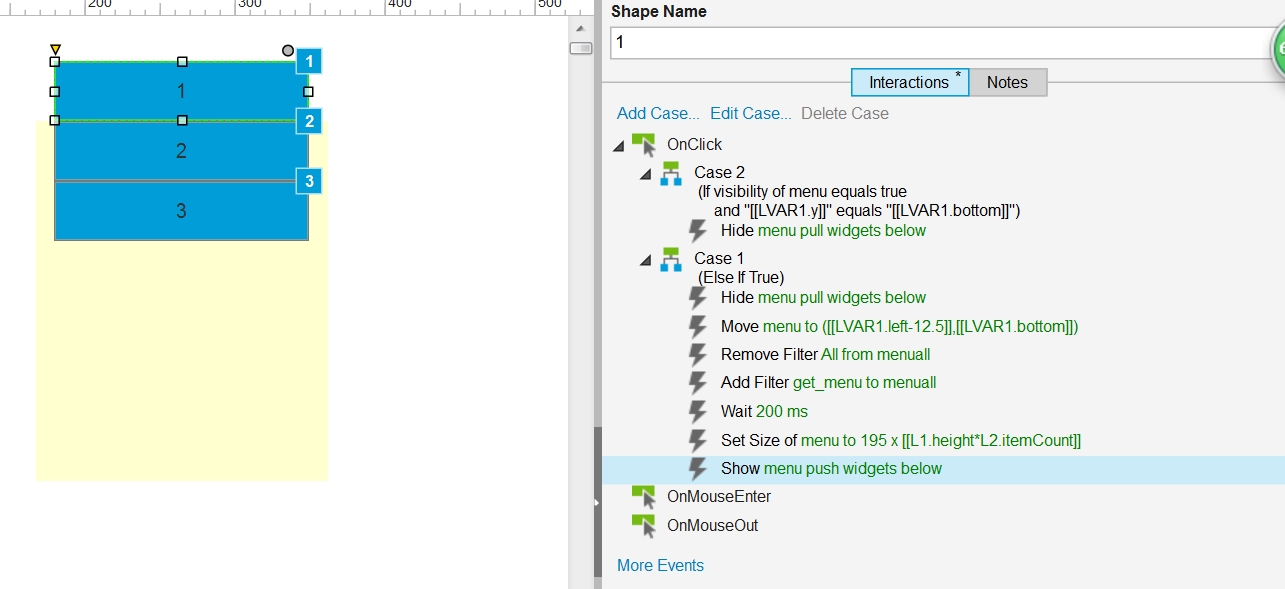
先说思路:
1、使用的控件:动态面板(利用动态面板的pull below功能),中继器(位于动态面板之内,两列数据,一列为ID一列为二级菜单名称,使用过滤器提取ID以及一级菜单名称相同的数据即可获得当前一级菜单的所有二级菜单),矩形框(用作多个一级菜单)
2、实现过程:
(1)隐藏动态面板,并使用动态面板的pull below功能将原有的菜单上推到原来的位置
(2)移动动态面板到当前菜单正下方,利用当前菜单的width以及bottom属性来实现
(3)删除所有的过滤器(方式混合)
(4)添加过滤器,将当前菜单拥有的内容从中继器中获取出来
(5)设置一定的延迟,保证过滤器获取到数据
(6)修改动态面板的size,宽度不变,高度修改二级菜单格数*一级菜单宽度
(7)显示动态面板,使用动态面板中push below的功能显示
以上实现了点击不同一级菜单弹出各自的二级菜单的效果,接下来实现的是再次点击当前以及菜单收起二级菜单
(8)添加case,判断如果当前动态面板可见并且其y值等于当前以及菜单bottom的值就使用push below的功能隐藏
(9)**要注意的问题:一级菜单之间不要覆盖,否则可能出现问题;一定要记得使用push below的功能**!
完成!
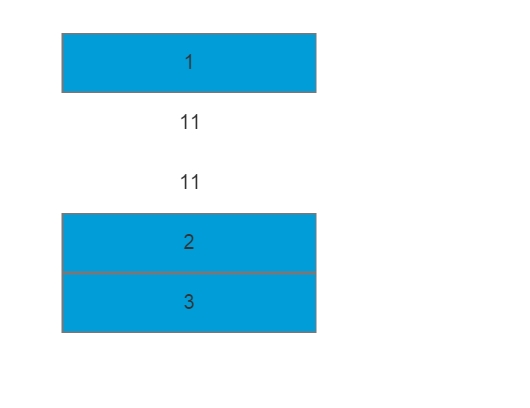
上图:























 1065
1065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








