最近做的网站涉及到访问控制,在访问需要登录才能使用的页面或功能时,会弹出登录框:
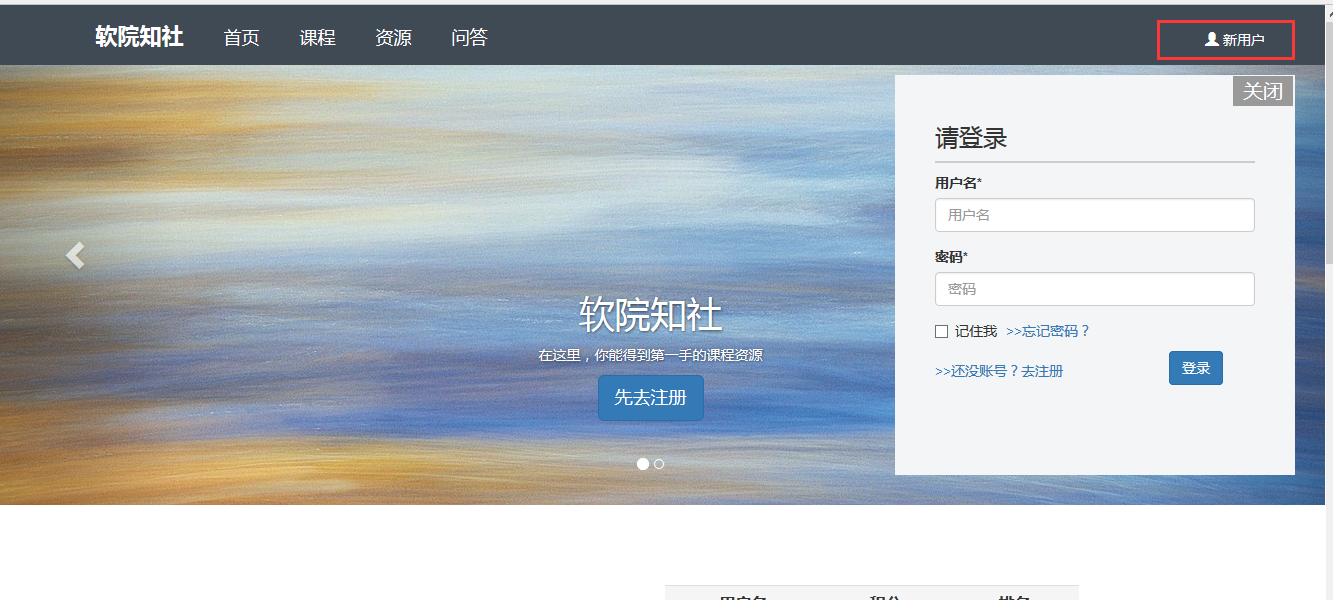
效果如下:

图 1-点击用户名时,如未登录弹出登录框
对这个功能的详细描述:
- 不涉及到登录时,登录框隐藏
- 涉及到登录时,登录框弹出到页面左上角
登陆成功后登录框隐藏
实现思路:
在body结束标签之前插入登录的div,设其定位方式为absolute,位置在左上角。
登录框默认的display属性为none。触发登录时,将该属性改为block
附上示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
h3{
width:100%;padding-bottom:10px;border-bottom:2px solid #CCC;}
#close{
position:absolute;top:2px;right:2px;}
#close span{
padding:3px 10px;background-color: #999;font-size:20px;color:white;cursor:pointer;}
#log{
display: none; width: 400px; height: 400px; padding: 30px 40px; background-color: #F3F5F6; 







 这篇博客介绍了如何在网站中实现一个基于Bootstrap的弹出登录框,并且包含合法性检查功能。当用户尝试访问受保护的内容时,登录框会在页面左上角出现。登录成功后,登录框会自动隐藏。实现过程中,通过在HTML中插入登录表单,并设置其定位,然后使用AngularJS进行验证和提示。
这篇博客介绍了如何在网站中实现一个基于Bootstrap的弹出登录框,并且包含合法性检查功能。当用户尝试访问受保护的内容时,登录框会在页面左上角出现。登录成功后,登录框会自动隐藏。实现过程中,通过在HTML中插入登录表单,并设置其定位,然后使用AngularJS进行验证和提示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1707
1707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








