前几篇博客我们已经安装好了As,并且创建了我们的第一个HelloWrod ,这片blog我们继续配置出一个NB的Android Studio
如果你是一个才开始接触到AS或者想从Eclipse转型到AS的童鞋,那么请你持续关注我左边的专栏[Android Studio 权威教程],好的,开始我们的教程。
1.配置IDE主题
默认的主题是一个灰白色,看这特别的不好看,而且对于我们程序开发者来讲每天要对着电脑好几个小时,特别的伤眼睛,我们来配置一个高大上的暗黑主题。

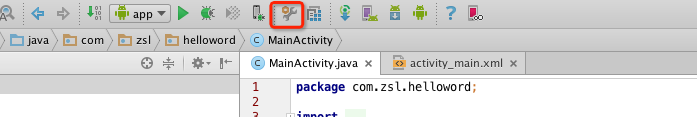
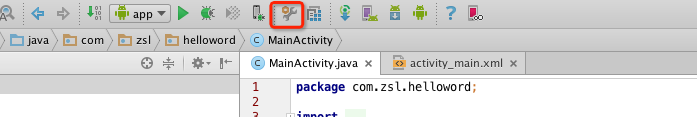
点击这个设置的小图标

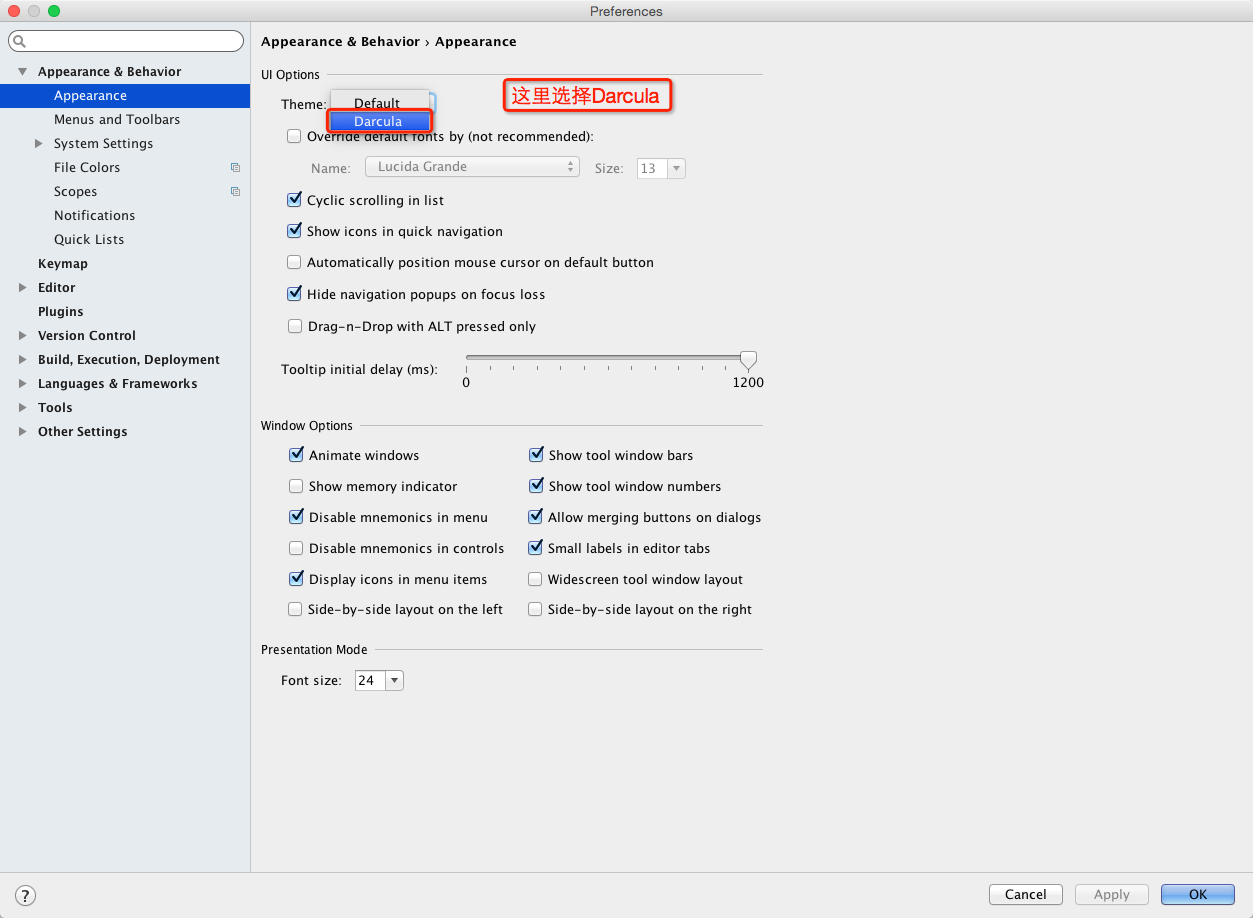
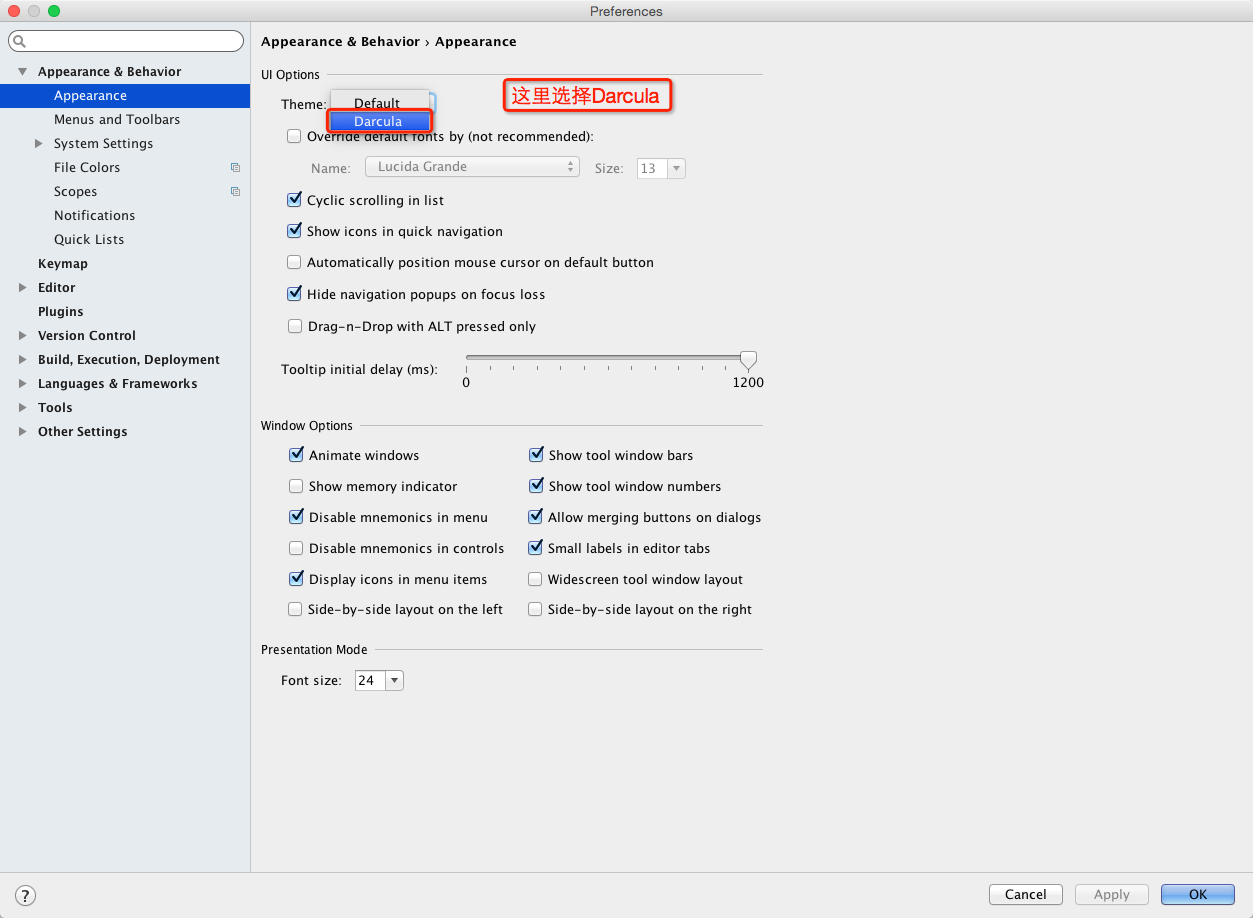
这里Theme默认是Default我们这里选择Darcula

