猫猫分享,必须精品
素材代码地址:http://download.csdn.net/detail/u013357243/8602889
原创文章,欢迎转载。转载请注明:翟乃玉的博客
地址:http://blog.csdn.net/u013357243?viewmode=contents
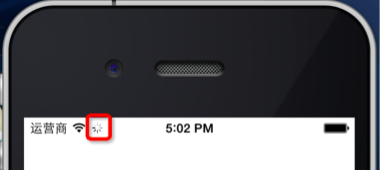
效果
源代码
//
// NJViewController.m
// 06-UIApplication
//
// Created by apple on 14-6-3.
// Copyright (c) 2014年 heima. All rights reserved.
//
#import "NJViewController.h"
@interface NJViewController ()
@end
@implementation NJViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// UIApplication *app = [UIApplication sharedApplication];
// UIApplication *app1 = [UIApplication sharedApplication];
UIApplication *app2 = [[UIApplication alloc] init];
// NSLog(@"%p - %p ", app, app1);
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
[btn setTitle:@"点我啊" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(onClick) forControlEvents:UIControlEventTouchUpInside];
btn.backgroundColor = [UIColor redColor];
[self.view addSubview:btn];
}
- (void)onClick
{
// NSLog(@"被点了");
UIApplication *app = [UIApplication sharedApplication];
// 设置应用程序图标上的数字
// app.applicationIconBadgeNumber = 998;
// 设置状态栏的联网动画
// app.networkActivityIndicatorVisible = YES;
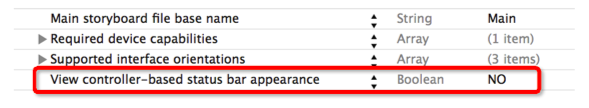
// 设置状态栏的样式
// app.statusBarStyle = UIStatusBarStyleLightContent;
// [app setStatusBarStyle:UIStatusBarStyleLightContent animated:YES];
// 设置状态栏是否隐藏
// app.statusBarHidden = YES;
// [app setStatusBarHidden:YES withAnimation:UIStatusBarAnimationFade];
/*
URL:统一资源定位符 , 用来唯一的表示一个资源
URL: 协议头://主机地址/资源路径
网络资源:http://www.baidu.com/images/20140603/abc.png
本地资源:file:///users/apple/desktop/abc.png
*/
NSURL *url = [NSURL URLWithString:@"http://www.baidu.com"];
[app openURL:url];
}
//- (UIStatusBarStyle)preferredStatusBarStyle
//{
// return UIStatusBarStyleLightContent;
//}
//- (BOOL)prefersStatusBarHidden
//{
// return YES;
//}
@end
ps:新建iOS交流学习群:304570962 可以加猫猫QQ:1764541256 或则微信znycat 让我们一起努力学习吧。
翟乃玉的博客
地址:http://blog.csdn.net/u013357243?viewmode=contents



























 82
82

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








