最近在做微信支付项目,昨天除了微信还有两个营收系统的事情烦着我,一下子同时处理3个项目,还是挺恼人的。同时也说明了自己处理事情的方法不行,微信急着上线,用户体验部的同事在测试微信视觉效果的时候,老提一些细节问题,搞得我很烦,因为这些问题我都没有处理经验,也不知道时间够不够,所以不是致命问题都放在后面解决,实践证明这个思路是正确的。
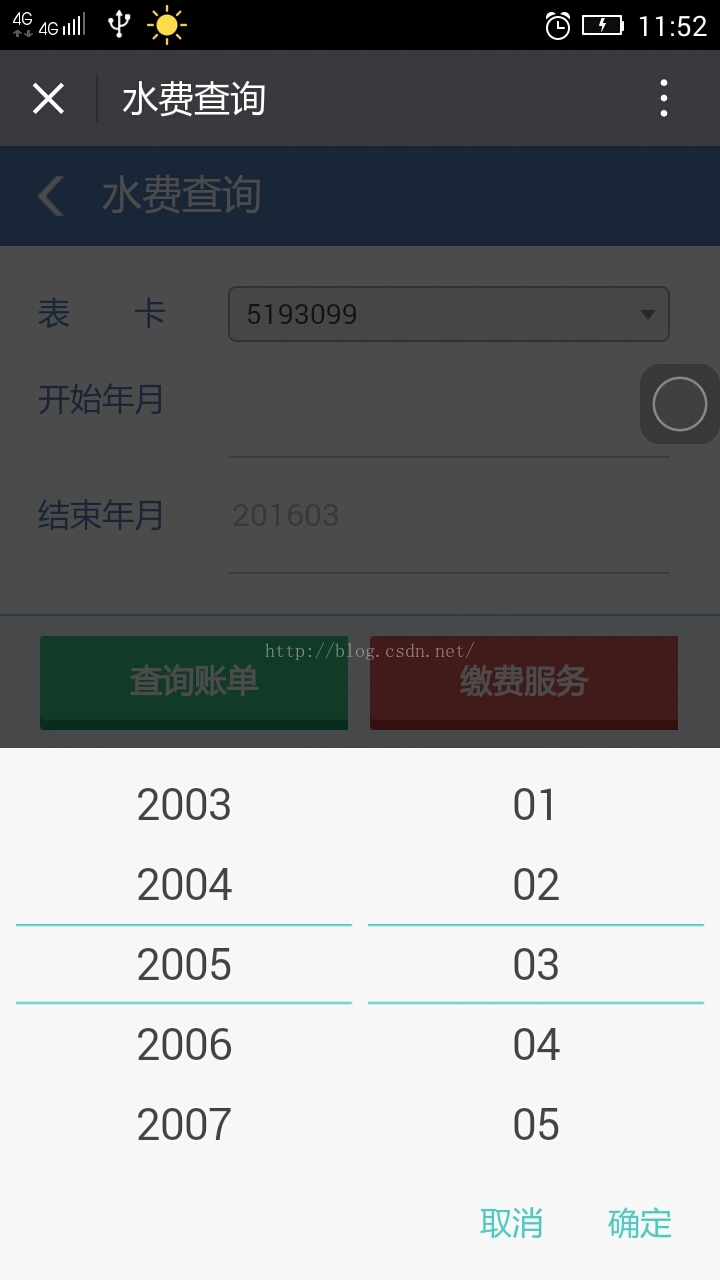
其中提到的一点令我有些苦恼,一开始在营收系统里用的好好的 bootstrap-datepicker 控件,用户体验部的同事说这个控件不好用,得换成可滚动的,于是乎我就换了mobiscroll ,这个控件一开始是在 jQuery-school 看到的,拿来用不错,是滚动的,后面用户体验部的同时又说,这控件能不能靠底部显示,由于对这个控件不了解,我一开始的想法是改 js 或者是 CSS 文件。可是今天来做的时候发现我没有开发版的 js 和 CSS (因为下过来的 js 和 CSS 文件都是压缩的),所以我不想去解压,于是乎百度,然后看官方文档,随着对这个控件的了解,我越来越发现它的强大所在,不仅可以设置只显示年月,还能格式化年月,更有甚者还实现了底部布局。一切只需要你配置就好,太强大了,怪不得别人这个控件要收费呢。下面给大家看下效果图吧。
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