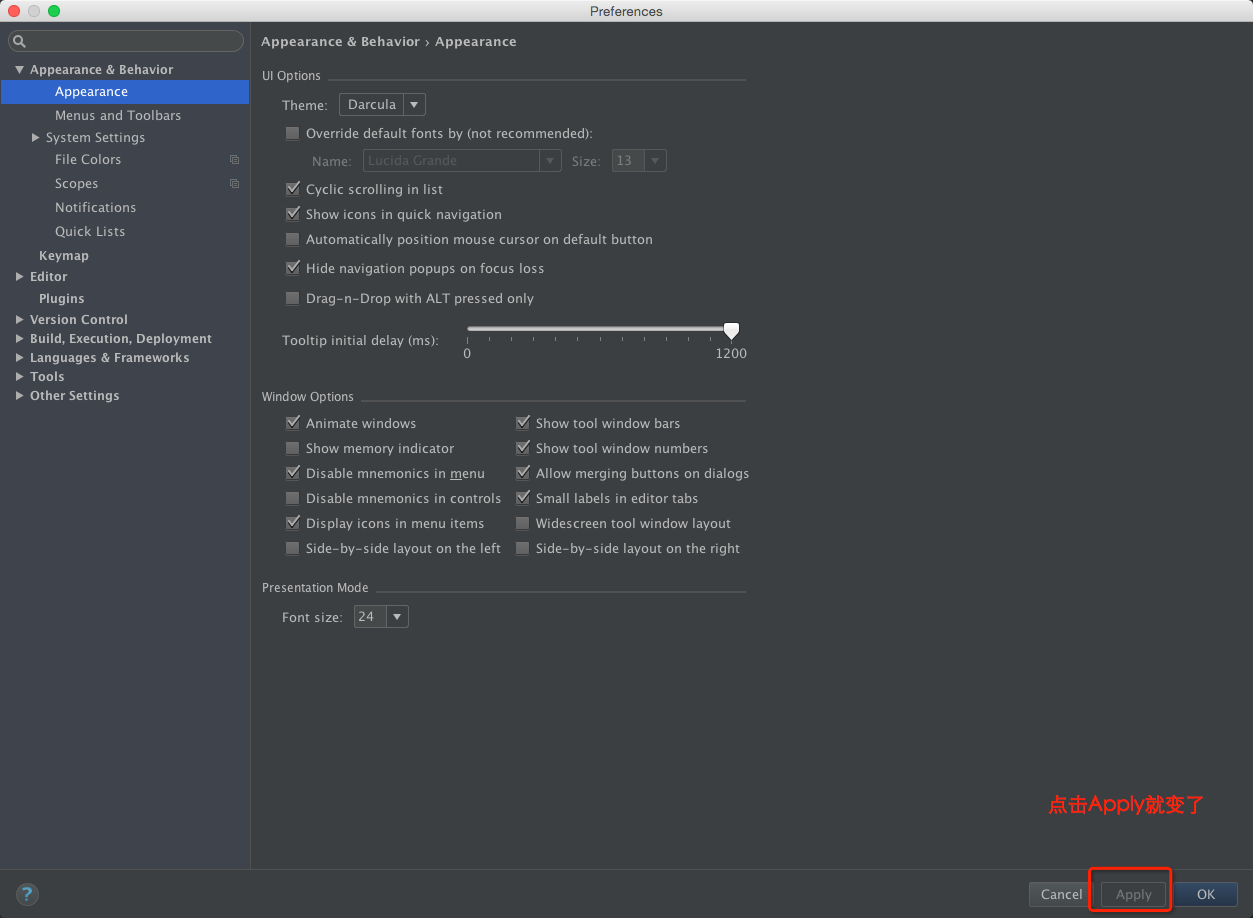
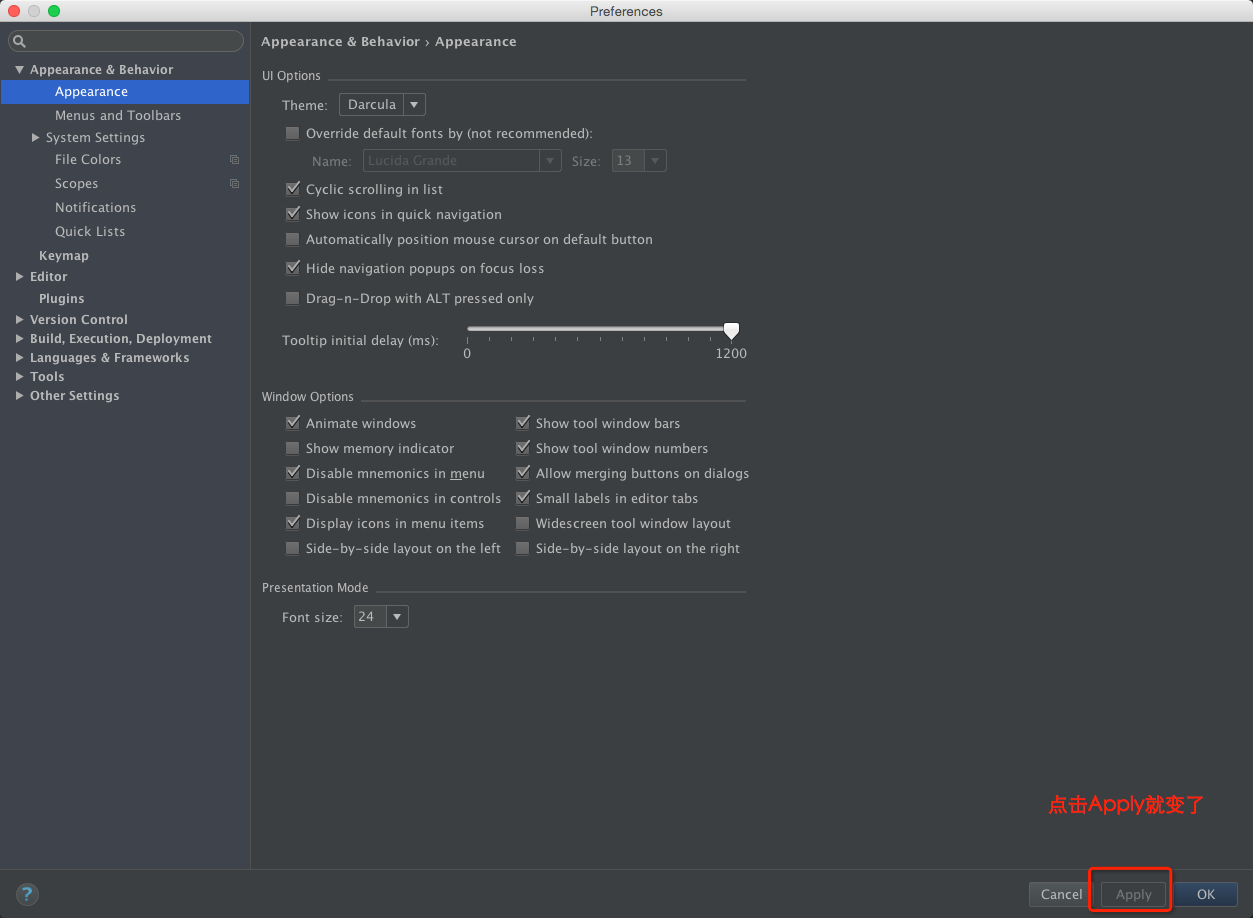
点击 [Apply]我们的主题就变了

2. 配置代码主题
这里我们可以向Eclipse一样修改各种代码的主题,如[字体大小、字体颜色(建议默认)、字体间距等]
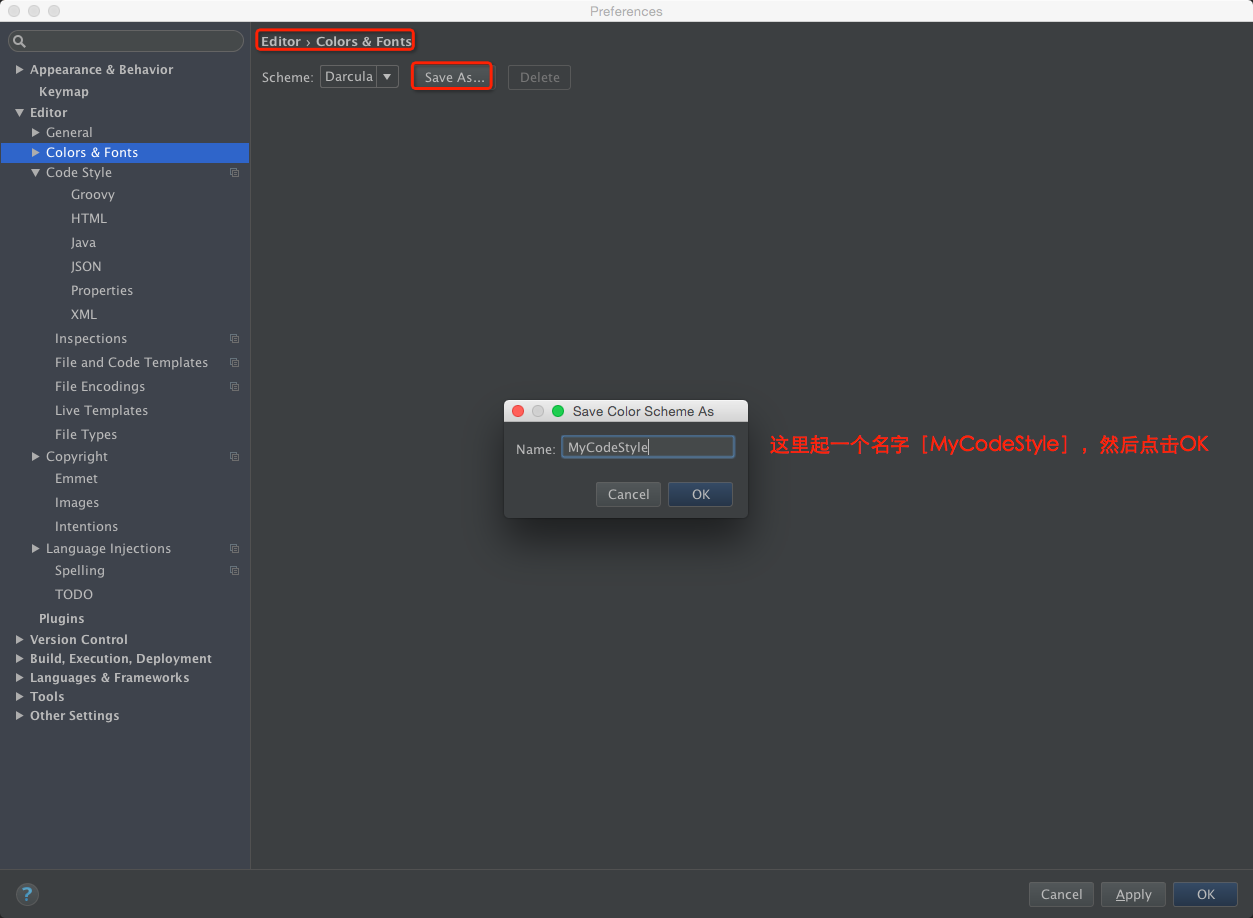
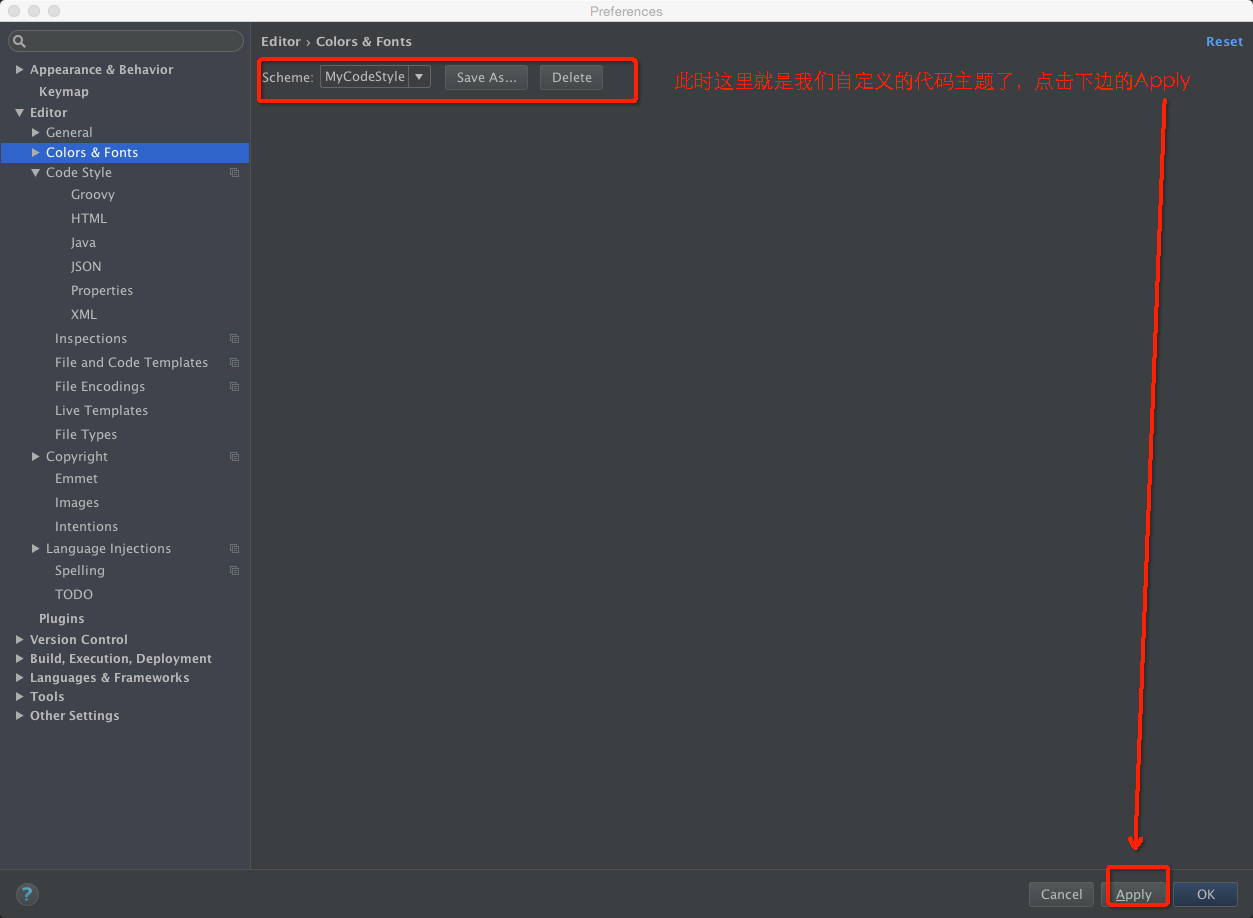
- 自定义一个代码主题
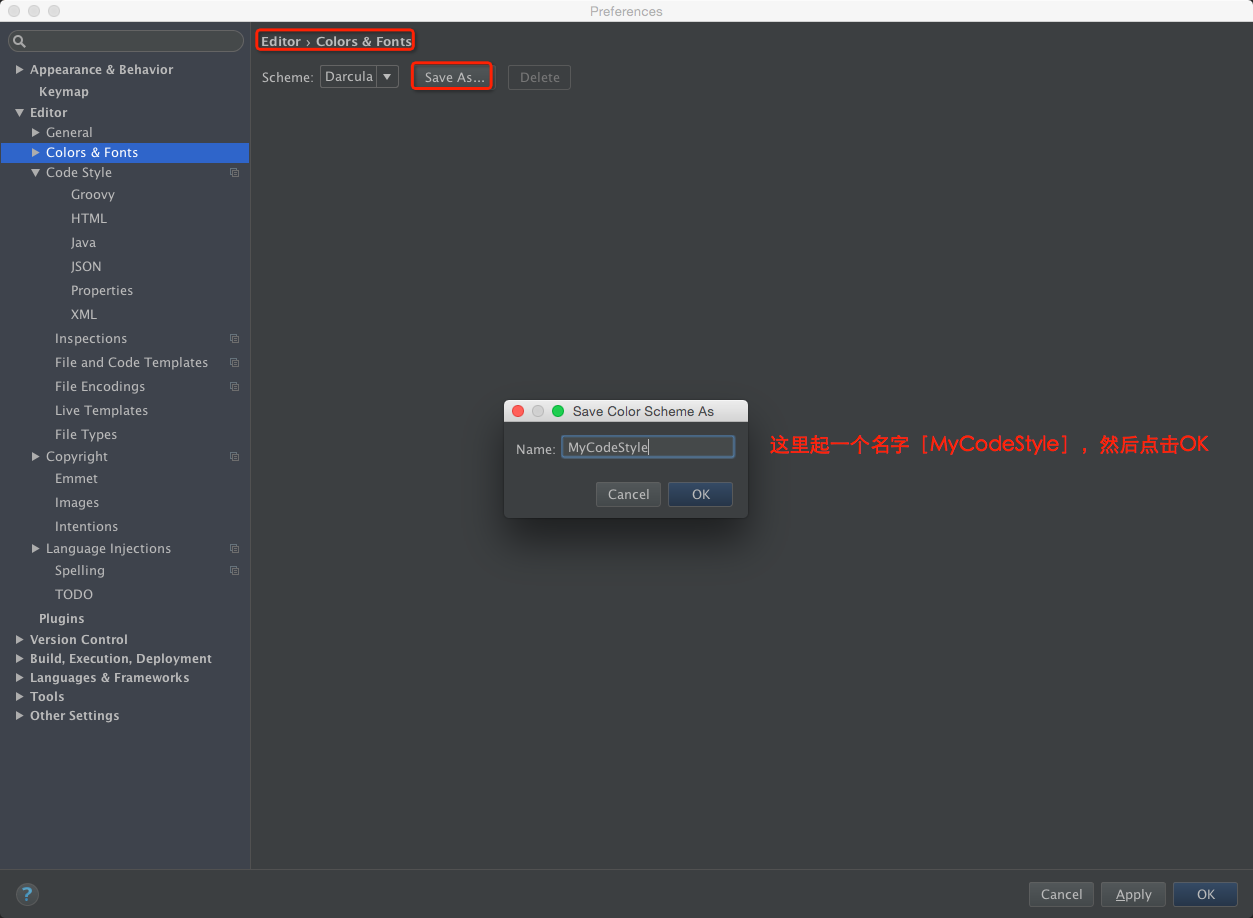
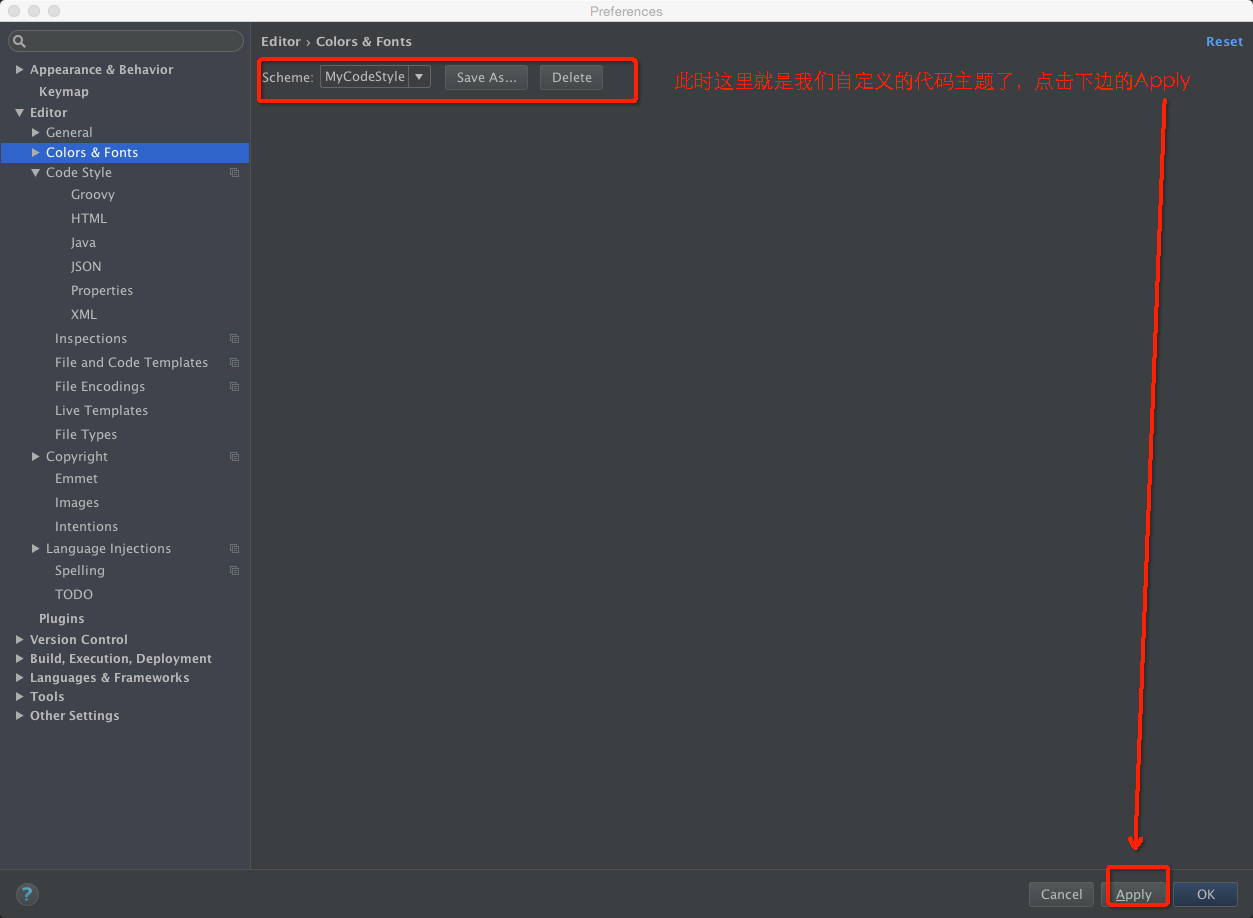
默认的两种主题我们是没办法修改的,我们需要自定义一个主题然后就可以修改了,操作如下:
这一步我们先选择[Darcula] 然后在[Save As]


