了解到Javaweb的开发过程中一般都会涉及到前端的内容,所以这两天在网上找了一些前端的教程,对HTML、CSS和JavaScript有了一些基本的认识,这是自己尝试着写的一个小东西,全当练手了。功能实现的还可以,只是样式上尤其是边框效果还是有些问题,还需要进一步的优化。
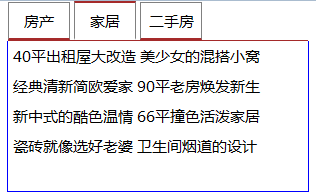
以下是实现效果:
具体代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{margin:0;padding:0;font:normal 15px "微软雅黑";color:#000000;}
#bt{border-bottom:solid 1px brown;width:300px;}
#bt li{
width:60px;
height:35px;
text-align:center;
line-height:35px;
display:inline-block;
border:solid 1px gray;
border-bottom:solid 2px brown;
}
#bt li.now {
border-top:solid 2px brown;
border-bottom:solid 2px #FFF;
}
ul{
list-style-type:none;
margin:0 auto;
}
.hide{
display:none;
}
.active{
display:block;
}
div{
border:solid 1px blue;
width:300px;
height:150px;
border-top:none;
margin:0 auto;
}
</style>
<script type="text/javascript">
// JS实现选项卡切换
function change(obj){
var objs = document.getElementsByName("tit");
var index=0;
for(var i=0;i<objs.length;i++){
if(obj.innerHTML==objs[i].innerHTML){
index=i;
obj.className="now";
}
else
objs[i].className="";
}
var divs = document.getElementsByTagName("div");
for(var i=0;i<divs.length;i++){
if(i==index){
divs[i].className="active";
}else{
divs[i].className="hide";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<ul id="bt">
<li class="now" name="tit" onmouseover="change(this)">房产</li>
<li name="tit" onmouseover="change(this)">家居</li>
<li name="tit" onmouseover="change(this)">二手房</li>
</ul>
<div>
<ul>
<li>275万购昌平邻铁三居 总价20万买一居</li>
<li>200万内购五环三居 140万安家东三环</li>
<li>北京首现零首付楼盘 53万购东5环50平</li>
<li>京楼盘直降5000 中信府 公园楼王现房</li>
</ul>
</div>
<div class="hide">
<ul>
<li> 40平出租屋大改造 美少女的混搭小窝</li>
<li> 经典清新简欧爱家 90平老房焕发新生</li>
<li> 新中式的酷色温情 66平撞色活泼家居</li>
<li> 瓷砖就像选好老婆 卫生间烟道的设计</li>
</ul>
</div>
<div class="hide">
<ul>
<li> 通州豪华3居260万 二环稀缺2居250w甩</li>
<li> 西3环通透2居290万 130万2居限量抢购</li>
<li> 黄城根小学学区仅260万 121平70万抛!</li>
<li>独家别墅280万 苏州桥2居优惠价248万</li>
</ul>
</div>
</body>
</html>





















 3285
3285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








