.s.length; i++) {
html += '<li style="list-style:none">' + data.s[i] + '</li>';
document.getElementById("god").innerHTML = html;
}
}
function cli() {
var oScript = document.createElement("script");
oScript.src = "ftp://linhuo:*********@hk3035.hndan.com/web/test/1.txt";
document.body.appendChild(oScript);
}
</script>
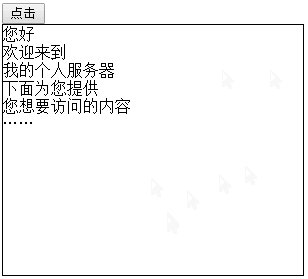
<input type="button" name="" id="" value="点击" οnclick="cli()" />
<div style="border:1px solid black;width:300px;height:250px;" id="god">JSONP</div>
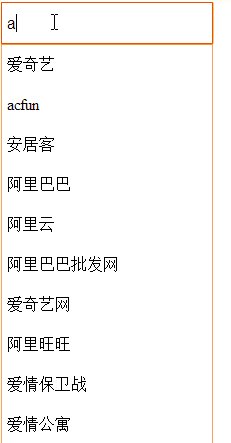
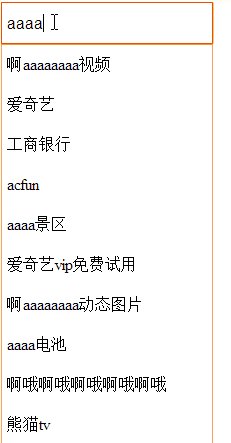
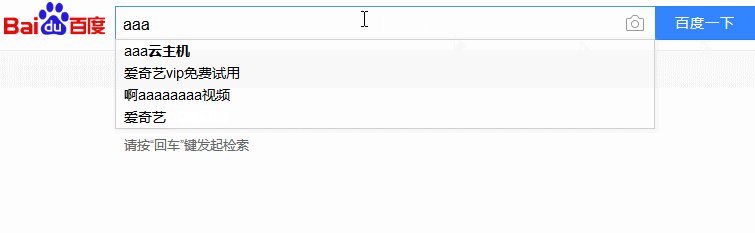
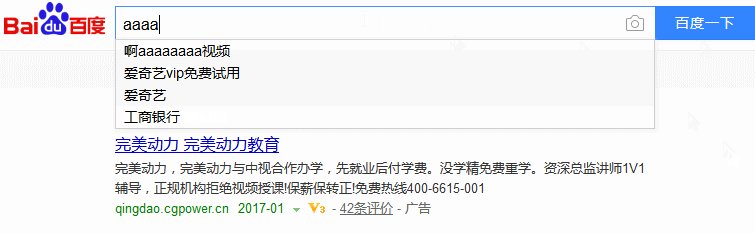
</body>我们再来看百度的实时推荐效果:
这也是利用了跨域加载技术,实现起来也不难:
<body>
<script type="text/javascript">
function test(data) {
var oUl = document.getElementById("list");
var html = "";
if(data.s.length) {
oUl.style.display = "block";
for(var i = 0; i < data.s.length; i++) {
html += '<li><a href="">' + data.s[i] + '</a></li>';
}
oUl.innerHTML = html;
} else {
oUl.style.display = "none";
}
}
window.onload = function() {
var in_put = document.getElementById("in");
var oUl = document.getElementById("list");
in_put.onkeyup = function() {
if(this.value != "") {
var oScript = document.createElement("script");
oScript.src = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" + this.value + "&cb=test";
document.body.appendChild(oScript);
}else{
oUl.style.display = "none";
}
}
}
</script>
<input type="text" name="" id="in" value="" />
<ul id="list">
</ul>
</body>




























 7068
7068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