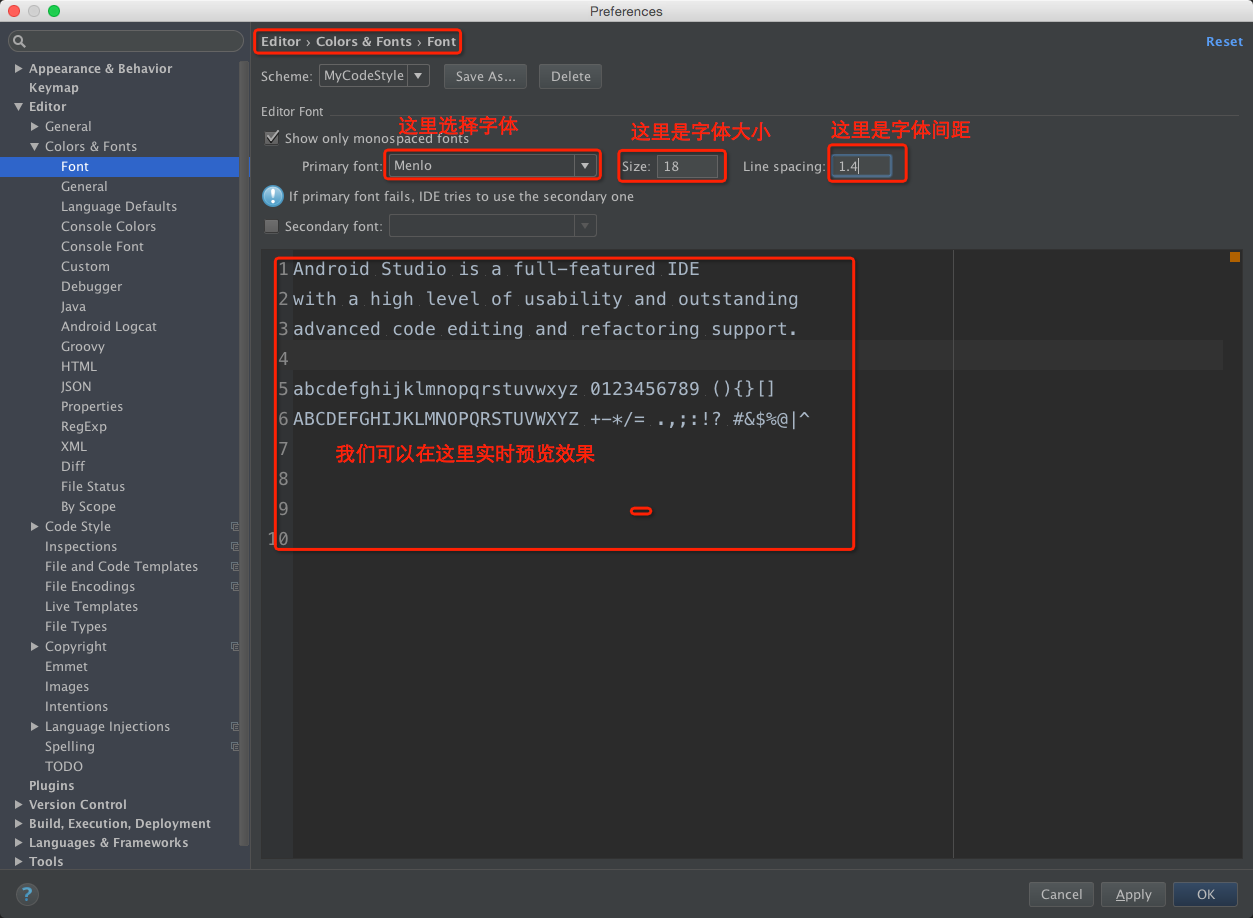
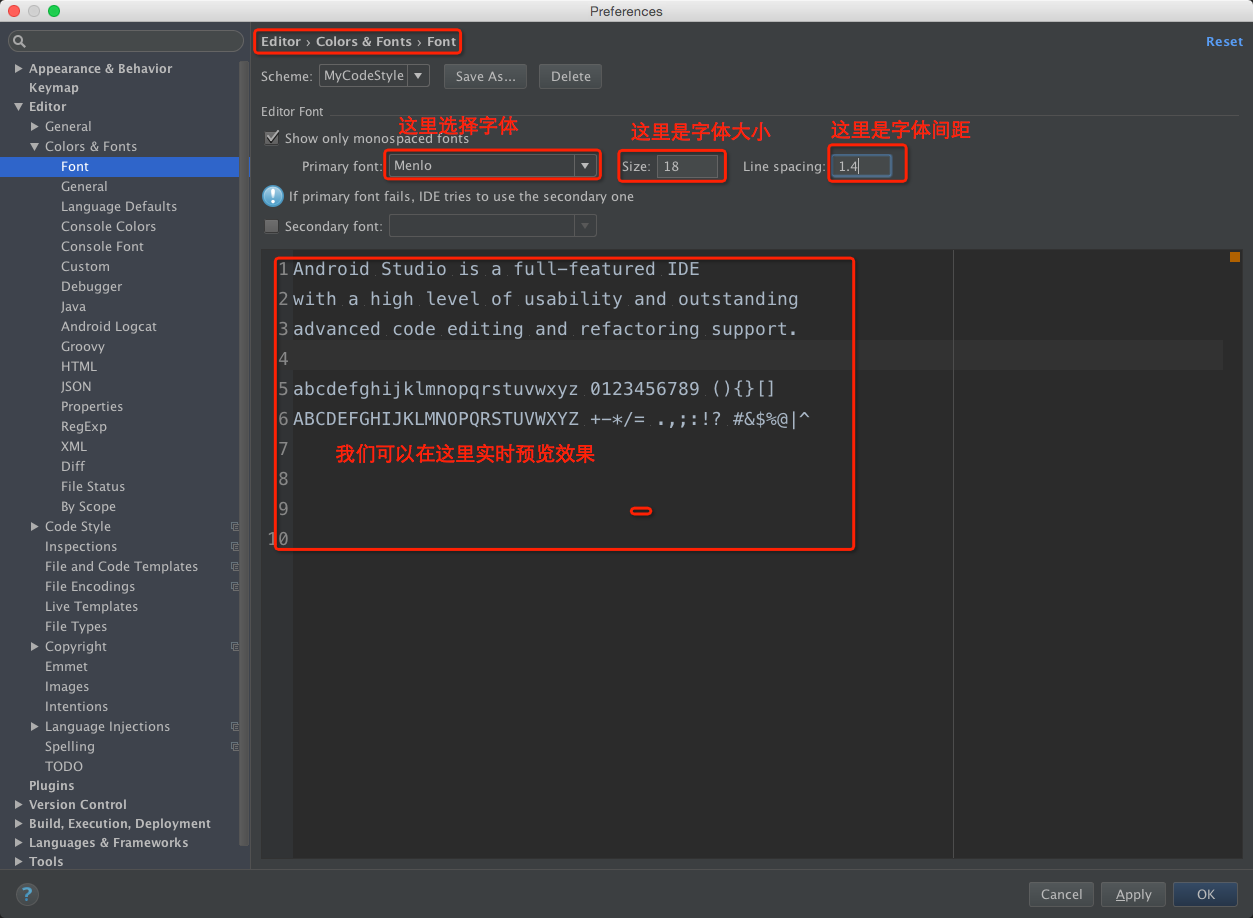
2.设置字体大小和间距

