当我们的easyui datagrid 表格的日期,显示为一长串数字时,例如:144444585666,我们首先想到肯定数据从服务器返回时是否有问题。如果有问题,想办法解析即可。
但是今天遇到了个奇葩的问题,数据从服务器返回时,没有任何的问题,标准的 yyyy-MM-dd HH:mm:ss格式。但是经过
{field:'addr',title:'所属地址',align:'center',width:'200'},
{field:'createtime',title:'登陆时间',align:'center',width:'200'}
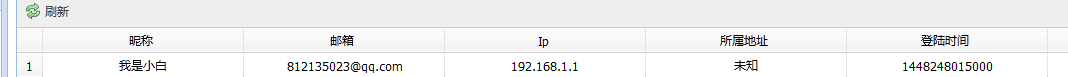
一解析,就出问题。显示的日期如下图所示
如何你的问题,跟我的一样,恭喜你,你有希望了!!!!
如何解决呢?
引入这个js。新建个js文件,把这一堆,放进去,引入到你的页面即可
function parseToDate(value) {
if (value == null || value == '') {
return undefined;
}
var dt;
if (value instanceof Date) {
dt = value;
} else {
if (!isNaN(value)) {
dt = new Date(value);
} else if (value.indexOf('/Date') > -1) {
value = value.replace(/\/Date\((-?\d+)\)\//, '$1');
dt = new Date();
dt.setTime(value);
} else if (value.indexOf('/') > -1) {
dt = new Date(Date.parse(value.replace(/-/g, '/')));
} else {
dt = new Date(value);
}
}
return dt;
}
// 为Date类型拓展一个format方法,用于格式化日期
Date.prototype.format = function(format) // author: meizz
{
var o = {
"M+" : this.getMonth() + 1, // month
"d+" : this.getDate(), // day
"h+" : this.getHours(), // hour
"m+" : this.getMinutes(), // minute
"s+" : this.getSeconds(), // second
"q+" : Math.floor((this.getMonth() + 3) / 3), // quarter
"S" : this.getMilliseconds()
// millisecond
};
if (/(y+)/.test(format))
format = format.replace(RegExp.$1, (this.getFullYear() + "")
.substr(4 - RegExp.$1.length));
for ( var k in o)
if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k]
: ("00" + o[k]).substr(("" + o[k]).length));
return format;
};
/* 带时间 */
function formatDateBoxFull(value) {
if (value == null || value == '') {
return '';
}
var dt = parseToDate(value);
return dt.format("yyyy-MM-dd hh:mm:ss");
}
function formatDatebox(value) {
if (value == null || value == '') {
return '';
}
var dt = parseToDate(value);// 关键代码,将那个长字符串的日期值转换成正常的JS日期格式
return dt.format("yyyy-MM-dd"); // 这里用到一个javascript的Date类型的拓展方法,这个是自己添加的拓展方法,在后面的步骤3定义
}
//重写datagrid方法,使datagrid行编辑时,日期控件内的时间格式正确显示:
$.extend($.fn.datagrid.defaults.editors, {
datebox : {
init : function(container, options) {
var input = $('<input type="text">').appendTo(container);
input.datebox(options);
return input;
},
destroy : function(target) {
$(target).datebox('destroy');
},
getValue : function(target) {
return $(target).datebox('getValue');
},
setValue : function(target, value) {
$(target).datebox('setValue', formatDatebox(value));
},
resize : function(target, width) {
$(target).datebox('resize', width);
}
},
datetimebox : {
init : function(container, options) {
var input = $('<input type="text">').appendTo(container);
input.datetimebox(options);
return input;
},
destroy : function(target) {
$(target).datetimebox('destroy');
},
getValue : function(target) {
return $(target).datetimebox('getValue');
},
setValue : function(target, value) {
$(target).datetimebox('setValue', formatDateBoxFull(value));
},
resize : function(target, width) {
$(target).datetimebox('resize', width);
}
}
});最后一部:
使用 formatter格式化日期
{field:'createtime',title:'登陆时间',align:'center',width:'200',formatter:formatDateBoxFull}介绍完毕。
如有问题,请留言交流。
























 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










