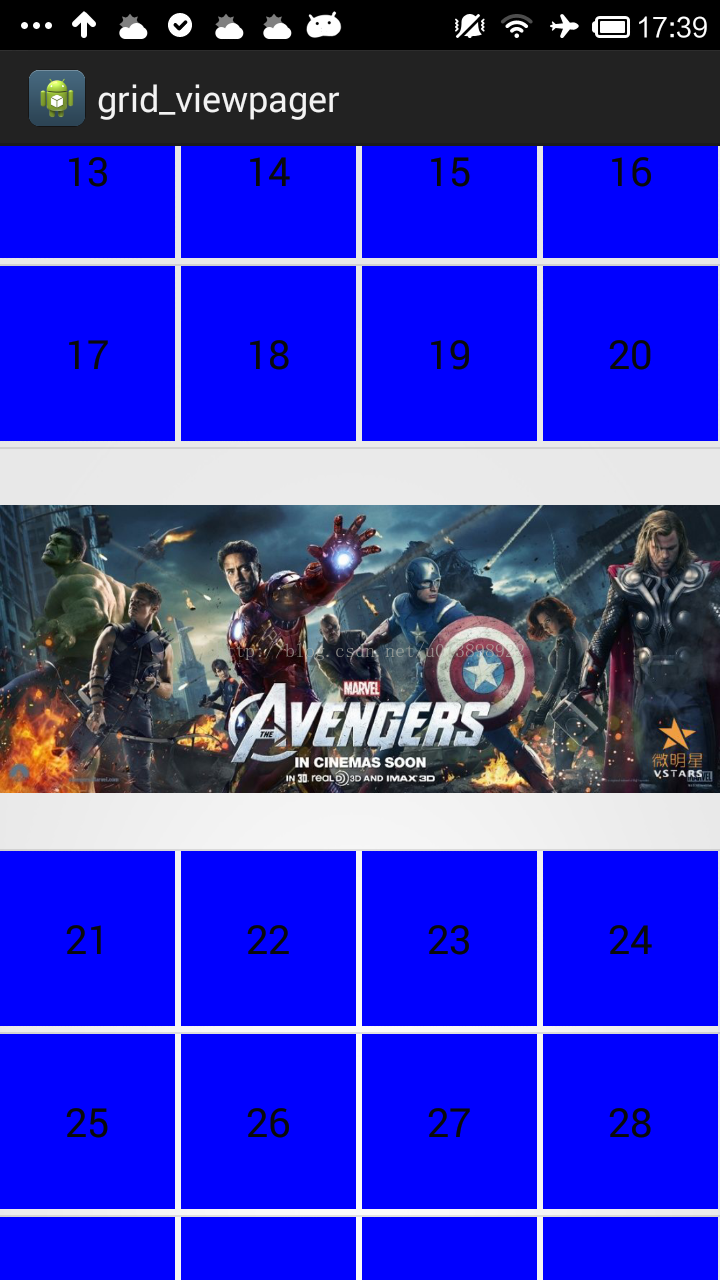
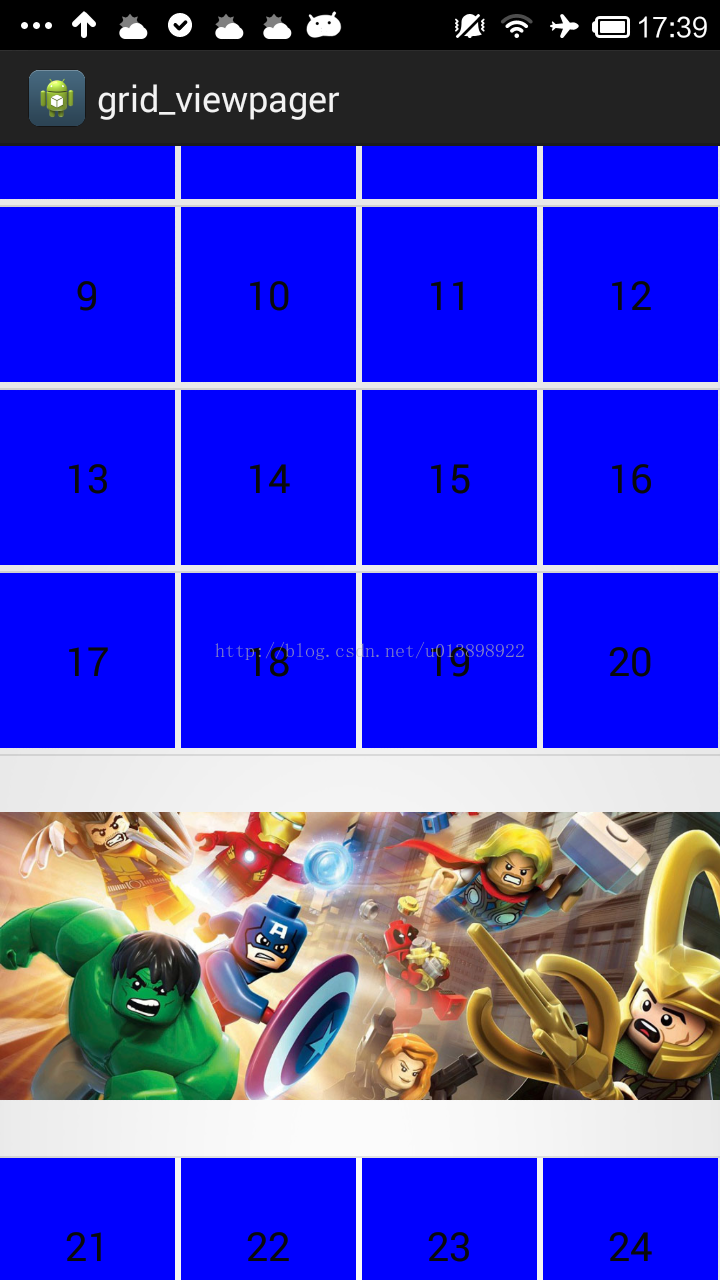
最近在用支付宝的app,觉得其界面中主页挺有意思,也想写出这种效果。因为GridView每行列数固定,查了很久也没有找到相应的解决方法。为了也达到这种效果,就先在ListView中每个item设为一个GridView,以多布局的形式模拟这种效果。
首先是listview的adapter
public class MyAdapter extends BaseAdapter {
private Context context;
private int size;
private int select;
private int screenwidth;
private int width;
private List<String> list = null;
private ArrayList<String> mlist = new ArrayList<String>();
private ArrayList<View> views;
public MyAdapter(Context context, int size, int select, int screenwidth,
int width, List<String> list) {
super();
this.context = context;
this.size = size;
this.select = select;
this.screenwidth = screenwidth;
this.width =









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 293
293











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