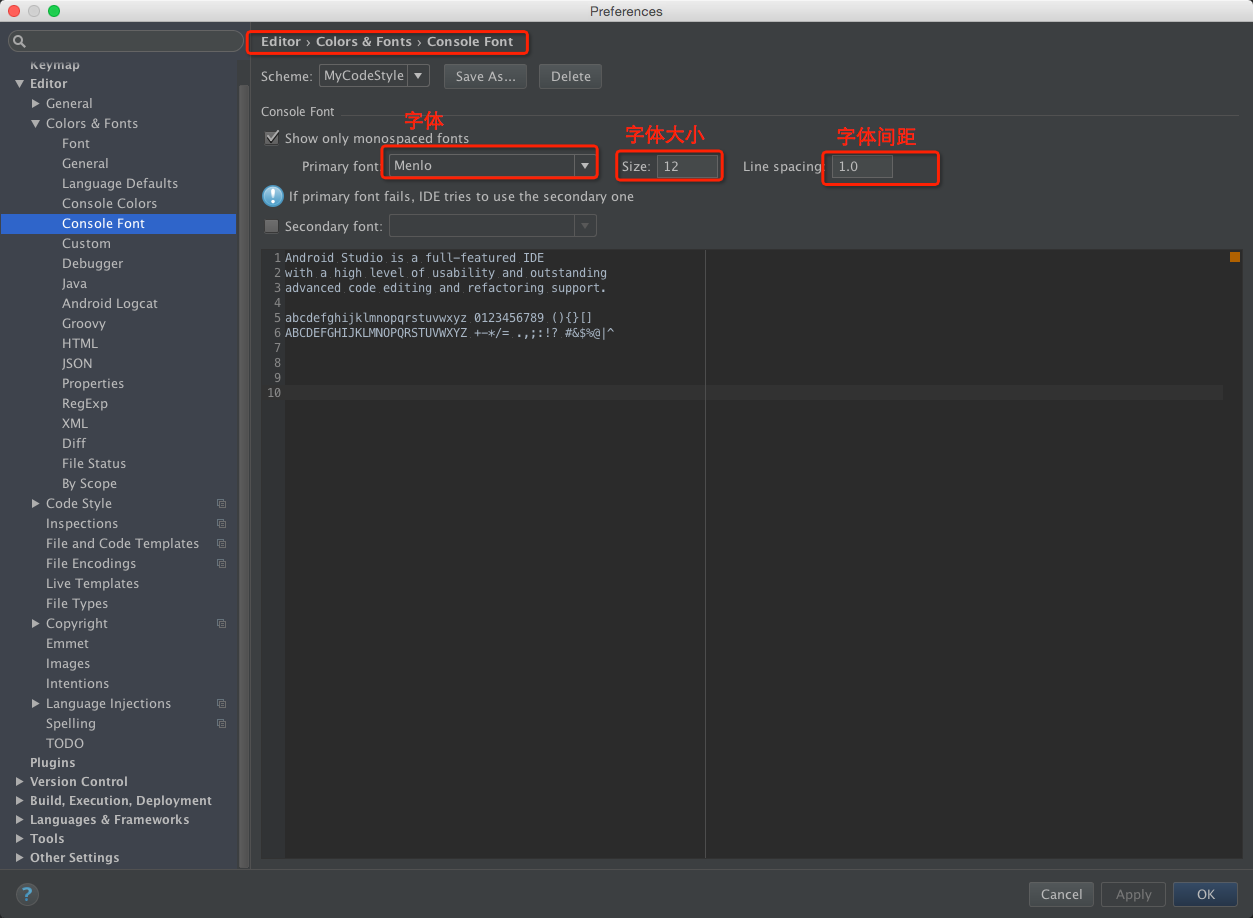
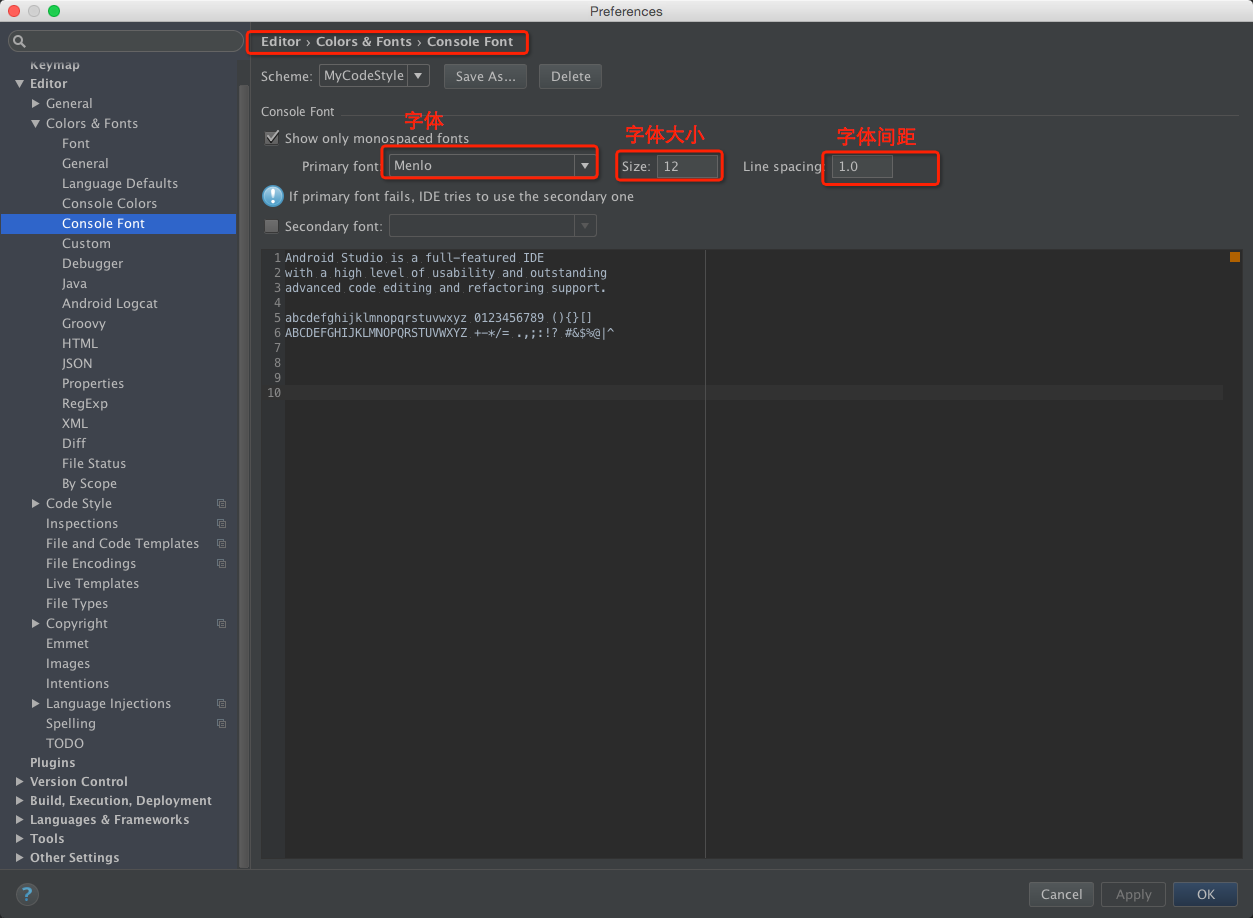
3.设置控制台字体大小和间距

