作者微博: @攻城师sloop
先上效果图
说明
本内容主要讲解安卓中2D绘图相关内容,安卓中2D绘图主要用的是Canvas(翻译过来好像叫画布吧)
先简单介绍一下Canvas的常用功能:
Canvas可以绘制的对象:
弧线(arcs)
填充颜色(argb 和 color)
位图(Bitmap)
圆(circle 和 oval)
点(point)
线(line)
矩形(Rect)
图片(Picture)
圆角矩形(RoundRect)
文本(text)
定点(Vertices)
路径(path)
PS:Canvas中可以的绘制方法一般均为draw开头,例如绘制圆形就是drawCircle
Canvas位置操作方法
旋转(rotate)
缩放(scale)
位移(translate)
扭曲(skew)
Canvas提供的其他方法
获得转换矩阵(Matrix)
保存(save)
回滚(restore)以上内容仅供参考,本篇文章重点不是这些,想要了解Canvas基本用法可以参考这篇文章 Android Canvas绘图详解(图文)
下面讲解本文的核心内容,将会分步骤讲解如何用正确的姿势绘制一个太极。
绘制太极
1.定义画笔
由于太极图像由黑白两色构成,为了方便就定义了两个画笔,分别绘制黑色和白色。
private Paint whitePaint; //白色画笔
private Paint blackPaing; //黑色画笔
//初始化画笔函数
private void initPaints() {
whitePaint = new Paint();
whitePaint.setAntiAlias(true);
whitePaint.setColor(Color.WHITE);
blackPaing = new Paint();
