以下为我将专栏《移动Web开发实战》重新从不同的角度进行整体的梳理之后,在团队分享的PPT。在这里分享给大家。
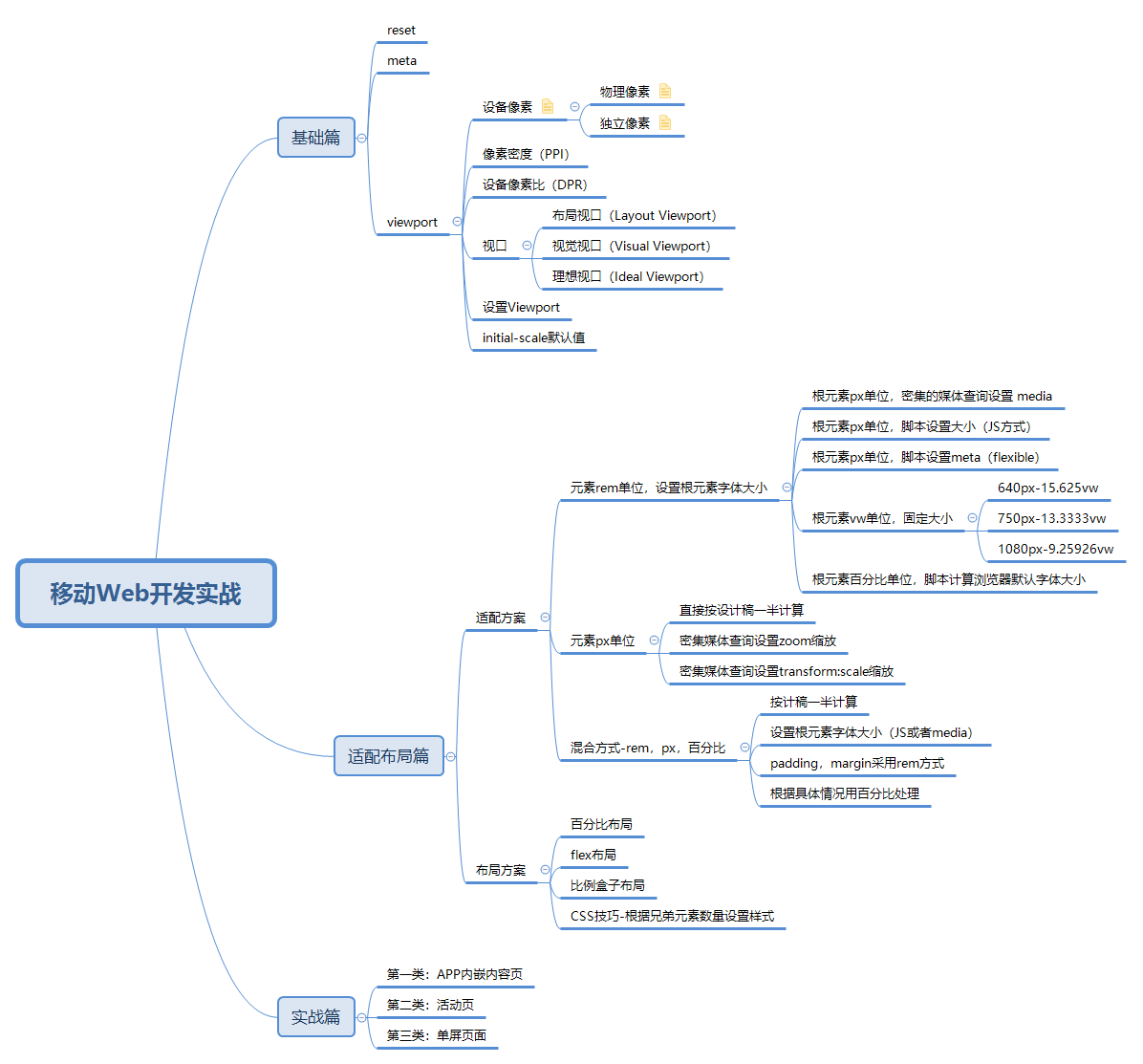
写PPT之前,先将要分享的内容用脑图梳理出来,有了框架填内容就比较快了。

1、禁止ios和android用户选中文字
2、禁止ios长按时触发系统的菜单,禁止ios&android长按时下载图片
3、webkit去除表单元素的默认样式
4、去除android a/button/input标签被点击时产生的边框 & 去除ios a标签被点击时产生的半透明灰色背景,这里起作用的主要是设置透明度为0。
5、局部滚动(仅iOS 5以上支持)
6、移动端定义字体,移动端没有微软雅黑字体,各系统平台一般用默认字体
什么是meta
Meta标签是HTML语言head区的一个辅助性标签,它位于HTML文档头部的head标记和title标记之间,它提供用户不可见的信息。
Meta : 即 元数据(Metadata)是数据的基本信息。
1、移动端页面设置视口宽度等于设备宽度,并禁止缩放。这个后面我们会详细介绍。
2、禁止将页面中的数字识别为电话号码
3、忽略对邮箱地址的识别
4、QBlink强制竖屏
5、QBlink强制全屏
























 5038
5038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








