一、shape各个元素的属性详解
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- solid:实心,就是填充的意思 android:color指定填充的颜色 -->
<solid android:color="#ff9d77" />
<!--
gradient:渐变;
android:startColor和android:endColor分别为起始和结束颜色,
android:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为android:type="linear",即线性渐变,可以指定渐变为径向渐变,
android:type="radial",径向渐变需要指定半径android:gradientRadius="50"。
-->
<gradient
android:angle="135"
android:endColor="#F0F8FF"
android:gradientRadius="50"
android:startColor="#800080"
android:type="linear" />
<!--
stroke:描边
android:width="2dp" 描边的宽度,android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
android:dashWidth="5dp" android:dashGap="3dp"
其中android:dashWidth表示'-'这样一个横线的宽度,android:dashGap表示之间隔开的距离。
-->
<stroke
android:dashGap="3dp"
android:dashWidth="5dp"
android:width="0.1dp"
android:color="#000000" />
<!--
corners:圆角
android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,方法为:
<corners
android:topRightRadius="20dp" 右上角
android:bottomLeftRadius="20dp" 左下角
android:topLeftRadius="1dp" 左上角
android:bottomRightRadius="0dp" 左下角
/>
-->
<corners
android:bottomLeftRadius="2dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="2dp"
android:topRightRadius="10dp" />
<!-- 大小 宽度和高度 -->
<size
android:height="50dp"
android:width="50dp" />
<!-- 间隔 -->
<padding
android:bottom="100dp"
android:left="10000dp"
android:right="10dp"
android:top="100dp" /> <!-- 设置各个方向的间隔 -->
</shape>二、不同状态写的背景色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<!-- 渐变 -->
<gradient android:endColor="#FFFFFF" android:gradientRadius="50" android:startColor="#ff8c00" android:type="radial" />
<!-- 描边 -->
<stroke android:dashGap="3dp" android:dashWidth="5dp" android:width="2dp" android:color="#dcdcdc" />
<!-- 圆角 -->
<corners android:radius="2dp" />
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
<item android:state_focused="true">
<shape>
<gradient android:angle="270" android:endColor="#ffc2b7" android:startColor="#ffc2b7" />
<stroke android:width="2dp" android:color="#dcdcdc" />
<corners android:radius="2dp" />
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
<item>
<shape>
<solid android:color="#ff9d77" />
<stroke android:width="2dp" android:color="#fad3cf" />
<corners android:bottomLeftRadius="5dp" android:bottomRightRadius="0dp" android:topLeftRadius="0dp" android:topRightRadius="5dp" />
<padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp" />
</shape>
</item>
</selector>三、解释
渐变:当设置填充颜色后,无渐变效果。angle的值必须是45的倍数(包括0),仅在type=”linear”有效,不然会报错。android:useLevel 这个属性不知道有什么用。
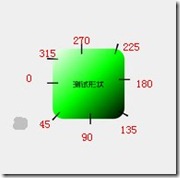
angle对应值的起点如图:






















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








