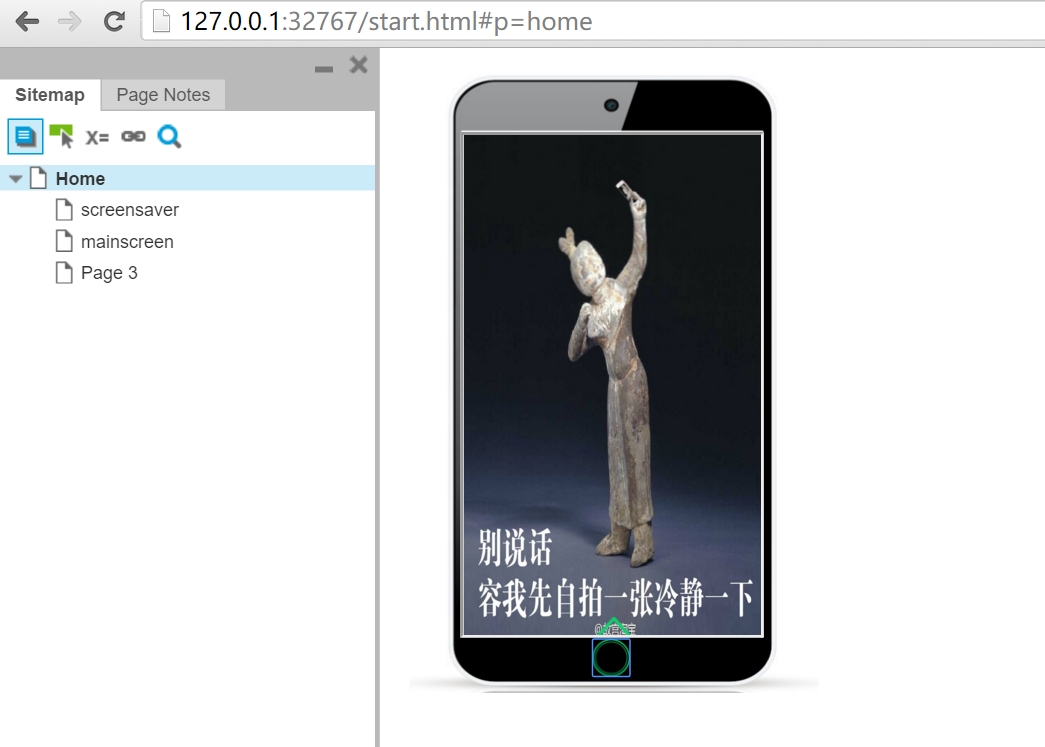
首先说说最后要实现的效果吧:
界面首先看到的是屏保,然后从屏幕底端上滑(同时底端会出现一个等宽的灰条)之后能够看到主页面!当上滑之后释放的时候上滑的高度超过手机屏幕的1/3则自动滑到顶端,否则自动下滑到初始位置。
然后讲讲思路:
提个问题:只用动态面板能不能实现?
我的答案是能,但是如果只用动态面板的话,每次修改东西都需要在同一个界面,操作其实是过于复杂了,那有没有更好一点,更具有层次性的方法呢?答案是有的!借助框架,我们可以清晰并且有层次的完成。
