前言
在了解了基本的布局方案 移动Web开发基础-百分比+flex布局方案 之后,我们来了解下利用rem这个css单位来布局的方案。
其实不管哪种方案,最终的目的都是为了适配不同设备尺寸的屏幕显示。
基本认识
1.px是布局当中的css像素
2.em是相对父元素大小的单位,可以用来设置字体,行高,缩进等一些css属性
3.rem是根据根元素,也就是HTML元素的字体大小来计算的,因为rem单位都是根据根元素字体大小来计算的,所以我们就有了统一的参照标准,利用rem我们可以实现移动端页面的适配。
使用
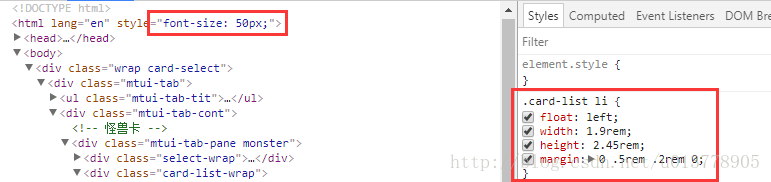
设置了根元素html的字体大小之后,我们所有的尺寸属性都可以用rem单位来度量了,例如下图:
当然,这里开发的是移动端页面,所以需要加上视口设置meta,这里讲的是适配不同屏幕,既然屏幕尺寸一直在变化,那相应的代码里面是不是应该也有什么“尺寸”在变化呢?是的,代码里面根元素html的font-size大小也要相应的根据屏幕尺寸进行变化。
总结起来就是三点:
1.设置viewport
2.根据屏幕尺寸相应的设置根元素html的font-size大小
3.布局元素用rem作为单位,如上图
方案
这里的方案主要是指使用rem布局时,设置根元素字体大小的方案,页面布局有几个前提:
1.基于固定viewport设置
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1.0, maximum-scale=1, user-scalable=no">
2.750px的设计稿大小(现在一般都是这个尺寸吧,这个根据市场上主流设备是会变化的)
3.约定 1rem = 100px,(本文按此约定)
注:也可以约定 750px = 100a ; (为了兼容以后的vw,vh)
10a = 1rem = 75px,当然这样可能没有100px好计算,可能需要利用sass这样的预编译器或者其他工具。
方案一 媒体查询较密集的断点
当然可以更丰富
@media (min-width: 320px){html{font-size: 42.6667px;} }
@media (min-width: 360px){html{font-size: 48px;} }
@media (min-width: 375px){html{font-size: 50px;} }
@media (min-width: 384px){html{font-size: 51.2px;} }
@media (min-width: 414px){html{font-size: 55.2px;} }
@media (min-width: 448px){html{font-size: 59.7333px;} }
@media (min-width: 480px){html{font-size: 48px;} }
@media (min-width: 512px){html{font-size: 68.2667px;} }
@media (min-width: 544px){html{font-size: 72.5333px;} }
@media (min-width: 576px){html{font-size: 76.8px;} }
@media (min-width: 608px){html{font-size: 81.0667px;} }
@media (min-width: 640px){html{font-size: 85.3333px;} }
@media (min-width: 750px){html{font-size: 100px;} }方案二 JS根据屏幕尺寸计算并赋值
/*rem计算根元素字体大小*/
!(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth < 750) {
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
} else {
docEl.style.fontSize = '100px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);注:最好css中先设置html{font-size: 50px;}
当然,是用JS计算会遇到一些问题,有兴趣的可以看我之前写的两篇文章:
1.rem布局加载闪烁问题
2.rem布局在webview中页面错乱
总结
本文主要介绍了固定viewport,约定1rem=100px,设置根元素字体大小,375px设备时,html{font-size: 50px;} ,通过密集的媒体查询和JS根据屏幕大小动态计算的两种方案,以及使用方案二时会遇到的问题和解决方案。
个人经验:活动页面比较适合使用rem布局,内容型的移动端页面比较适合使用普通的px作为单位的布局方式。
后面还会继续介绍到淘宝的flexible布局方案。有一些元素字体大小用px还是rem作为单位的讨论。

























 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








