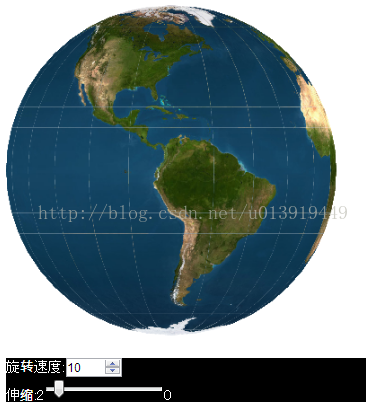
下面来看看drawtriangles函数的扩展。利用drawtriangles函数来实现一个旋转的3D地球,效果如下
因为lufylegend1.5.0版的drawtriangles函数有个bug,所以我悄悄的更新了lufylegend1.5.1版,大家可以到官网下载,地址如下
其实绘制3d球体效果的话,首先就是绘制一个平面,然后将这个平面分成一个一个的小三角形,然后再用这些小三角形拼凑成一个圆球就可以了
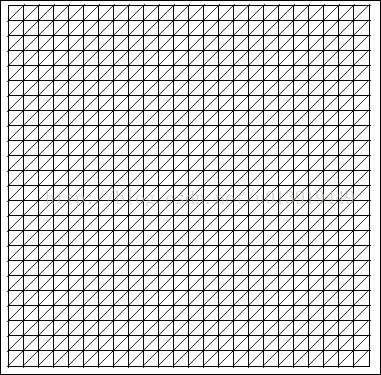
现在,我先创建一个空白的LBitmapData对象,然后将这个对象分割成N个小三角形,具体做法看下面代码
[html] view plaincopy
1. earthBitmapData = new LBitmapData("#ffffff", 0, 0, 500, 300);
2. var i, j;
3. vertices = new Array();
4. for(i=0;i<=cols;i++){
5. for(j=0;j<=rows;j++){
6. vertices.push(i*15,j*15);
7. }
8. }
9. indices = new Array();
10. for (i = 0; i < cols; i++) {
11. for (j = 0; j < rows; j++) {
12. indices.push(i * (rows + 1) + j, (i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1);
13. indices.push((i + 1) * (rows + 1) + j, i * (rows + 1) + j + 1, (i + 1) * (rows + 1) + j + 1);
14. }
15. }
16. uvtData = new Array();
17. for (i = 0; i <= cols; i++) {
18. for (j = 0; j <= rows; j++) {
19. uvtData.push(i / cols, j / rows);
20. }
21. }
接着,利用drawtriangles函数将LBitmapData对象绘制到画面上
[html] view plaincopy
1. backLayer = new LSprite();
2. addChild(backLayer);
3. backLayer.graphics.clear();
4. backLayer.graphics.beginBitmapFill(earthBitmapData);
5. backLayer.graphics.drawTriangles(vertices, indices, uvtData, 2);
得到效果如下图。
要想将这个平面编程一个圆,就需要计算图中每个小三角形的坐标,先来看看y坐标应该如何计算,看下面一张图,是一个球的垂直切面
利用三角函数,计算图中的y坐标,和y坐标所在位置的球的水平切面圆的半径r1
[javascript] view plaincopy
1. var a = Math.sin(angle);
2. if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
3. var y = -r*a;
4. var sa = Math.cos(angle);
5. var r1 = Math.abs(r*sa);
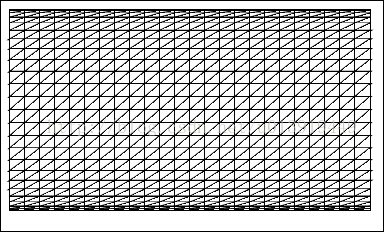
于是,首先将计算好的y坐标带入到vertices数组中
[javascript] view plaincopy
1. for(i=0;i<=cols;i++){
2. for(j=0;j<=rows;j++){
3. var angle = (90-180*j/rows)*Math.PI/180;
4. var a = Math.sin(angle);
5. if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
6. if((90-180*j/rows)%180==0)a=0;
7. var sy = -r*a;
8. vertices.push(i*15,sy);
9. }
10. }
因为还没有计算x的坐标,所以得到一个特殊图形,如下
接着,看看x的坐标如何计算,首先将半径为r1的平面切面拿出来,如下图
利用三角函数,计算图中的x坐标
[javascript] view plaincopy
1. var b = Math.cos(angle*Math.PI/180);
2. var x = r1*b;
这时,如果只将计算好的x坐标带入到vertices数组中的话
[javascript] view plaincopy
1. for(i=0;i<=cols;i++){
2. for(j=0;j<=rows;j++){
3. var sa = Math.cos(angle);
4. if((90-180*j/rows)%180==0)sa=1;
5. var sr = Math.abs(r*sa);
6. var angle2 = 360*(i+1)/cols;
7. var b = Math.cos(angle2*Math.PI/180);
8. if(angle2%360==0)b=1;
9. else if(angle2%180==0)b=-1;
10. var sx = sr*b;
11. vertices.push(sx,j*15);
12. }
13. }
因为没有计算y的坐标,所以得到一个很有意思的图形,如下
如果将计算好的x坐标和y坐标,同时带入到vertices数组中的话
[javascript] view plaincopy
1. for(i=0;i<=cols;i++){
2. for(j=0;j<=rows;j++){
3. var angle = (90-180*j/rows)*Math.PI/180;
4. var a = Math.sin(angle);
5. if((90-180*j/rows)%90==0 && (90-180*j/rows)%180!=0)a=(90-180*j/rows)>0?1:-1;
6. if((90-180*j/rows)%180==0)a=0;
7. var sy = -r*a;
8. var sa = Math.cos(angle);
9. if((90-180*j/rows)%180==0)sa=1;
10. var sr = Math.abs(r*sa);
11. var angle2 = 360*(i+1)/cols;
12. var b = Math.cos(angle2*Math.PI/180);
13. if(angle2%360==0)b=1;
14. else if(angle2%180==0)b=-1;
15. var sx = sr*b;
16. vertices.push(sx, sy);
17. }
18. }
接下来就简单了,将空白图片换成地球的平面图,代码如下
[javascript] view plaincopy
1. earthBitmapData = new LBitmapData(imglist["earth"]);
再次运行代码,就可以得到下面的3D图形了
下面,该让这个地球转动起来了,根据上一篇介绍的内容,传入drawtriangles函数的uvtData数组中的元素是每个小三角形在原图片中的相对位置,它们决定了绘制图片的开始位置,如果将一组位置比如0123,变换其中的位置成为1230,再继续变换成2301,这样不断的进行位置变换,那么从视觉上,其实就已经实现了旋转了,那么在代码中,只需要将分割完的数组的按照每一列进行移动,每次都将第一列的两组三角形移到最后一列,这样第二列的两组三角形就变为了第一列,这样不停的变换就能让一个地球转动起来
[javascript] view plaincopy
1. for (i = 0; i <= rows; i++) {
2. uvtData.push(uvtData.shift());
3. uvtData.push(uvtData.shift());
4. }

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