首先是对各个界面的介绍:
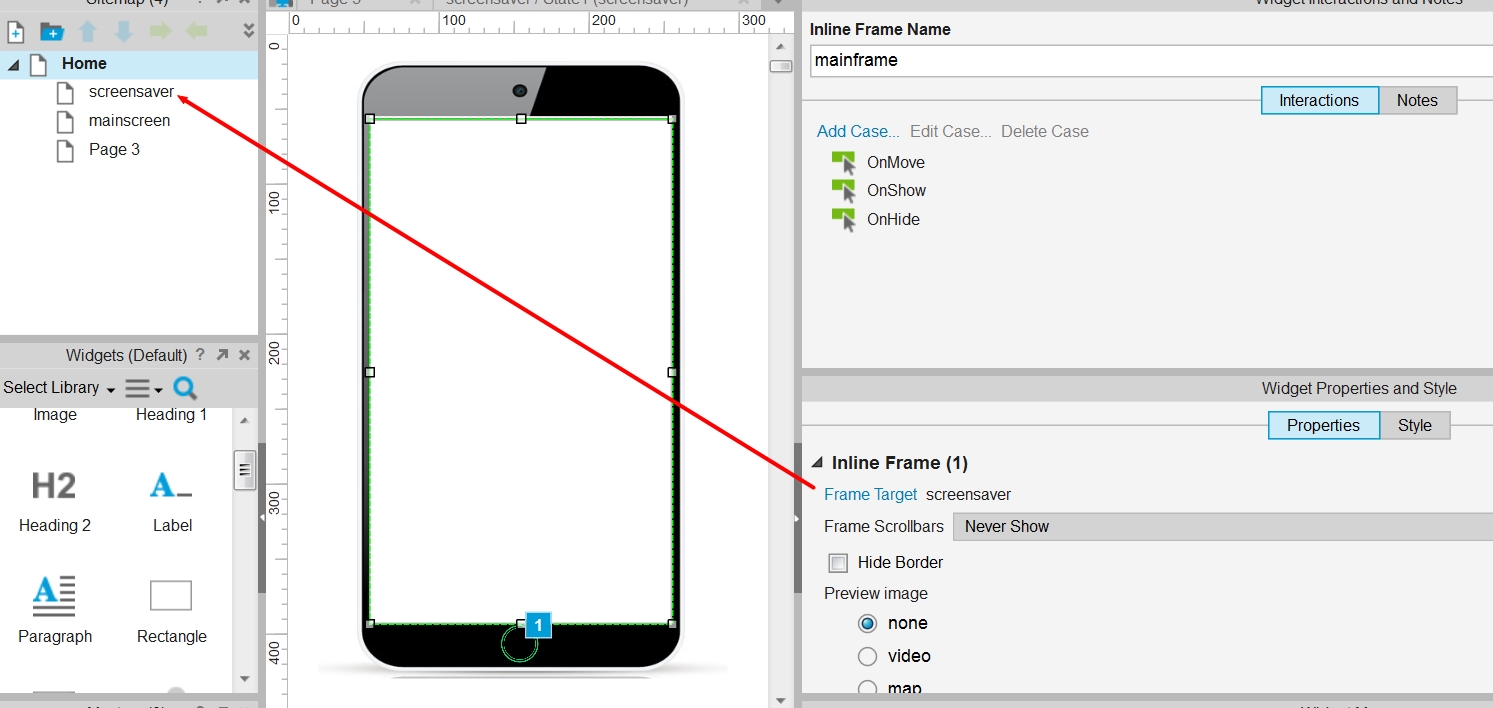
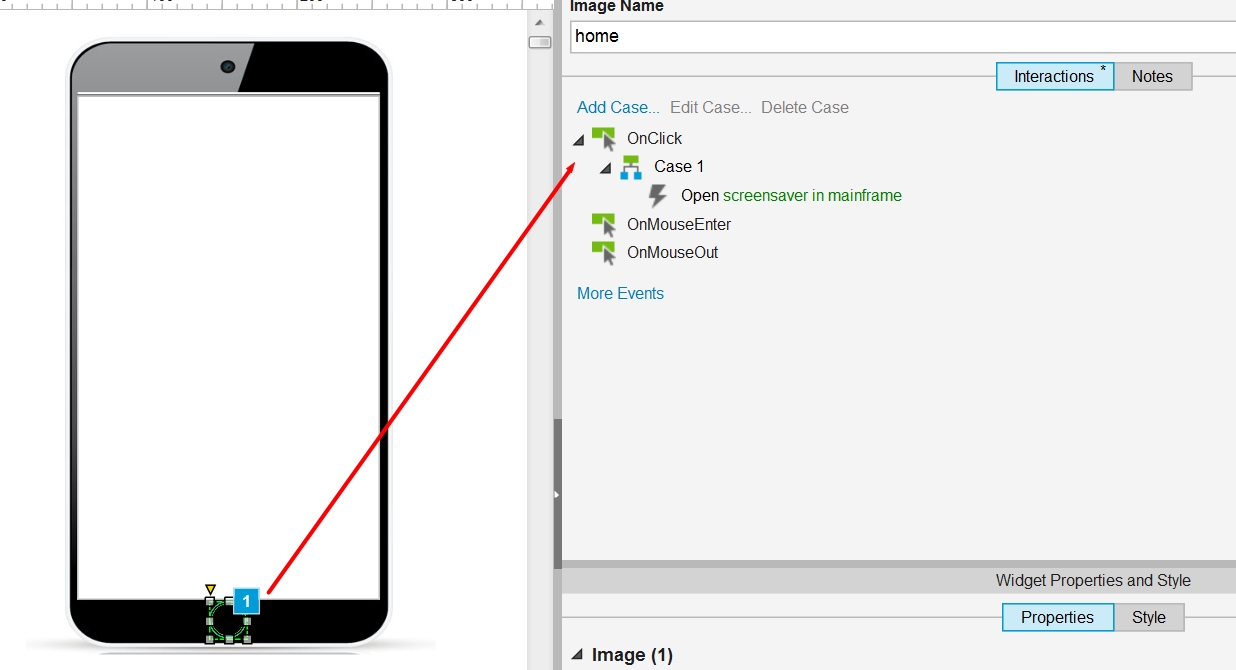
1、主页中有一个框架,这个框架指向屏保的界面,另外点击home键可以重新加载屏保界面

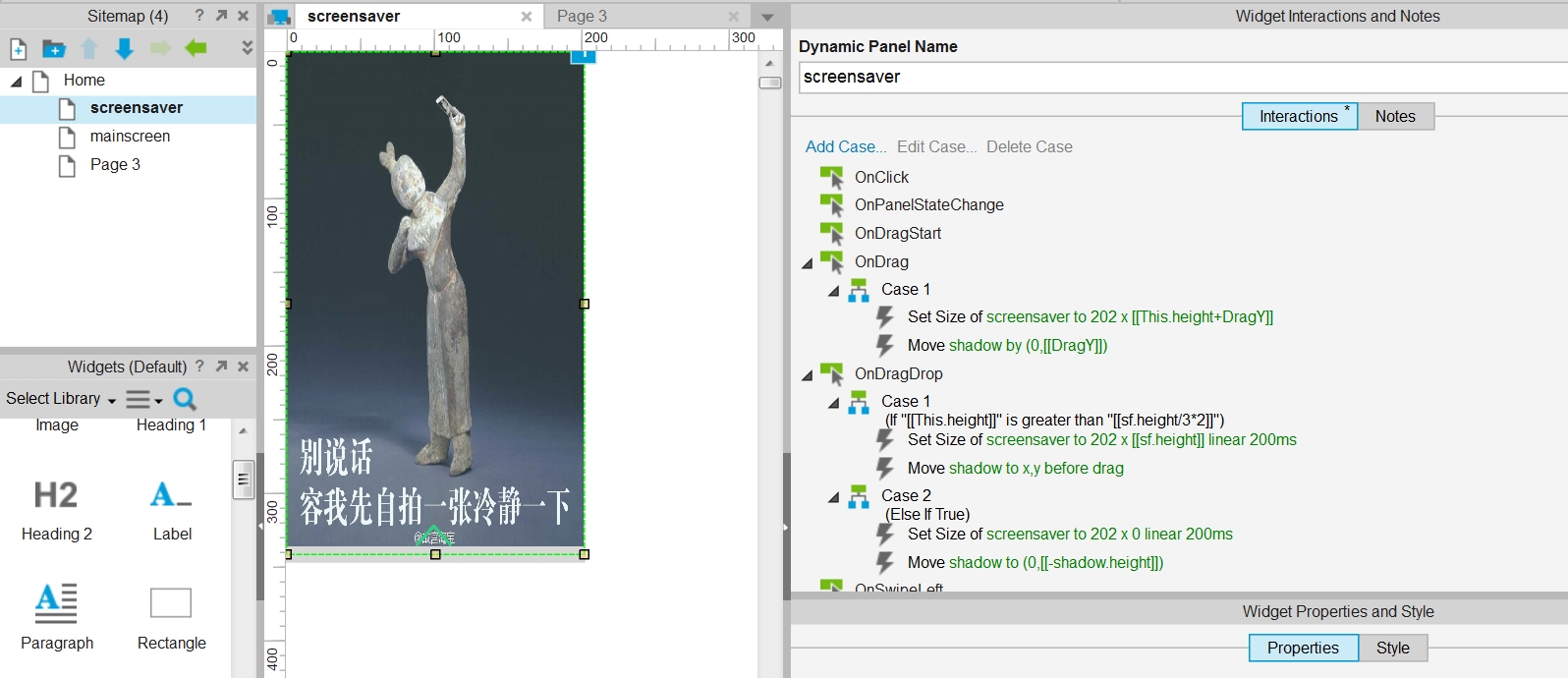
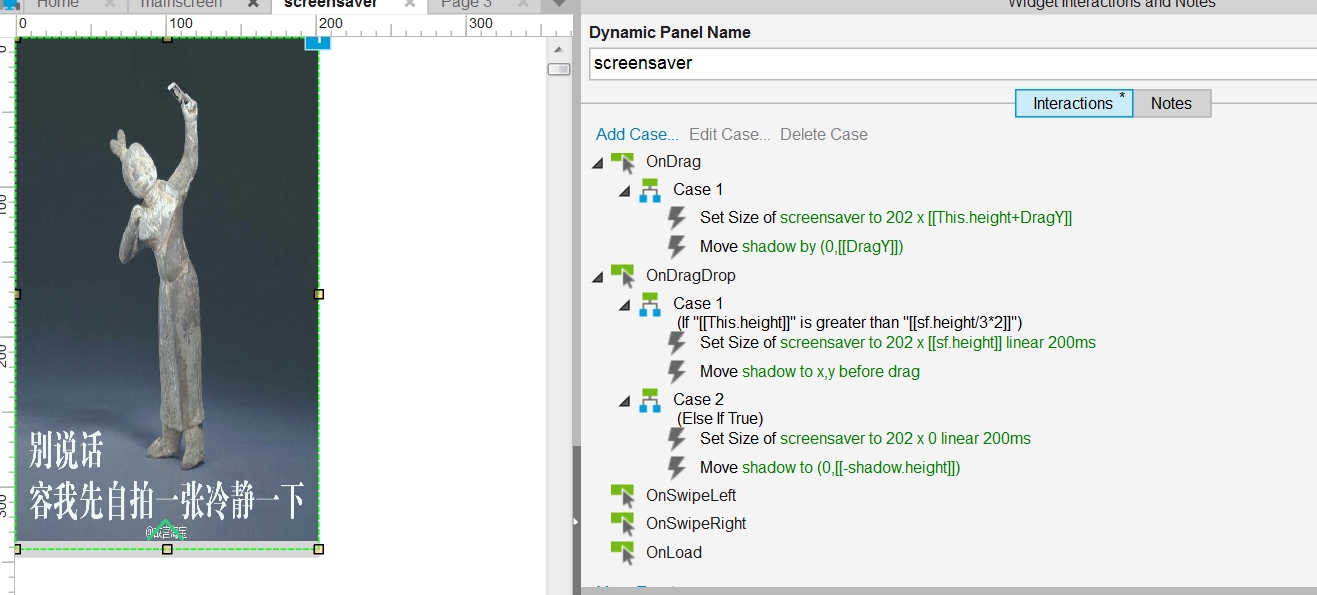
