我找了两个大牛的博客,验证了一下,大家可以都试试,我是用的第二种
使用eclipse插件创建一个web project
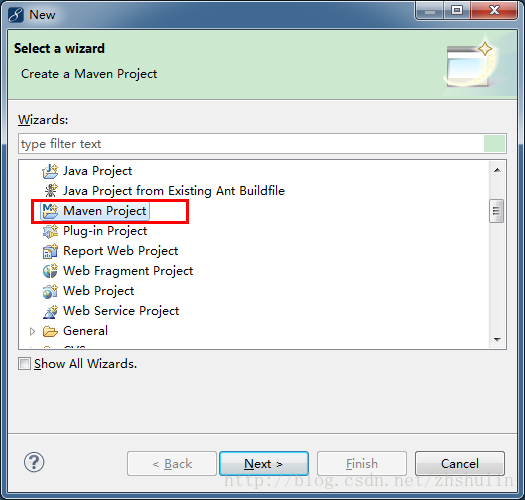
首先创建一个Maven的Project如下图

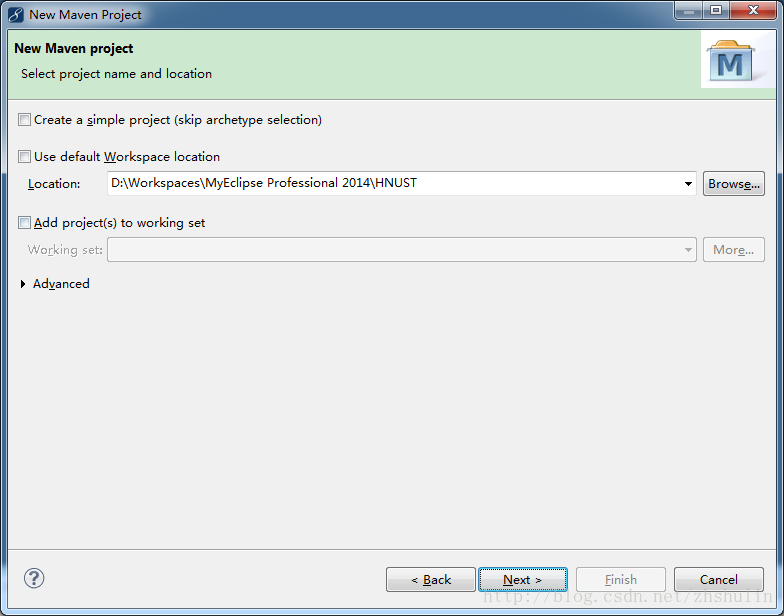
我们勾选上Create a simple project (不使用骨架)

这里的Packing 选择 war的形式

由于packing是war包,那么下面也就多出了webapp的目录

由于我们的项目要使用eclipse发布到tomcat下面,这里我们需要先把项目转成dynamic web project
在我们的项目上点击右键,选择properties 并找到 Project Facets ,并点击Convert to faceted form… 如下图:

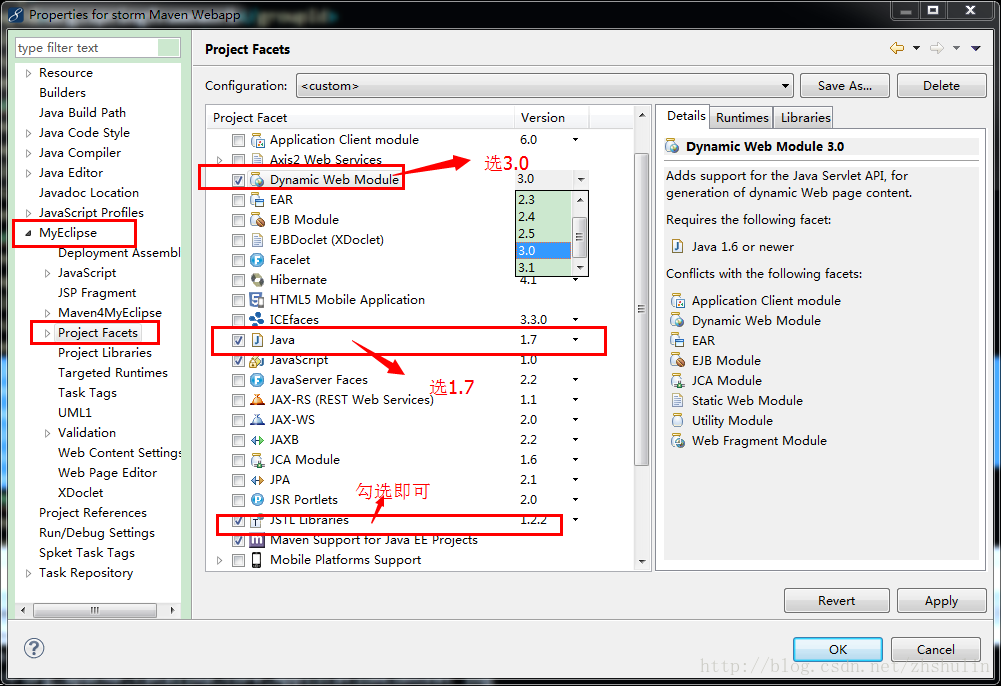
然后勾选Dynamic Web Module 并点击ok 如下图:(3.0只有tomcat7才支持)

