利用之前学过的多线程处理技术,我们来写一个开启新线程获取网络图片并显示到ImageView中的实例。
在布局文件中加入一个ImageView图片控件:
res/layout/main.xml:
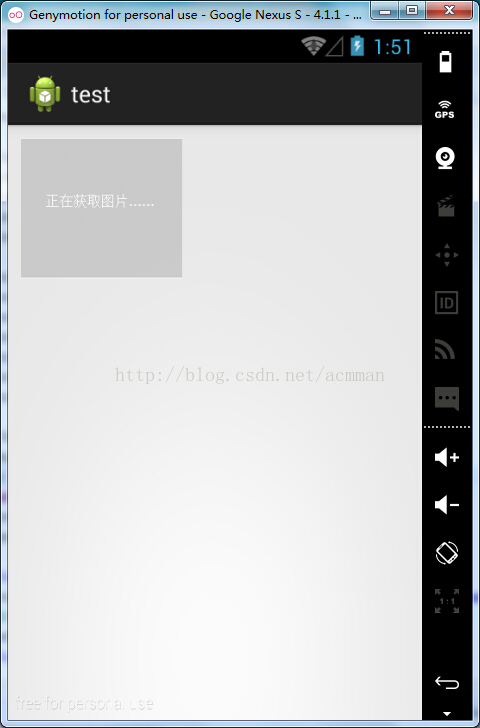
用户等待的时候加载一个图片动画,配置文件为:
res/anim/anim_alpha.xml:
在Activity中获取网络图片,并异步显示在ImageView控件上(写了一个基于Java的Jsp技术的Web程序,提供图片链接,服务器为tomcat。换成其他固定url路径的图片网址也可以)
MainActivity:
别忘记在AndroidManifest.xml中加入访问网络的权限:
<uses-permission android:name="android.permission.INTERNET"/>
在布局文件中加入一个ImageView图片控件:
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:src="@drawable/hint"/>
</LinearLayout>用户等待的时候加载一个图片动画,配置文件为:
res/anim/anim_alpha.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1"
android:toAlpha="0"
android:fillAfter="true"
android:repeatMode="reverse"
android:repeatCount="1"
android:duration="2000"/>
</set>在Activity中获取网络图片,并异步显示在ImageView控件上(写了一个基于Java的Jsp技术的Web程序,提供图片链接,服务器为tomcat。换成其他固定url路径的图片网址也可以)
MainActivity:
package com.example.test;
import java.io.IOException;
import java.io.InputStream;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends Activity{
private ImageView imageView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView=(ImageView)findViewById(R.id.imageView1);
final Animation alpha=AnimationUtils.loadAnimation(this, R.anim.anim_alpha);//获取透明度变化动画资源
//用户等待时设置默认图片的动画
alpha.setRepeatCount(Animation.INFINITE);//循环显示
imageView.startAnimation(alpha);
//创建一个新线程,用于从网络上获取图片
new Thread(new Runnable() {
@Override
public void run() {
//从网络上获取图片
final Bitmap bitmap=getPicture("http://192.168.1.101:8080/hpu-acm/tupian/rongyu/51505s.jpg");
try {
Thread.sleep(2000);//线程休眠两秒钟
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
alpha.setRepeatCount(0);//循环显示
//发送一个Runnable对象
imageView.post(new Runnable(){
@Override
public void run() {
imageView.setImageBitmap(bitmap);//在ImageView中显示从网络上获取到的图片
}
});
}
}).start();//开启线程
}
/*
* 功能:根据网址获取图片对应的Bitmap对象
* @param path
* @return Bitmap
* */
public Bitmap getPicture(String path){
Bitmap bm=null;
URL url;
try {
url = new URL(path);//创建URL对象
URLConnection conn=url.openConnection();//获取URL对象对应的连接
conn.connect();//打开连接
InputStream is=conn.getInputStream();//获取输入流对象
bm=BitmapFactory.decodeStream(is);//根据输入流对象创建Bitmap对象
} catch (MalformedURLException e1) {
e1.printStackTrace();//输出异常信息
}catch (IOException e) {
e.printStackTrace();//输出异常信息
}
return bm;
}
}
别忘记在AndroidManifest.xml中加入访问网络的权限:
<uses-permission android:name="android.permission.INTERNET"/>
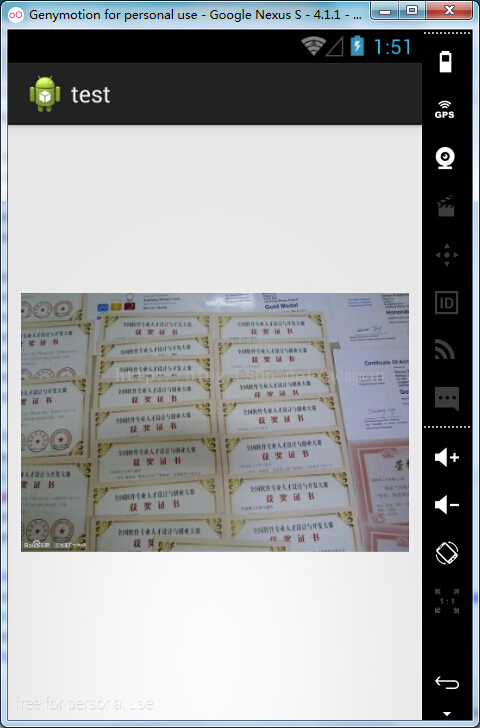
运行效果如图
转载请注明出处:http://blog.csdn.net/acmman/article/details/46359031


























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










