细小的理解失误,导致后台传过来的数据,在前台console.log打印出来是[object object],很尴尬!在此记录一下,以后多看看
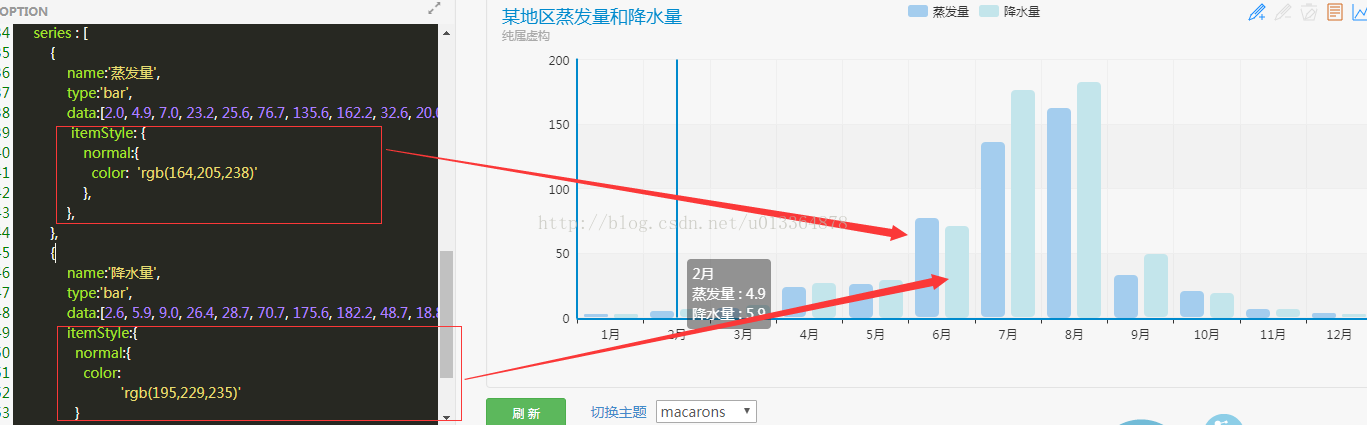
首先,echarts官网上,关于两条柱状图是这么定义i柱子的颜色的:
然后我们在JS脚本进行post传值,获取的方式是:
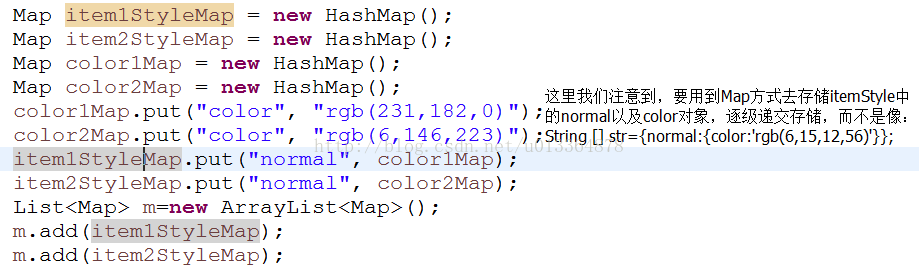
但是注意到series中,是list集合的形式,那么我们在后台就要将此格式书写好,然后以json格式输出:
原因很简单,我们是传json格式到前台,那么如果以: map.put('itemStyle','{normal:{color:blue}}');通过
this.getResponse().setContentType(Constant.CONTENTTYPE);
this.getResponse().getWriter().write(jsonObject.toString());
那么前台var data=eval('('+obj+')'); 获取的data.series是Object,而不是我们想要的json格式数据,是因为解析不出String中一串的东西,导致颜色修改失败!所以没搞懂echarts图形原理造成的,通过上面的代码,以map方式存,可以正常修改柱子的颜色
























 8324
8324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








