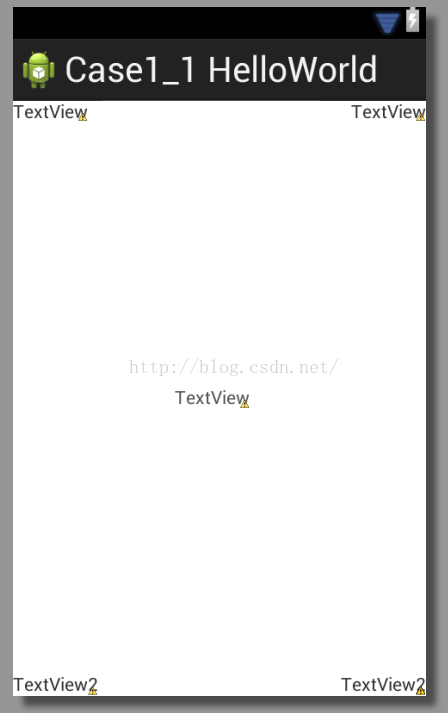
最终的效果如下,实现五个TextView控件在布局中成图中排列:
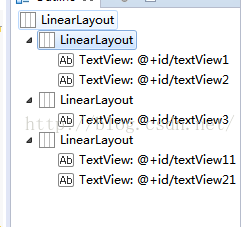
控件的嵌套层次如下图:
嵌套的核心思想:从给出的设计图可以看出TextView控件的分布规律,LinearLayout布局有两种方式:一种是行,一种是列。从LinearLayout控件构造方式和TextView空间的排列方式分析可得,TextView可以看成排成了三列,第一,三列两个,第二列一个。于是使用最外层列排列方式LinearLayout布局,并且在下其嵌套两个LinearLayout行控件(为了使TextView能在同一列排列),提示:在LinearLayout使用gravity属性是操控它内部的控件的位置,而TextView使用gravity属性是操控控件中文字的位置,而不能控件本身在布局中的位置改变。
代码如下,写的不好希望多多包涵,谢谢啦!
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="0.10"
android:gravity="left"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="TextView2"
android:gravity="bottom" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="2.49"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="0.33"
android:gravity="right" >
<TextView
android:id="@+id/textView11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<TextView
android:id="@+id/textView21"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="TextView2"
android:gravity="bottom" />
</LinearLayout>
</LinearLayout>






















 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