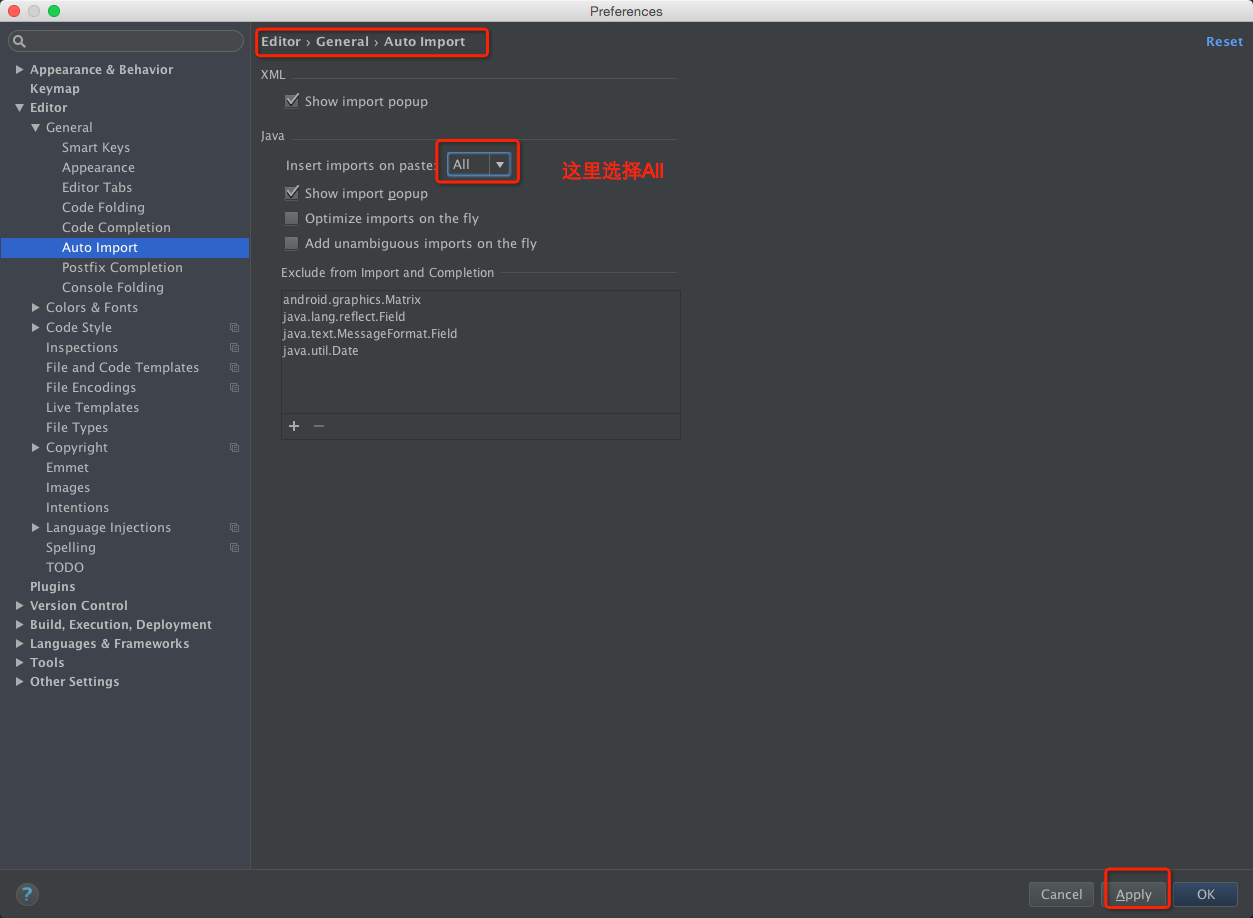
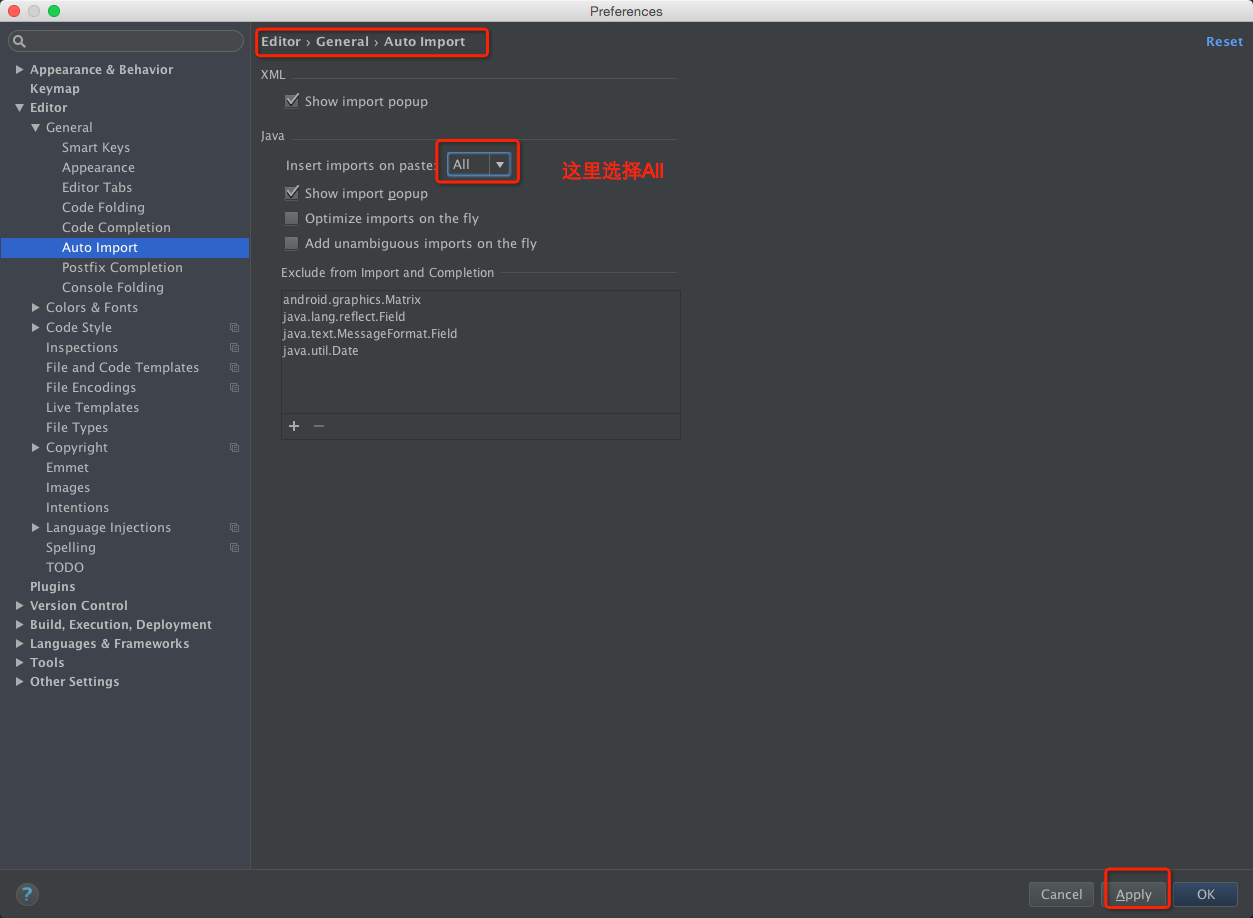
4.设置自动导包
有时候我们需要手动导包,非常的麻烦,我们可以设置一下就可以完全实现自动导包,这也是AS的亮点

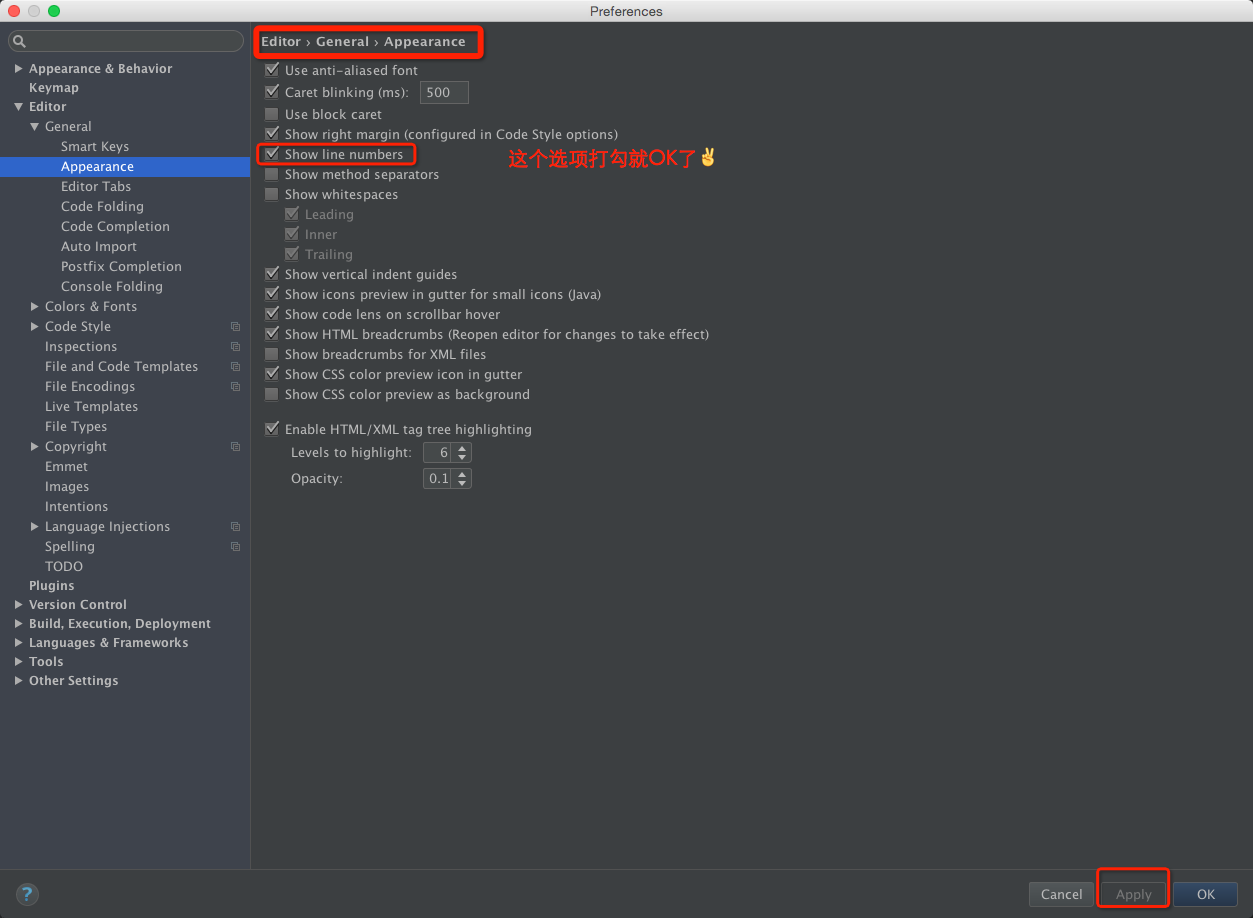
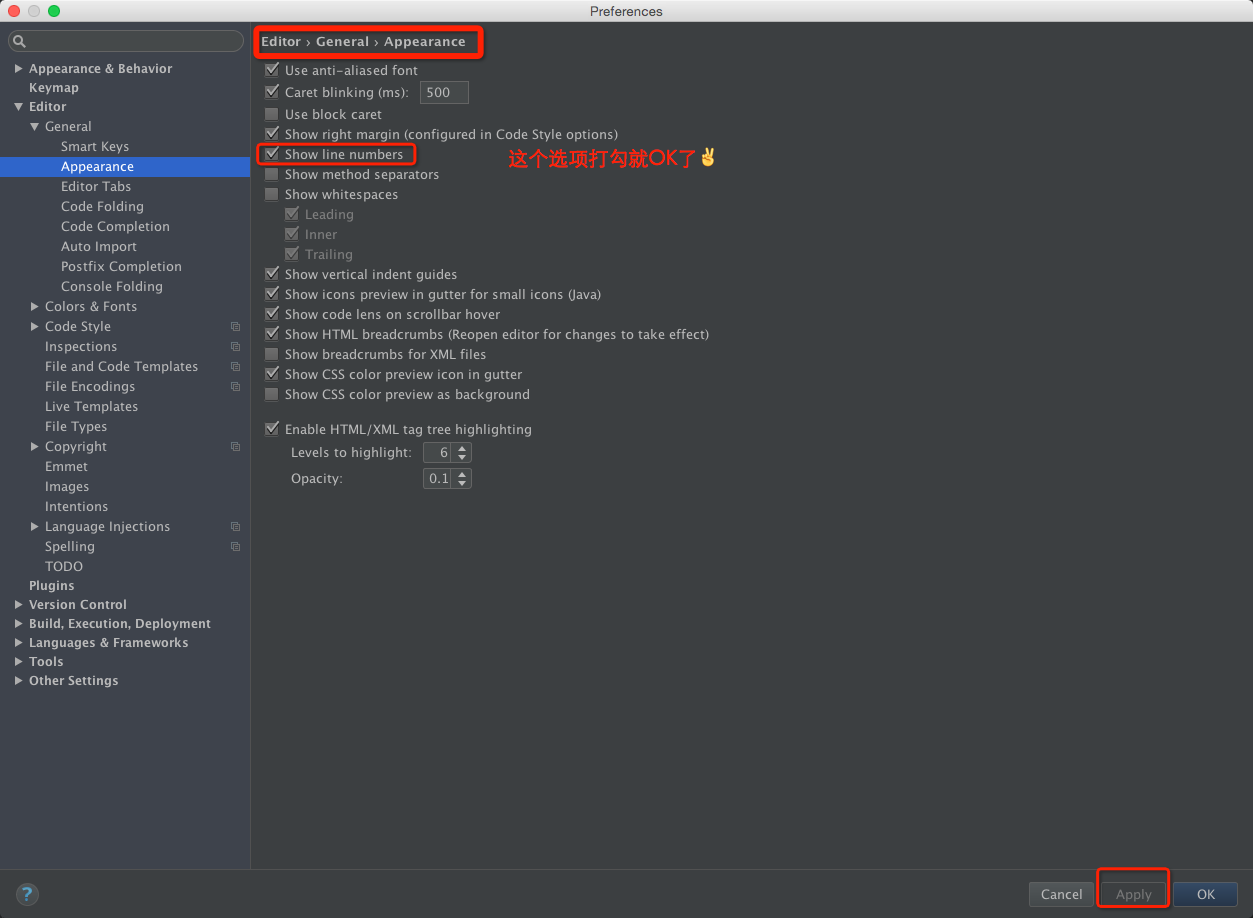
5.设置代码自动显示行数

