CSS中存在样式层叠问题,而且不仅仅是只有在一个样式文件中存在层叠问题,因为CSS的样式有5种来源,我们程序员一般都接触前面三种。
第一,浏览器默认样式表
当你不为html设置任何样式时,显示在浏览器上,b标签会显示粗体、p有纵向margin、h1字号比p大一倍……这是为什么呢?
因为浏览器自带一个默认的样式,如果html中没有为标签设置样式,则浏览器会按照自己的样式来显示。但是浏览器默认样式的级别是最低的,一旦有其他地方设置了标签样式,浏览器默认样式就会被冲掉。
注意,不同浏览器的默认样式有些地方是不一样的。例如,我们在写css时,都会首先设置 * {margin:0; padding:0;},这是为何?就是因为有浏览器兼容性问题。干脆,全部弄成0,这样各个浏览器就都统一了。
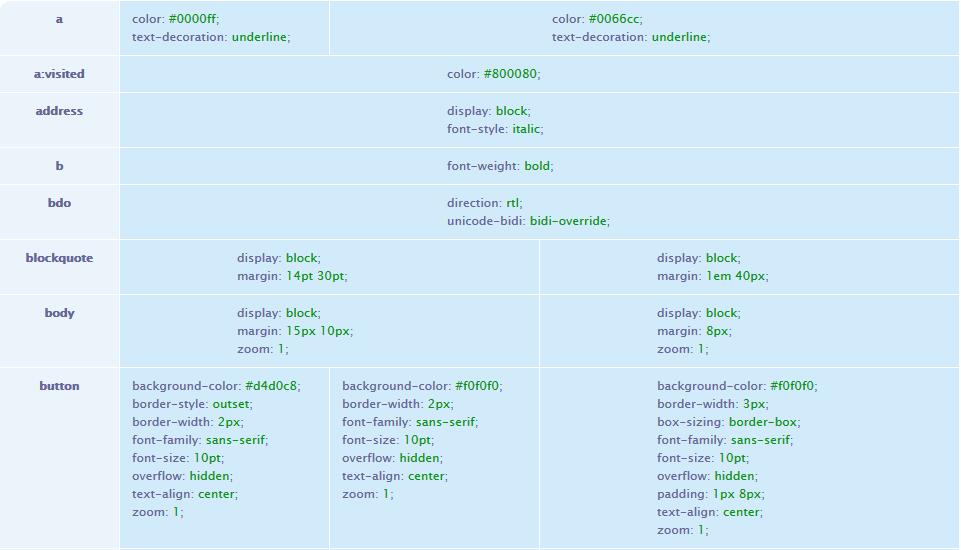
我们先看下IE浏览器的默认样式
第二,用户样式表
通过设置浏览器字体大小来改变默认样式,或者看文章时,设置字体大小。
第三,link引用的css文件
<link rel="stylesheet" type="text/css" href="static/css/bootstrap.css">第四,style中编写的样式代码
<style>
body{
background-color: #fff;
}
</style>第五,<a style=’ ’>中编写的样式代码
行内样式,比如
<a style="color:#fff;font-size: 12px;" href="###">三数COM</a>浏览器默认样式
浏览器都拥有一套自己的默认样式。
浏览器之所以有默认样式表,是为了没有样式表的页面也能凑活着看。
不同浏览器;以及版本不同的浏览器的默认样式一般都是不同的。
重置样式表
为了保证页面在不同浏览器中显示的尽可能的一致,我们会重置不同浏览器默认的样式,称为重置样式表。
有很多别人整理的不错的重置样式表,例如CSS Reset , strppd.css,normalize.css。我比较喜欢和推荐的是normalize.css。
一些内核浏览器默认样式:
文章参考:
http://www.cnblogs.com/wangfupeng1988/p/4277959.html
http://www.jianshu.com/p/f7018b32ca4a


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