接下来观察我们的项目结构,多了一个web content目录

虽然此时我们可以发布到tomcat中,但这不符合maven的结构,我们还要做如下修改
把上图WebContent下面两个目录 META-INF ,WEB-INF 直接剪切到src/main/webapp目录下,并删掉WebContent目录,那么现在的项目结构如下图:

然后我们要修改发布规则,右键点击项目, 选择 Deployment Assembly

选择WebContent,把它remove掉,测试类我们也不需要发布,test的两个目录页可以remove

接着重新指定一个web的路径,点击add,选择Folder -- 〉 next

在src下找到webapp目录,然后finish

最后一步,我们要把当前的build path 指向 Maven Dependency, 直接点击add,选择Java Build Path Entries 然后next

然后再点击finish完成

完成后如下图:

至此一个基于maven的webapp就建立好了,并可以直接从eclipse中发布到tomcat中
补充:我们需要在src/main/webapp/WEB-INF下面创建一个web.xml
导入我们的Spring mvc依赖jar包
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.0.7.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.0.7.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>3.0.7.RELEASE</version>
</dependency>
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.7.1</version>
</dependency>
</dependencies>
直接保存,maven就会自动为我们下载所需jar文件
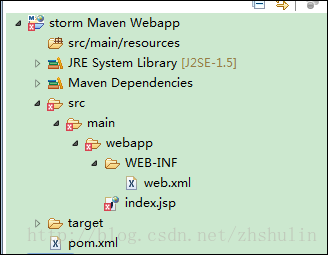
1、首先新建一个maven项目,看图:
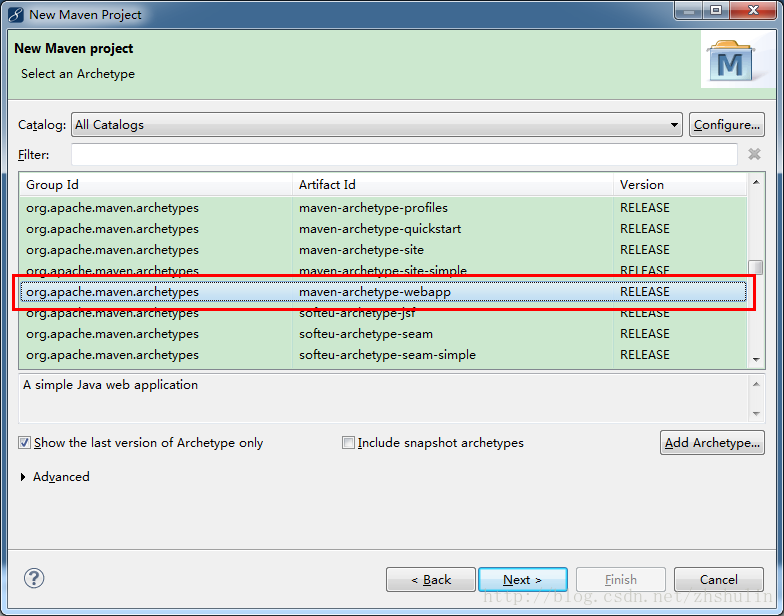
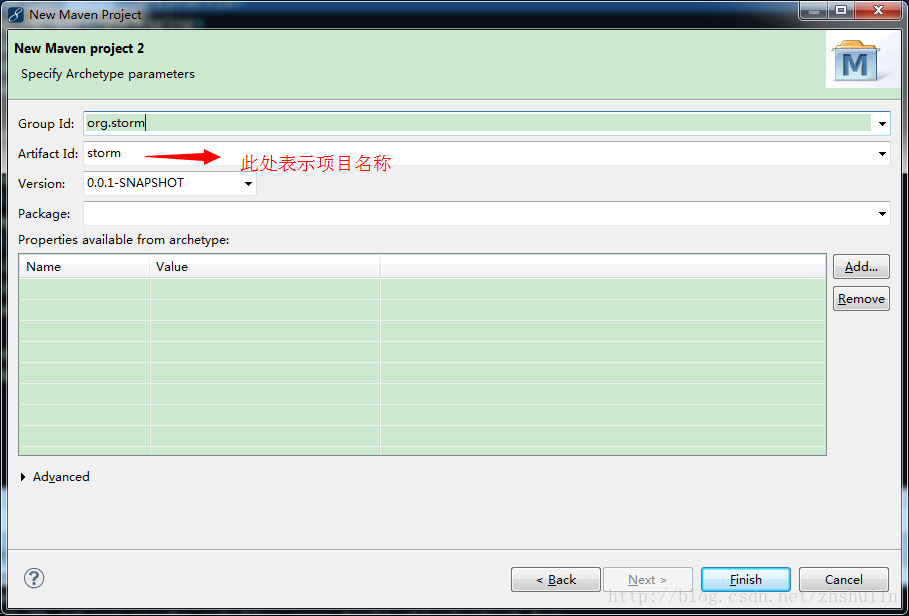
2、按照以上步骤就可以创建一个maven项目,可以看到最下图的目录结构,但是这样的目录结构是不对的,需要做一些修改。
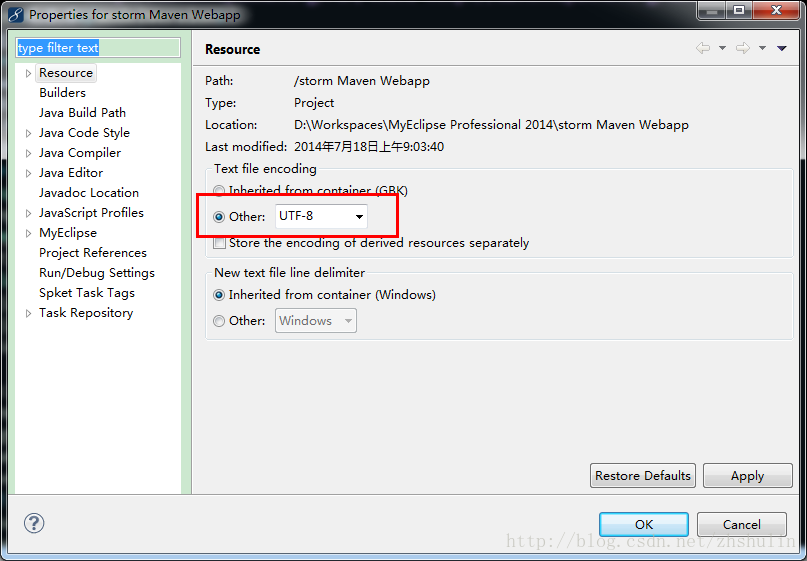
首先为了避免乱码,我们应该将项目编码换成UTF-8,以后项目编码都采用UTF-8,加个字符编码过滤器,乱码就不再“乱”了(不表示没有,但是比较容易解决)。
我电脑上到这一步就是可以的,下面没什么错,所以之后就没做,大家有错的话可以继续测试
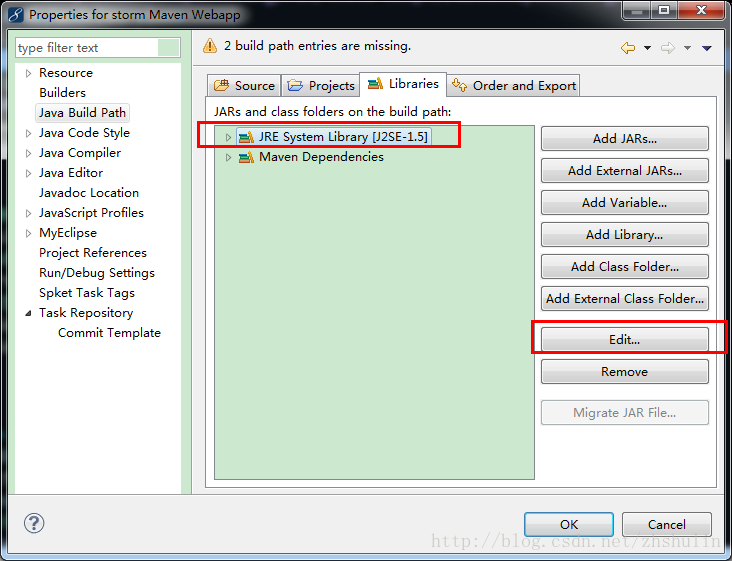
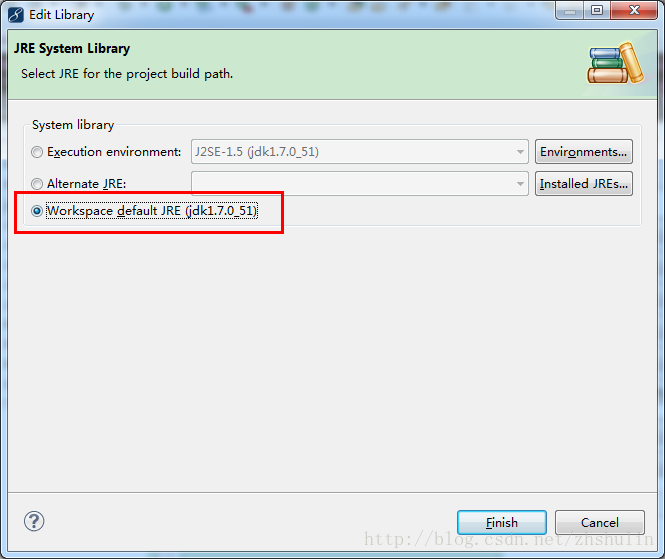
再次,按照以下图解来进行操作(设置JRE为默认的),这样就会出现完整的、正确的目录结构,至于什么原因,我不是很清楚,应该是个BUG:
最后,还有个index.jsp报错,我们需要引入Java EE的jar包即可。在pom.xml中引入:
至此,完整的目录结构以及正确的项目搞定了。接下来再进行一些配置,毕竟是web项目,需要jstl等等,配置如下:
原文地址 http://blog.csdn.net/zhshulin/article/details/37921705






























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