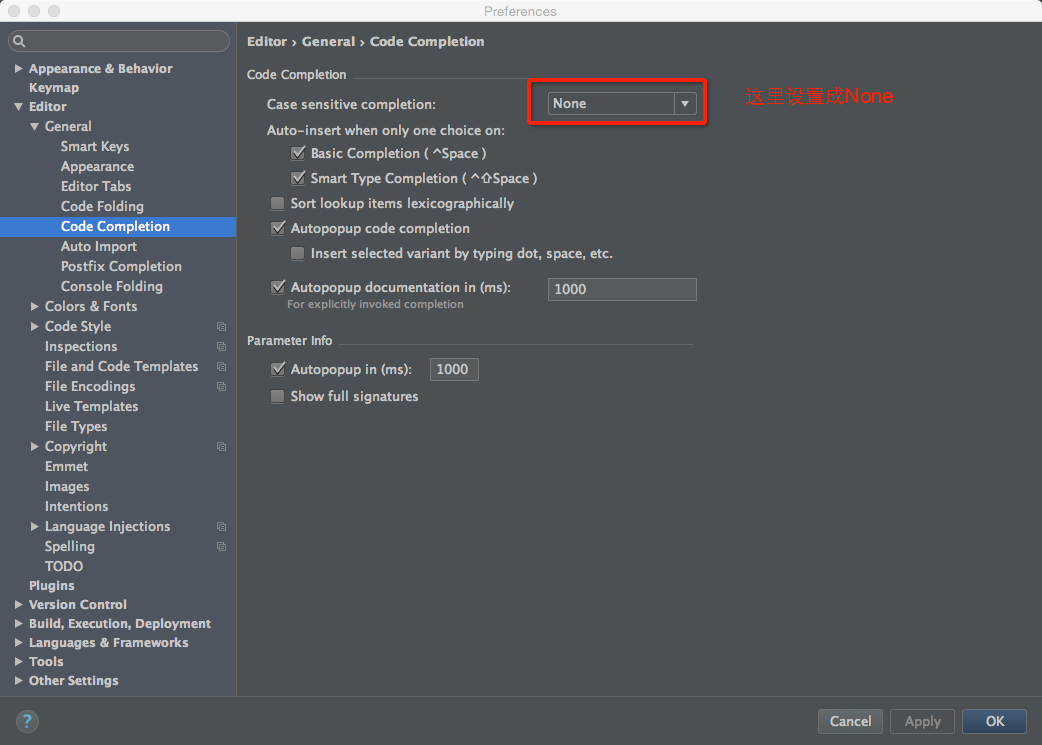
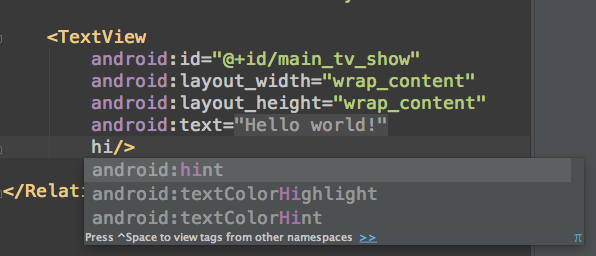
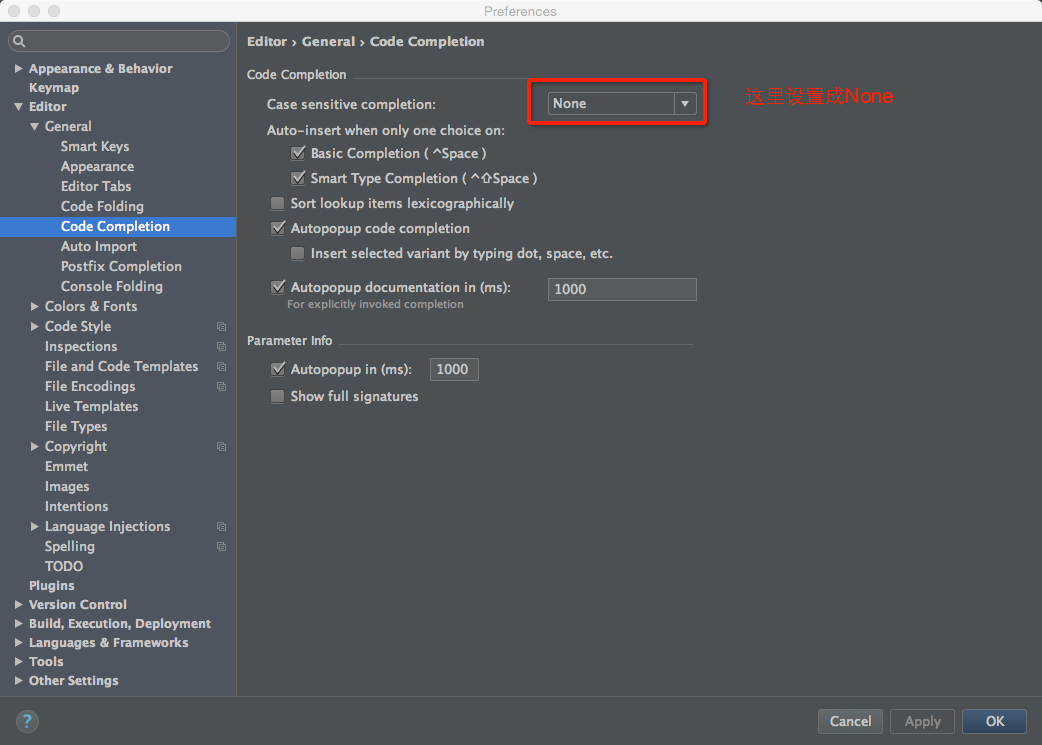
3. 设置代码自动提示
设置代码提示这比Eclipse的简单的多了,如下图,最重要的事把completion设置为None,其他的照着我的设置就可以了(一般是默认的):

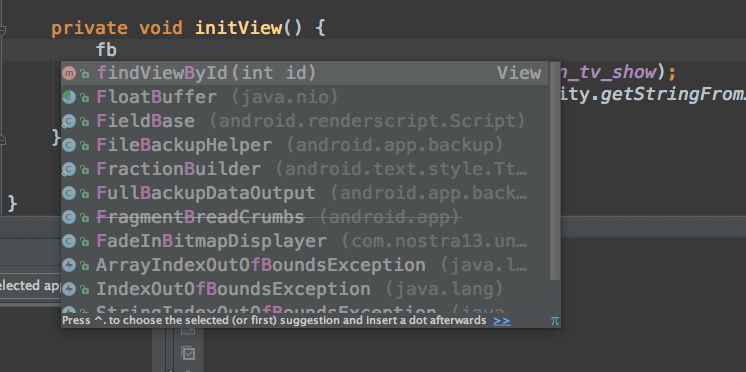
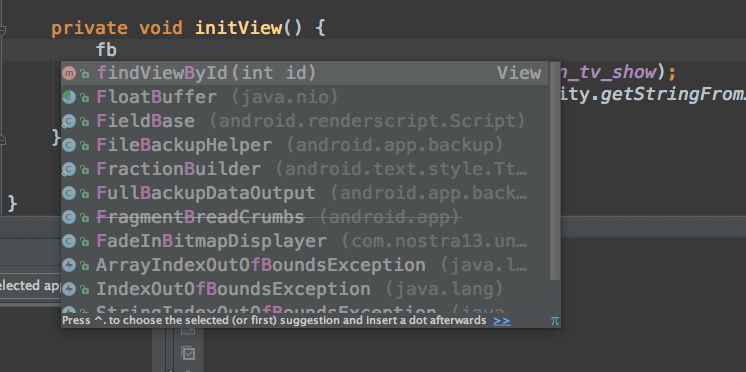
效果
-
在Java代码中提示

-
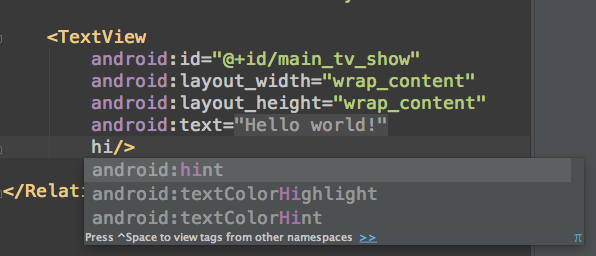
在XML中的提示

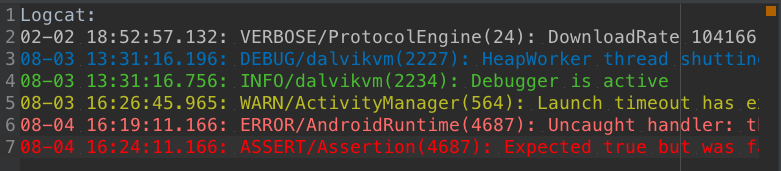
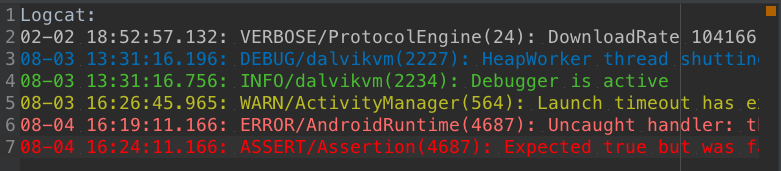
4. 设置Logcat 颜色
默认AS的logcat只有Error和Assert是红色的而且没有差别,太影响视觉效果了。
先看我设置完后的效果

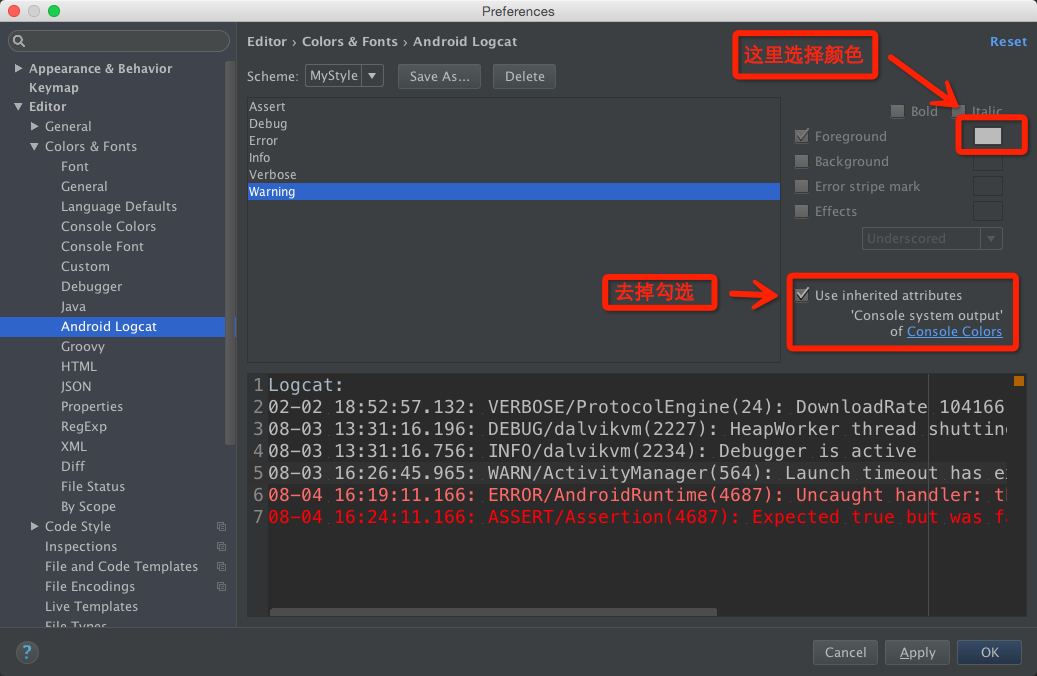
开始设置:
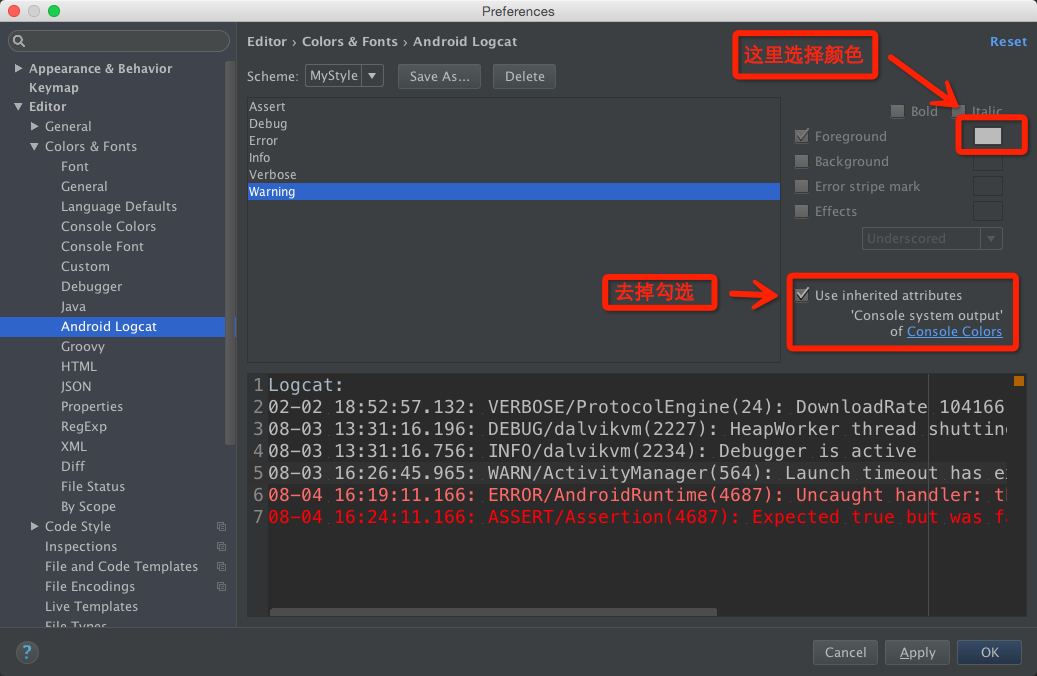
1. 找到 Editor -> Colors &Fonts -> Android Logcat 或在上面的搜索框中输入Logcat
2. 点中Verbose , Info, Debug等选项,然后在后面将Use Inberited attributes 去掉勾选
3. 再将 Foreground 前的复选框选上,就可以双击后面的框框去选择颜色了
4. Apply–>OK

