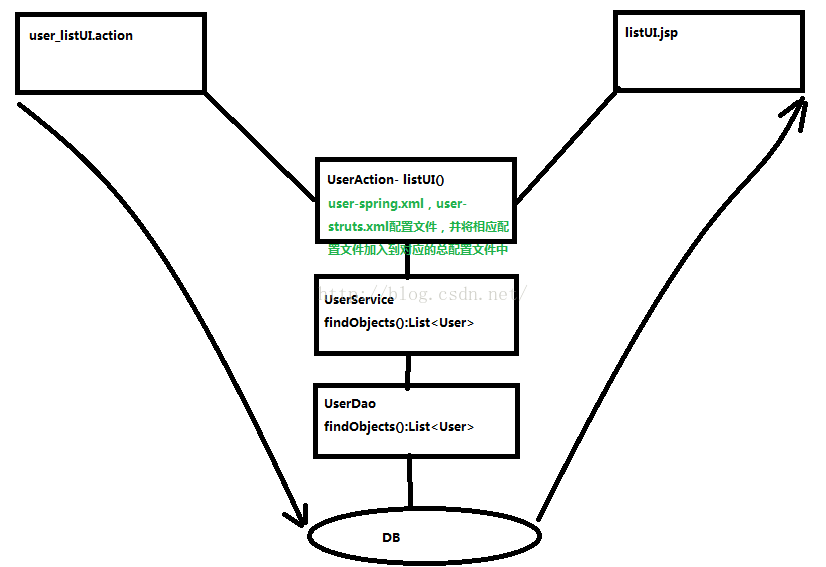
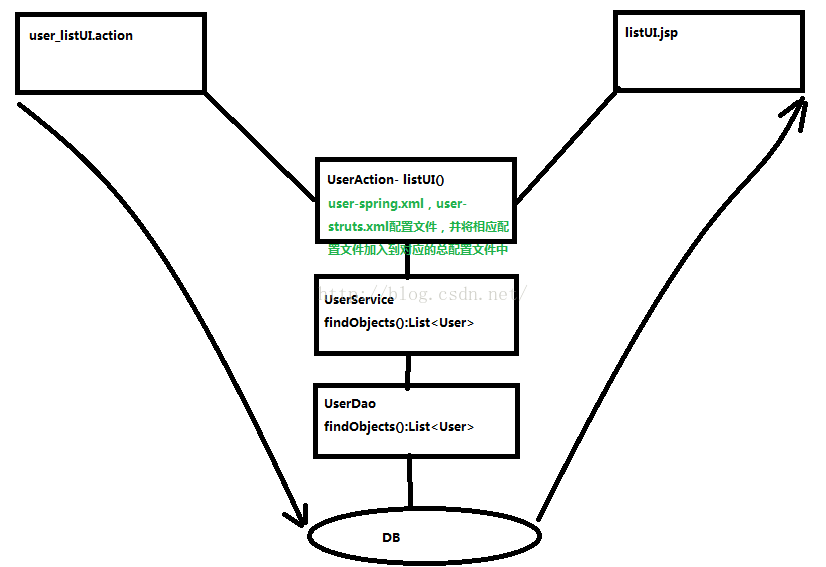
之前我们完成了用户管理的增删改查功能,来回顾一下我们获取用户列表时的过程:

记得用户添加的时候没有上传头像,下面我们来完成添加用户时,头像上传的功能。
我们上传头像有以下步骤:
1、获取头像(file,contentType,filename)
2、保存头像
2.1、保存头像到指定的文件目录中
2.2、设置用户头像路径
下面是详细实现:
在用户管理的添加、编辑页面中,可以上传用户的头像;页面中对头像字段引用type=file的文本域。
之后UserAction接收文件需要配置的3个基本属性变量:
并添加相应的get与set方法
接下来我们在Action的add()方法中添加用户上传头像的代码(将头像文件保存在服务器的upload/user目录下,文件的名称以uuid重命名)
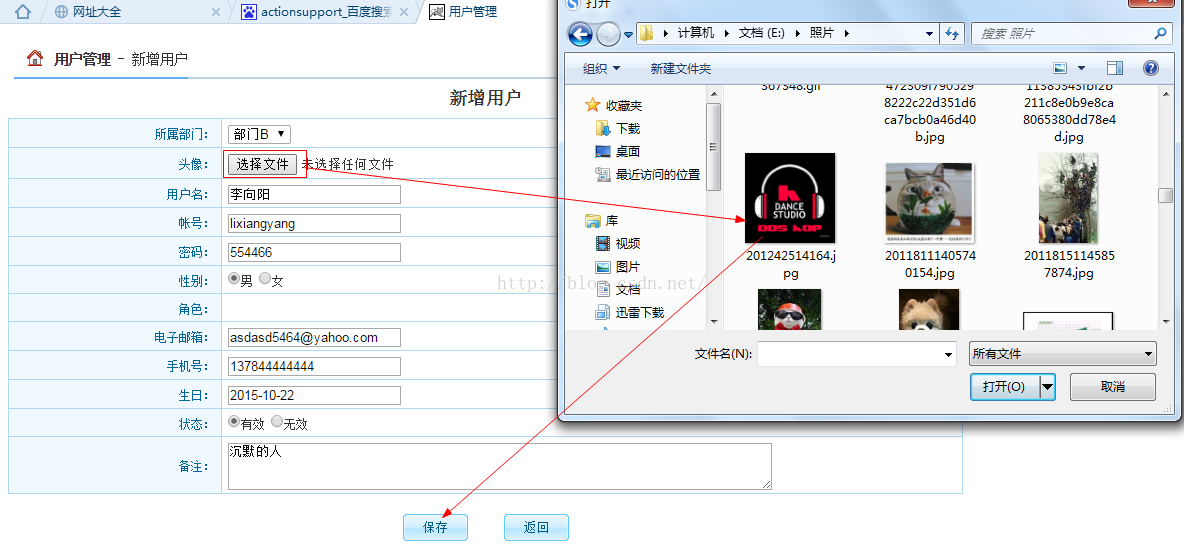
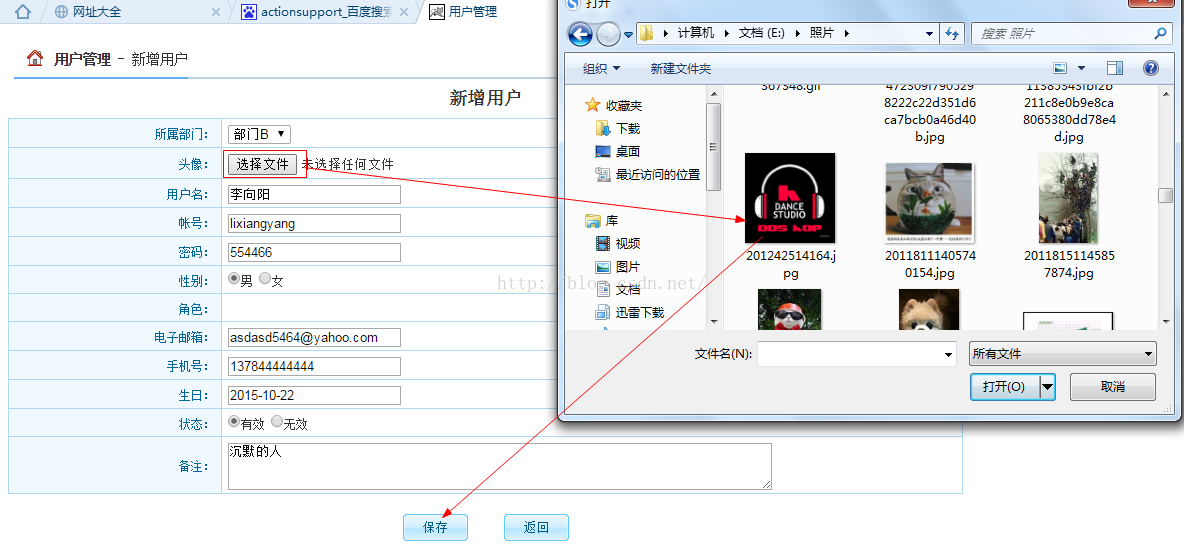
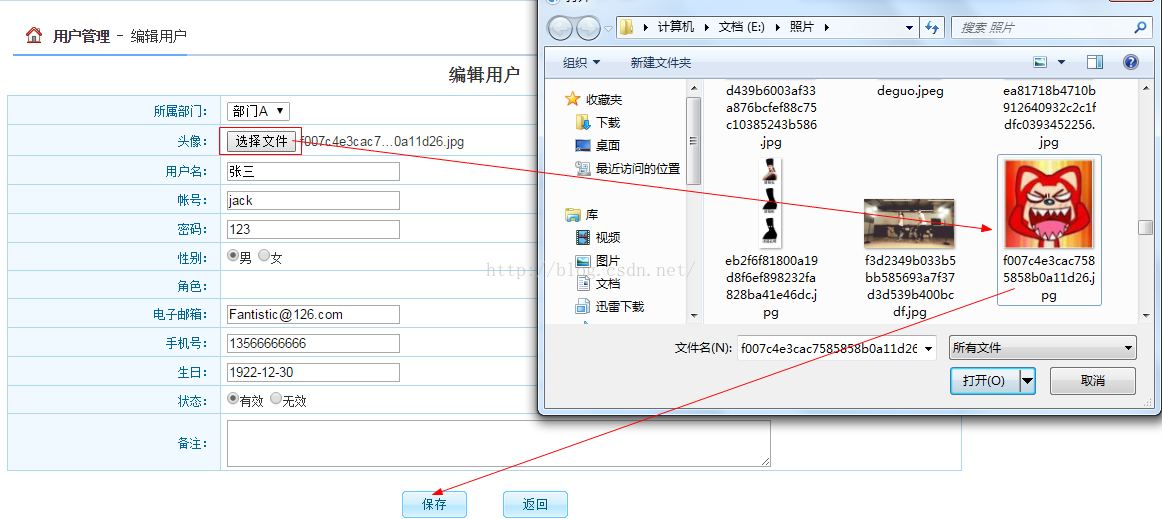
下面我们进行测试,重启服务器,点击添加按钮,我们添加一张图片:

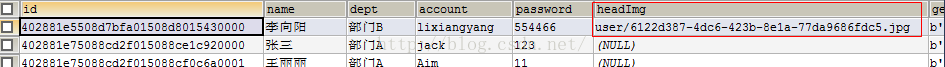
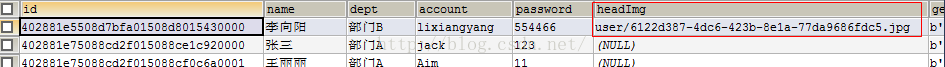
我们暂时没有查看界面,我们去数据库查看出现了图片路径:

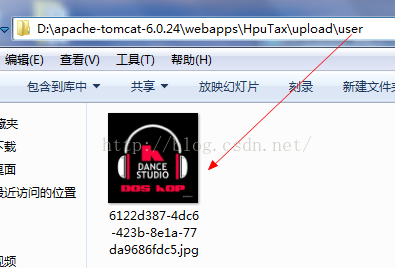
然后发现tomcat中我们工程的upload/user/下出现了这个图片:
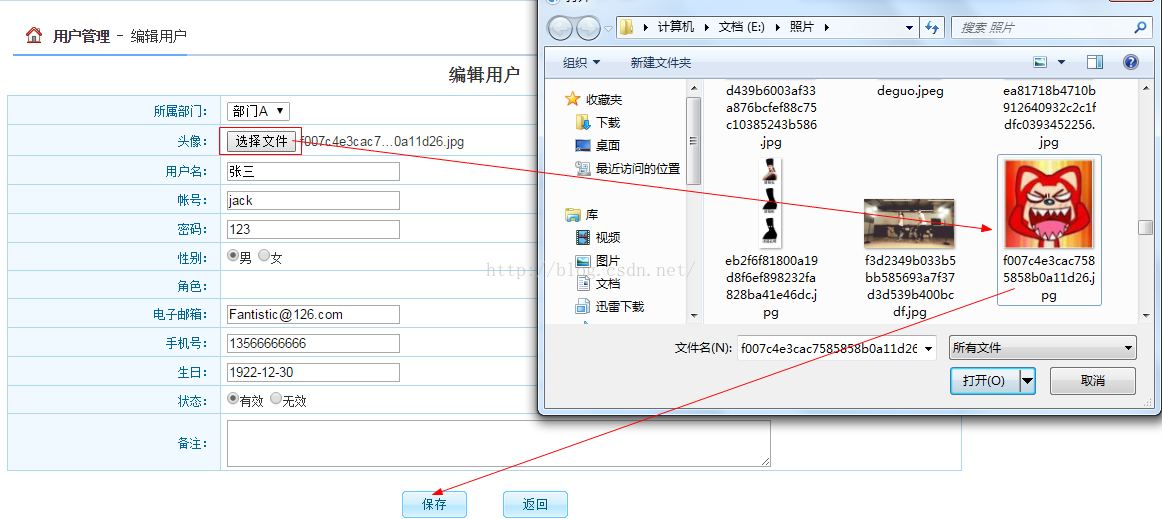
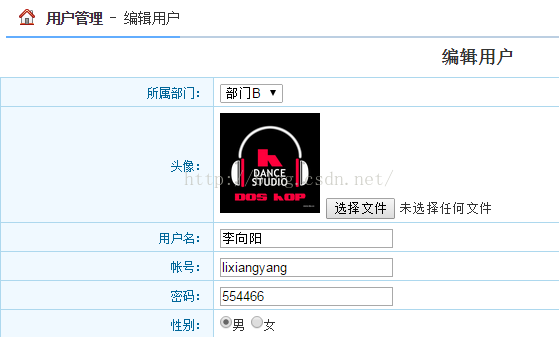
现在我们在编辑界面添加图片的链接:

测试:

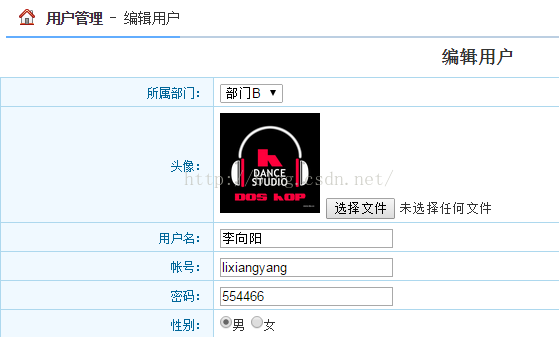
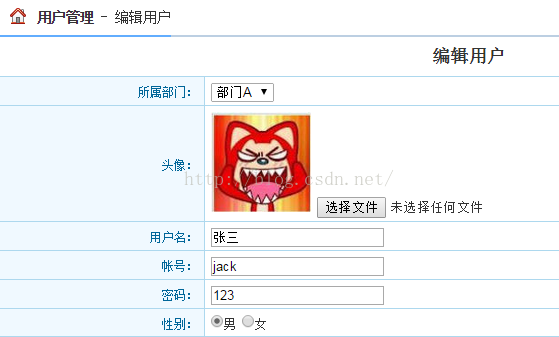
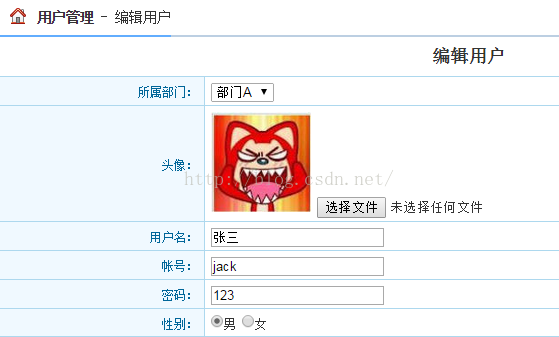
发现图片更改成功,旧头像也被删除:


记得用户添加的时候没有上传头像,下面我们来完成添加用户时,头像上传的功能。
我们上传头像有以下步骤:
1、获取头像(file,contentType,filename)
2、保存头像
2.1、保存头像到指定的文件目录中
2.2、设置用户头像路径
下面是详细实现:
在用户管理的添加、编辑页面中,可以上传用户的头像;页面中对头像字段引用type=file的文本域。
<input type="file" name="headImg"/>
可以看到我们之前已经写好:
<tr>
<td class="tdBg" width="200px">头像:</td>
<td>
<input type="file" name="headImg"/>
</td>
</tr>之后UserAction接收文件需要配置的3个基本属性变量:
private File headImg;
private String headImgContantType;
private String headImgFileName;并添加相应的get与set方法
接下来我们在Action的add()方法中添加用户上传头像的代码(将头像文件保存在服务器的upload/user目录下,文件的名称以uuid重命名)
//保存新增
public String add(){
try {
if(user!=null){
//处理头像
if(headImg!=null){
//1、保存头像到upload/user
//获取保存路径的绝对地址
String filePath=ServletActionContext.getServletContext().getRealPath("upload/user");
//生成带格式的随机文件名称
String fileName=UUID.randomUUID().toString()+headImgFileName.substring(headImgFileName.lastIndexOf("."));
//复制文件
FileUtils.copyFile(headImg, new File(filePath,fileName));
//2、设置用户头像路径
user.setHeadImg("user/"+fileName);
}
userService.save(user);
}
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return "list";
}
下面我们进行测试,重启服务器,点击添加按钮,我们添加一张图片:

我们暂时没有查看界面,我们去数据库查看出现了图片路径:

然后发现tomcat中我们工程的upload/user/下出现了这个图片:
现在我们在编辑界面添加图片的链接:
<tr>
<td class="tdBg" width="200px">头像:</td>
<td>
<s:if test="%{user.headImg != null && user.headImg != ''}">
<img src="${basePath}upload/<s:property value="user.headImg" />" width="100" height="100"/>
<s:hidden name="user.headImg"/>
</s:if>
<input type="file" name="headImg"/>
</td>
</tr>
然后我们给编辑界面也加上传功能:
//保存编辑
public String edit(){
try {
if(user!=null){
//处理头像
if(headImg!=null){
//1、保存头像到upload/user
//获取保存路径的绝对地址
String filePath=ServletActionContext.getServletContext().getRealPath("upload/user");
//生成带格式的随机文件名称
String fileName=UUID.randomUUID().toString()+headImgFileName.substring(headImgFileName.lastIndexOf("."));
//复制文件
FileUtils.copyFile(headImg, new File(filePath,fileName));
//如果旧头像存在,把旧头像删除
if(user.getHeadImg()!=null){
String oldfilename=filePath+"\\"+user.getHeadImg().substring(5);
File file=new File(oldfilename);
file.delete();
}
//2、设置用户头像路径
user.setHeadImg("user/"+fileName);
}
userService.updateUserAndRole(user,userRoleIds);
}
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return "list";
}测试:

发现图片更改成功,旧头像也被删除:

至此,我们的图片上传功能完成!
参考源代码:http://download.csdn.net/detail/u013517797/9202759
转载请注明出处:http://blog.csdn.net/acmman/article/details/49364187

























 1219
1219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