2、屏保的界面中上层是屏保图片(该图片是一个动态面板,实现滑动效果最关键的操作还是在于对这个动态面板的处理,下面会讲到),底层是一个框架(图片没有显示出来,和屏保图片等宽等高),指向主屏,也就是说如果屏保图片被隐藏的话就能够显示出主屏

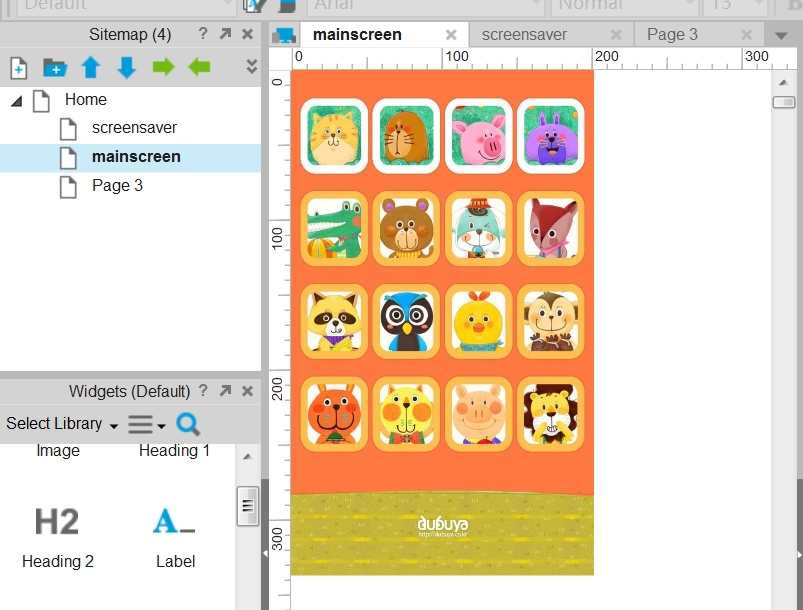
3、主屏中就是一张图片

其次讲讲交互
4、点击home键就相当于是重置页面,在主页的框架中重新打开屏保界面

5、最关键的屏保中动态面板的交互,其实也是很简单的,当拖动事件触发的时候,就去设置动态面板的size,使其宽度不变,高度为自身高度加上鼠标拖动的y轴的距离(上拖为负下拖为正)。同时移动灰条到相对位置:x=0,y=鼠标拖动距离y。当拖动结束事件触发的时候,去判断拖动的高度,如果多余框架高度的1/3就将动态面板的宽度高度设置为0,0,否则就将其恢复到原来的位置。























 3814
3814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