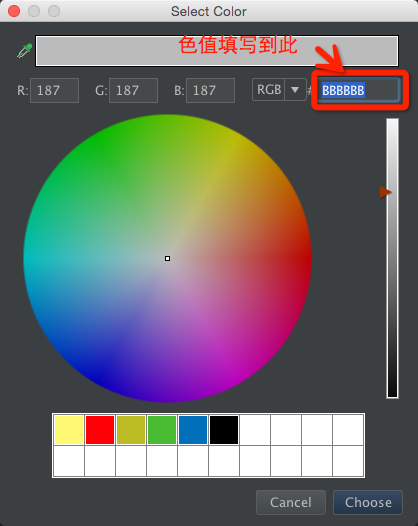
对应色值
| Log级别 | 色值 |
|---|
| VERBOSE | BBBBBB |
| DEBUG | 0070BB |
| INFO | 48BB31 |
| WARN | BBBB23 |
| ERROR | FF0006 |
| ASSERT | 8F0005 |
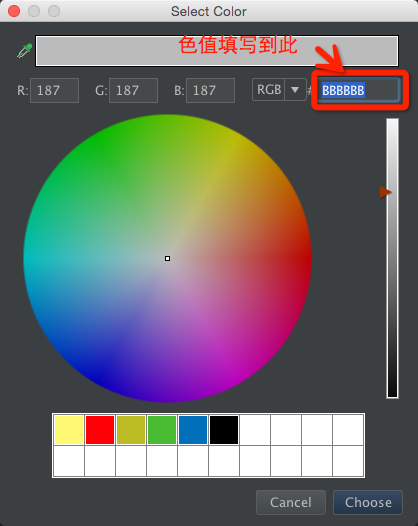
,直接复制上边对应的色值到如下

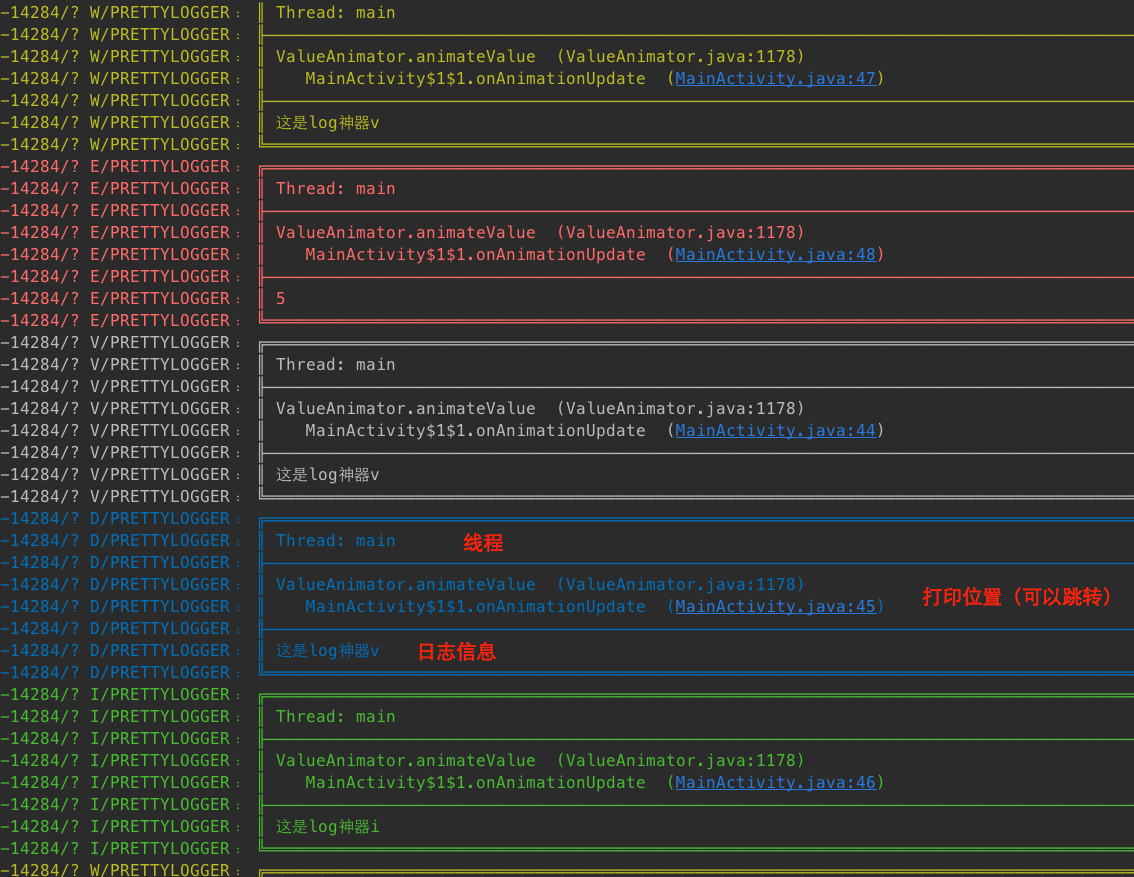
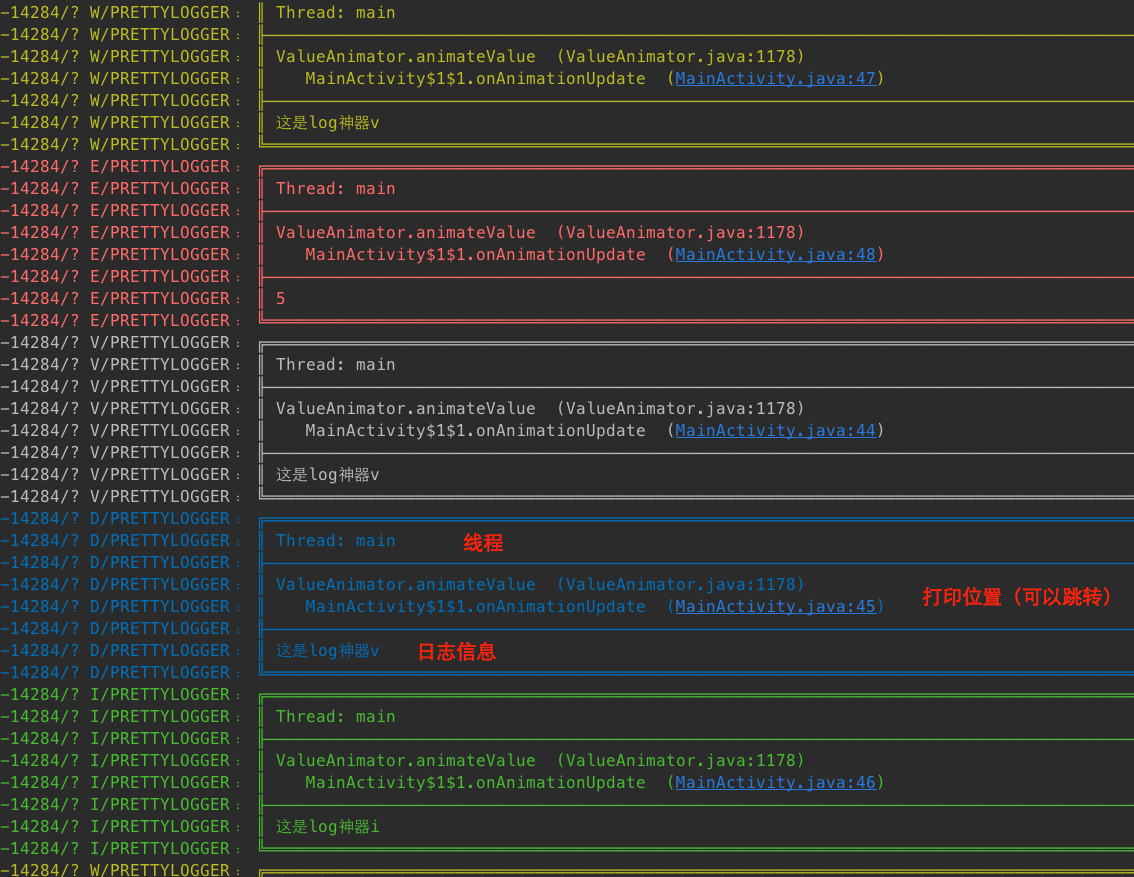
如果你想设置更加炫酷的Android Studio Logcat,请看我的这篇blog,效果如下,记得顶哦