blackPaing.setAntiAlias(true);
blackPaing.setColor(Color.BLACK);
}2.在构造函数中初始化画笔
//用户直接new一个View时会被调用
public TaiJi(Context context) {
super(context);
initPaints(); //初始化画笔
}
//用户在Layout文件中使用这个View时会被调用
public TaiJi(Context context, AttributeSet attrs) {
super(context, attrs);
initPaints(); //初始化画笔
}3.在onDraw中使用Canvas绘制内容
3.1 确定视图的中心
int width = canvas.getWidth(); //画布宽度
int height = canvas.getHeight(); //画布高度
Point centerPoint = new Point(width / 2, height / 2); //画布中心点3.2 将Canvas坐标原点移动到视图中心
canvas.translate(centerPoint.x, centerPoint.y); //将画布移动到中心3.3 绘制背景色
canvas.drawColor(Color.GRAY); //绘制背景色3.4 确定太极的半径大小并绘制两个半圆
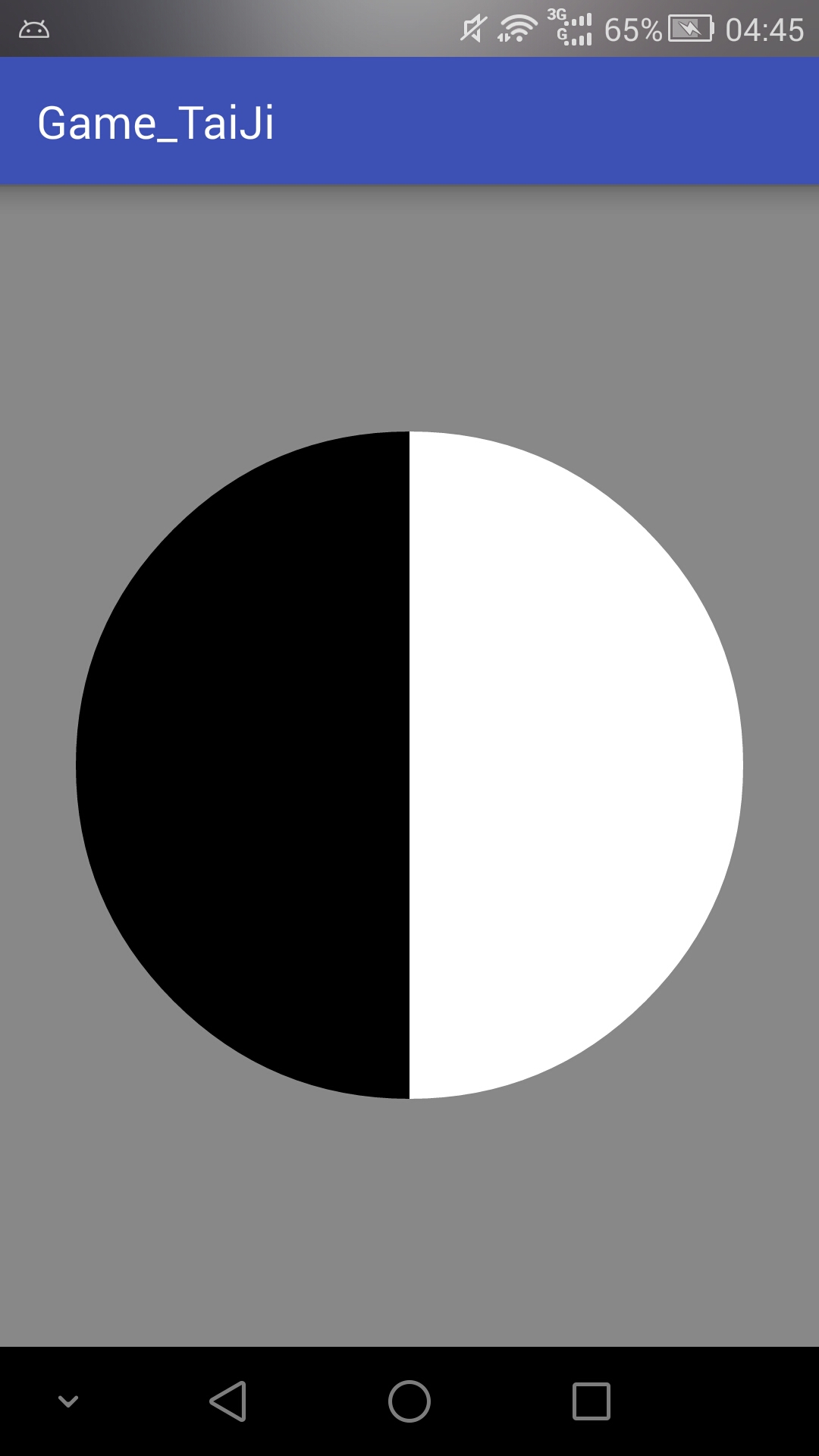
//绘制两个半圆
int radius = Math.min(width, height) / 2 - 100; //太极半径
RectF rect = new RectF(-radius, -radius, radius, radius); //绘制区域
