使用习惯,喜欢通过定义radiobutton来模拟tab实现一些效果:
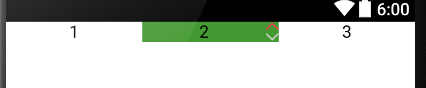
平时drawableTop/Buttom都是挺正常,换成drawableRight/left就变了效果:
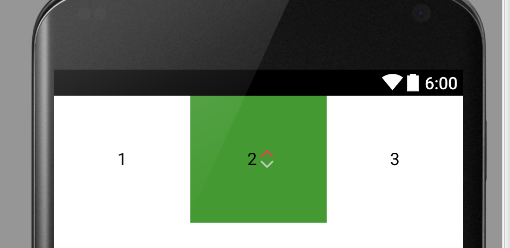
发现drawableRight 添加的图片离了好远。设置drawablePadding并没有什么卵用。我们把padding设大,看效果:
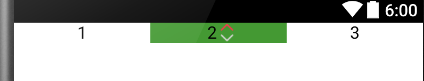
哈哈到中间了。明白了???所有要让图片居中,得把它挤过去,设置panddingLeft 与panddingRight 把它挤到中间就ok,看效果:
这个小问题卡了我好久,希望对你有帮助。
<RadioButton
android:background="#449933"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"
android:button="@null"
android:drawableRight="@mipmap/price_up"
android:gravity="center"
android:paddingLeft="50dp"
android:paddingRight="50dp"/>在解决这个问题的过程中,有人说复写radioButton的onDraw()方法,代码如下:
@Override
protected void onDraw(Canvas canvas) {
//获取设置的图片
Drawable[] drawables = getCompoundDrawables();
if (drawables != null) {
//第一个是left
Drawable drawableRight = drawables[2];
if (drawableRight != null) {
//获取文字的宽度
float textWidth = getPaint().measureText(getText().toString());
int drawablePadding = getCompoundDrawablePadding();//获取设置的DrawablePadding值
int drawableWidth = 0;
drawableWidth = drawableRight.getIntrinsicWidth();//获取图片实际宽度
float bodyWidth = textWidth + drawableWidth + drawablePadding;
int y = getWidth();
canvas.translate((getWidth() - bodyWidth) / 2, 0);
}
}
super.onDraw(canvas);
}
另附:动态设置drawableRight/left/top/buttom代码:
Drawable drawable_up= getResources().getDrawable(R.drawable.price_up);
drawable_up.setBounds(0, 0, drawable_up.getIntrinsicWidth(), drawable_up.getIntrinsicHeight());//设置图片展示大小
radioButton_price.setCompoundDrawables(null,null,drawable_up,null); //给radioButton设置drawableRight
`方法参数public void setCompoundDrawables(@Nullable Drawable left, @Nullable Drawable top,
@Nullable Drawable right, @Nullable Drawable bottom)//四个方向`最后,发现如果给每个button设置background,其中的一个button设置为默认选中:checked=”true” 则看到的效果会很奇怪默认选真的那个按钮的背景会瘪瘪的,解决方法是不要在xml文件中设置默认选中,而是在代码中拿到这个控件,通过radioButton.setChecked(true);则不会出现这个问题。但是有时候即使这么干了还是会有问题,原因是把按钮的pandding=“0dp” 会有这个毛病,把pandding稍微设置一点内边距就可以了。1dp,2dp,随便。以上两个问题的原因未知,但是解决方法都是可靠的。
有同学有更深入了解的,还望指教。

























 2526
2526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








