小知识:
Freeline( Android平台上的秒级编译方案) 阿里巴巴出品,类似Instant Run功能;用了下确实比较爽而且免费推荐大家使用,以下为官方详细介绍
使用文档:https://www.freelinebuild.com/docs/
原理说明:https://yq.aliyun.com/articles/59122?spm=5176.100240.searchblog.56.Sqd0hT
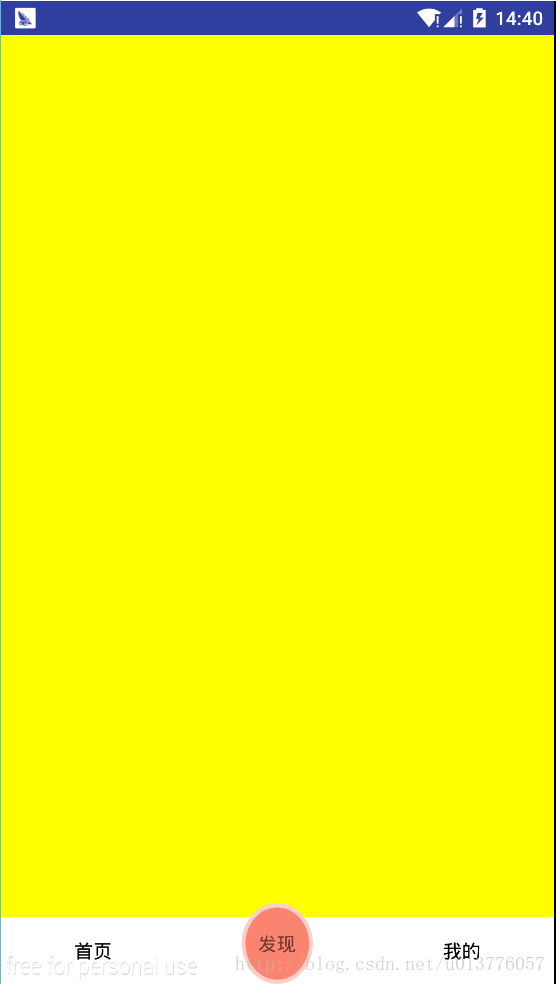
底部导航栏按钮突出,先上效果图
之前项目做法:RelativeLayout+RadioGroup+ImageView/TextView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/radiogroup"
android:background="@color/yellow" />
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@color/white"
android:orientation="horizontal">
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="首页" />
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:button="@null"
android:gravity="center" />
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="我的" />
</RadioGroup>
<TextView
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:background="@mipmap/index_investbtn_bg"
android:button="@null"
android:gravity="center"
android:text="发现" />
</RelativeLayout>现在做法:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
**android:clipChildren="false"**
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/yellow" />
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
android:orientation="horizontal">
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="首页" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:background="@mipmap/index_investbtn_bg"
android:gravity="center"
android:text="发现" />
</RelativeLayout>
<RadioButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:text="我的" />
</RadioGroup>
</LinearLayout>主要是使用了clipChildren属性,设置子控件是否可以超出父控件范围显示,默认true(不可以)、false(可以),此属性一般用在爷爷级控件上效果比较明显,例如上面效果
layout_gravity控制超出的内容在哪块显示
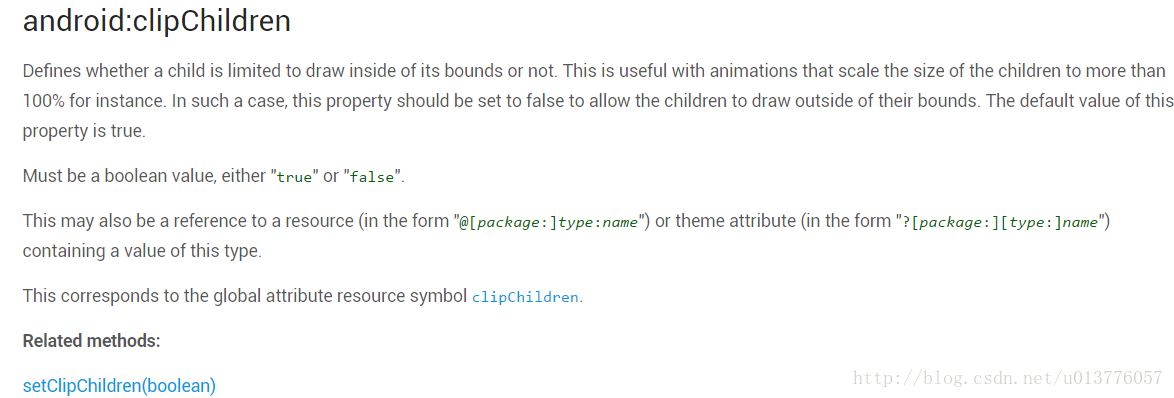
Google对clipChildren属性的原文描述:























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