canvas.drawArc(rect, 90, 180, true, blackPaing); //绘制黑色半圆
canvas.drawArc(rect, -90, 180, true, whitePaint); //绘制白色半圆
在这里稍微解释一下drawArc绘制圆弧方法几个参数的意义。
RectF oval //绘制的区域(是一个矩形)
float startAngle //开始角度
float sweepAngle //扫过角度
boolean useCenter //是否使用中心
Paint paint //画笔另外,由于移动设备屏幕的坐标系和我们在数学中常用的坐标系稍微有点区别,需要注意一下。
在移动设备中一般定义左上角为坐标零点,x轴坐标向右增大,y轴坐标向下增大。而在数学坐标系中一般定义y轴坐标向上为增大方向,所以两者y轴刚好是反向的。
3.5 绘制两个小圆
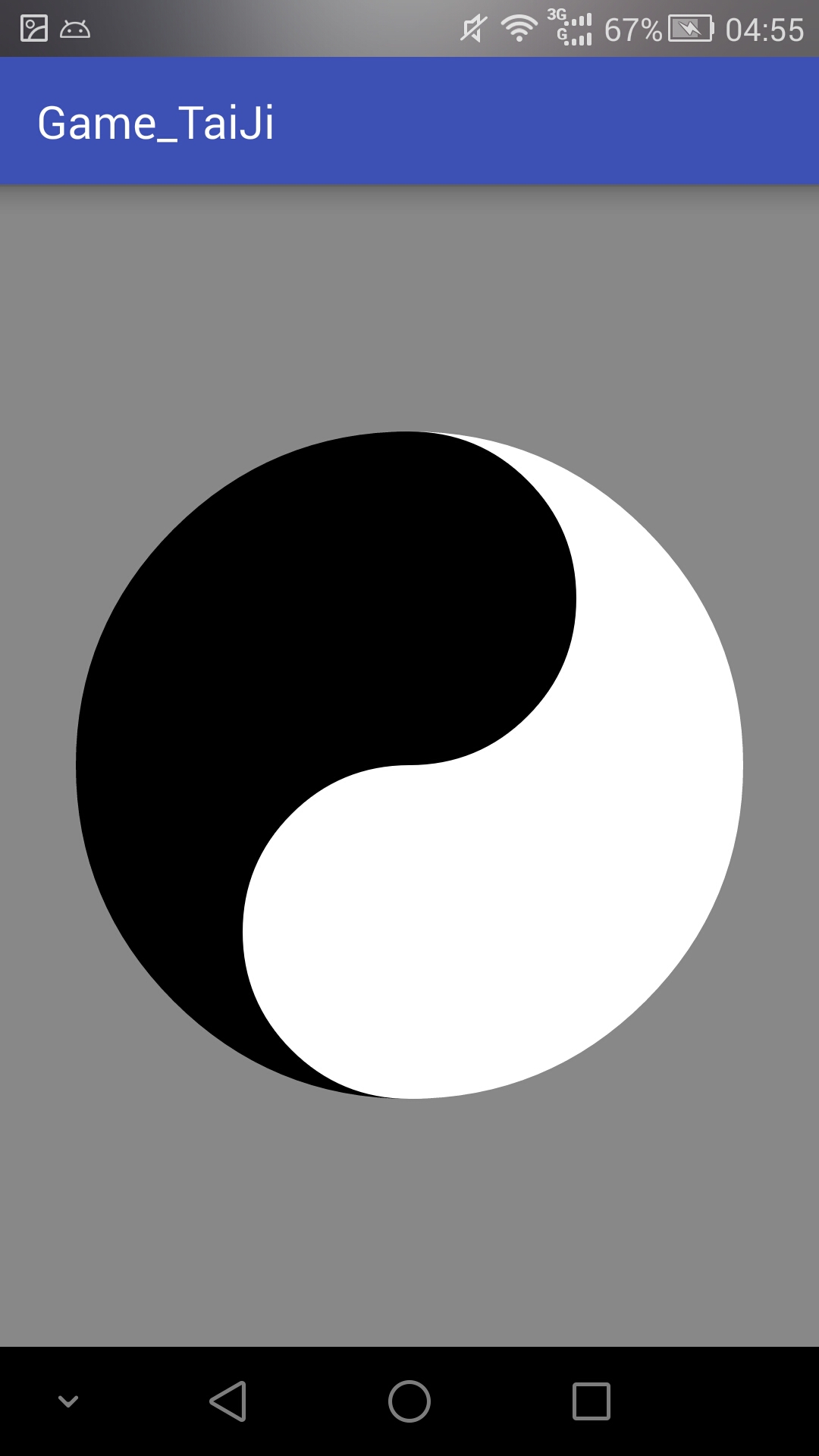
//绘制两个小圆
int smallRadius = radius / 2; //小圆半径为大圆的一般
canvas.drawCircle(0, -smallRadius, smallRadius, blackPaing);
canvas.drawCircle(0, smallRadius, smallRadius, whitePaint);
3.6 绘制鱼眼
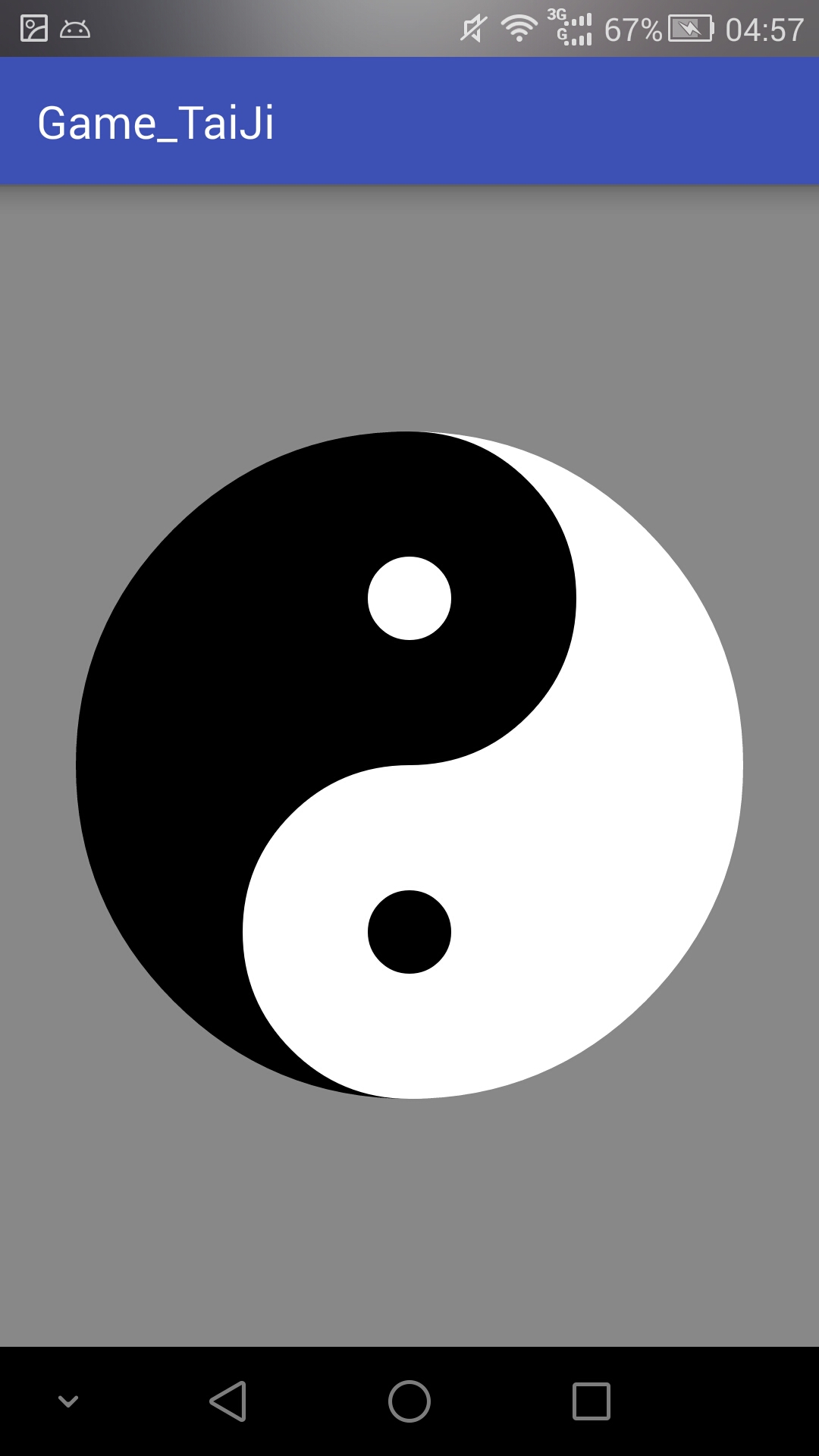
//绘制鱼眼(两个更小的圆)
canvas.drawCircle(0, -smallRadius, smallRadius / 4, whitePaint);
canvas.drawCircle(0, smallRadius, smallRadius / 4, blackPaing);
4.让太极旋转起来
4.1 设置旋转角度变量,并提供外部访问接口
private float degrees = 0; //旋转角度
public void setRotate(float degrees) {
this.degrees = degrees;
invalidate(); //重绘界面
}4.2 在实际绘制之前调用旋转函数
//在绘制完背景色后调用即可
canvas.rotate(degrees);4.3 不断改变旋转角度
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final TaiJi taiJi = new TaiJi(this)
setContentView(taiJi);
final Handler handler = new Handler() {
private float degrees = 0;
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
taiJi.setRotate(degrees += 2);
this.sendEmptyMessageDelayed(0, 20);
}
};
handler.sendEmptyMessageDelayed(0, 20);
}5.完整代码
获取完整代码请点这里源代码
最后
虽然写了这么长,但核心代码不过二十几行,其实还是挺简单的。
欢迎转载分享,转载请标明作者:攻城师sloop
另外,如果你觉得不错,顺手点个赞呗。
























 860
860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