Android Studio -添加你见过的最牛Log*神器*
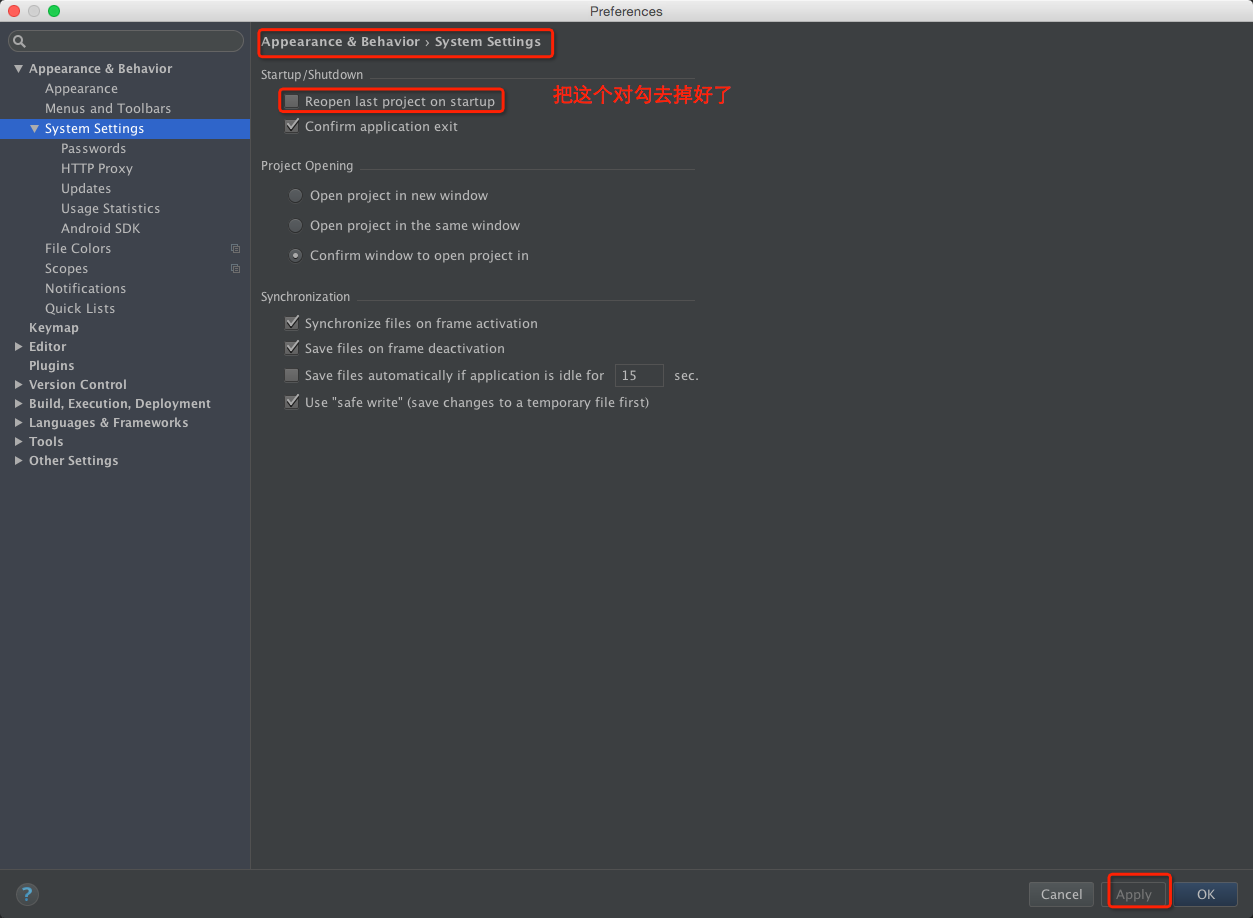
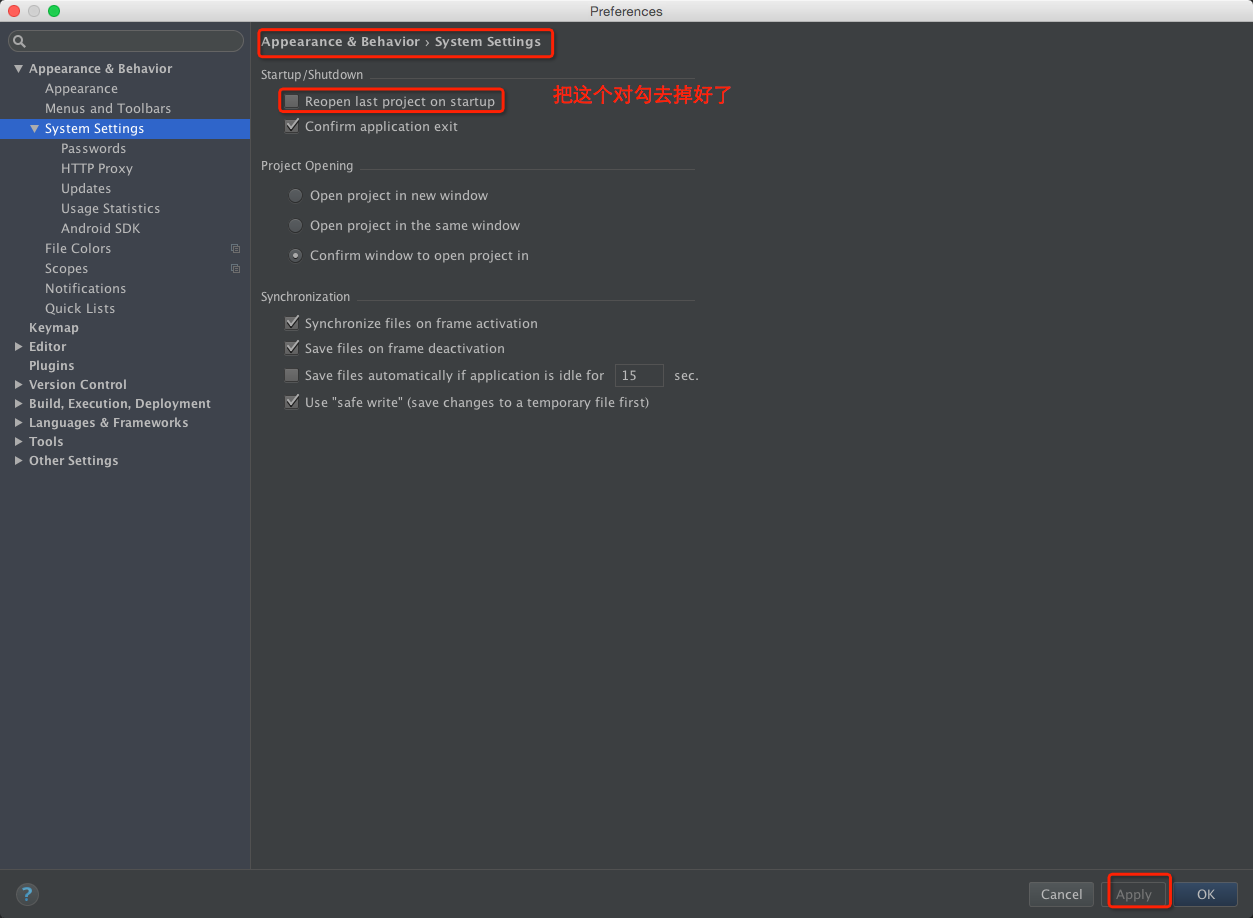
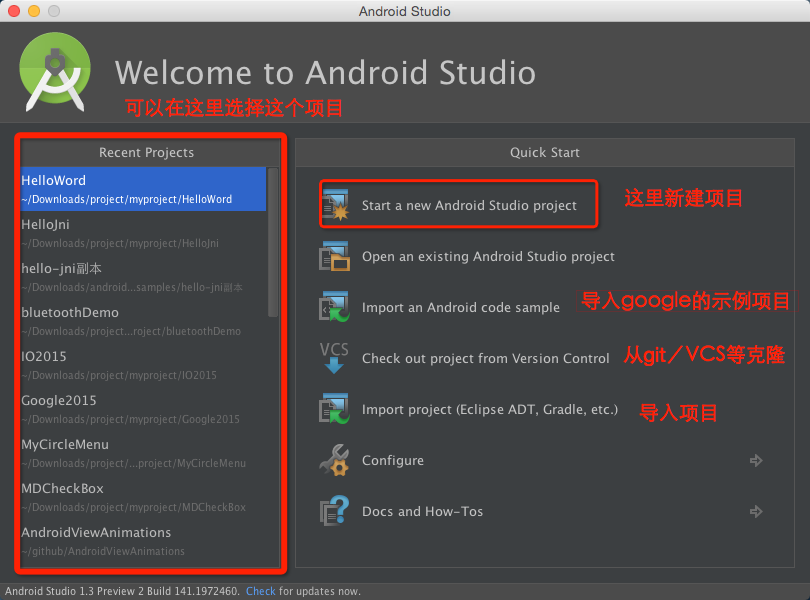
5.取消AS启动时每次启动上次的项目
这一点如果你使用AS比较久了,你就会很讨厌这个功能,加入说我上次同时开启了5个项目,我关闭了,下次启动全部依次给我打开了,而且在windows上,有时直接把电脑卡死机。好在Google给我们可以设置的地方,在每次启动的时候可以让我们选择要打开的项目:

效果:

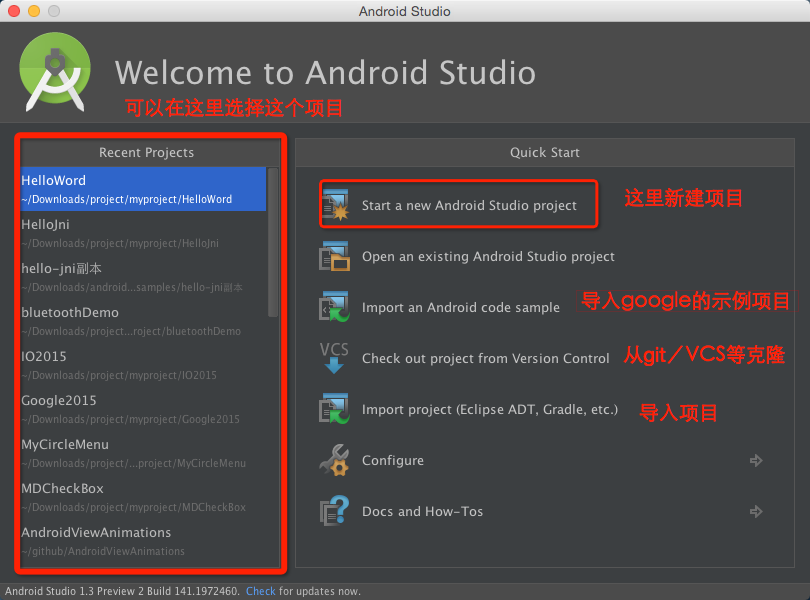
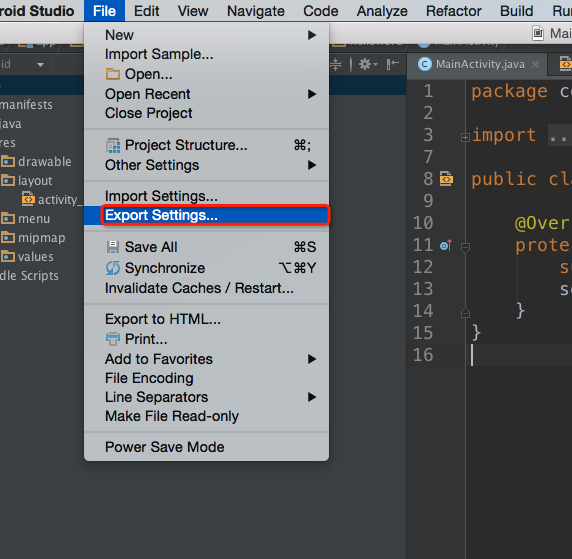
6.导出/导入我的个“NB“设置
这里我们做了这么多的设置,如果电脑重装系统了,我们重新安装了AS,那么我们又要重新设置一遍了,非常的浪费时间,那么我们可以导出这些设置,下载直接导入OK了
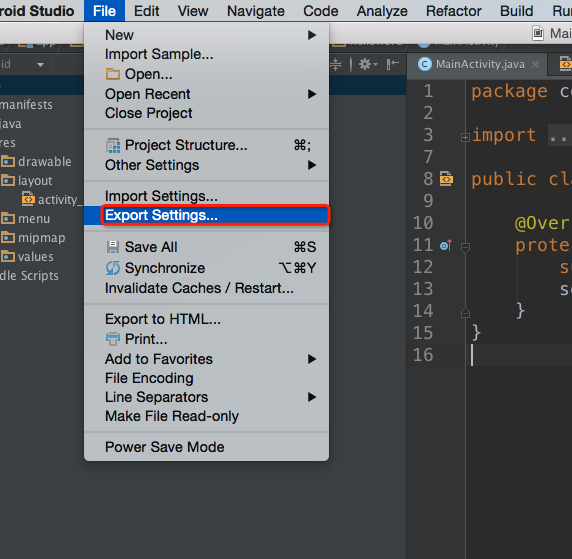
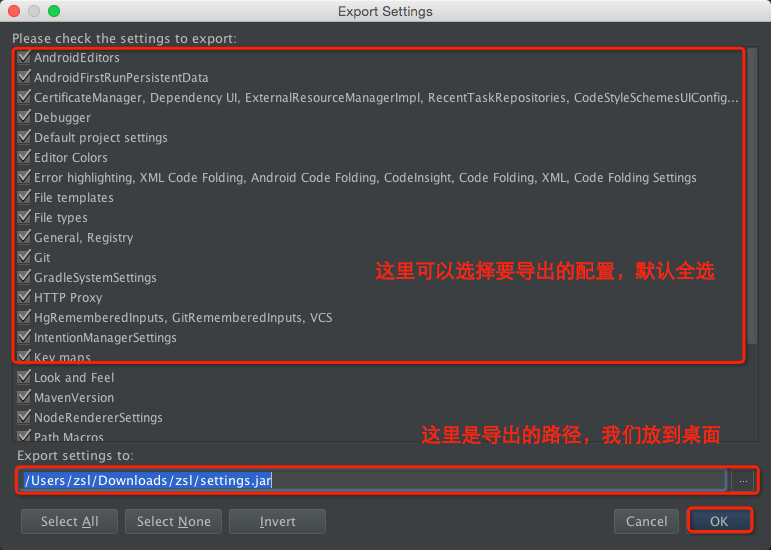
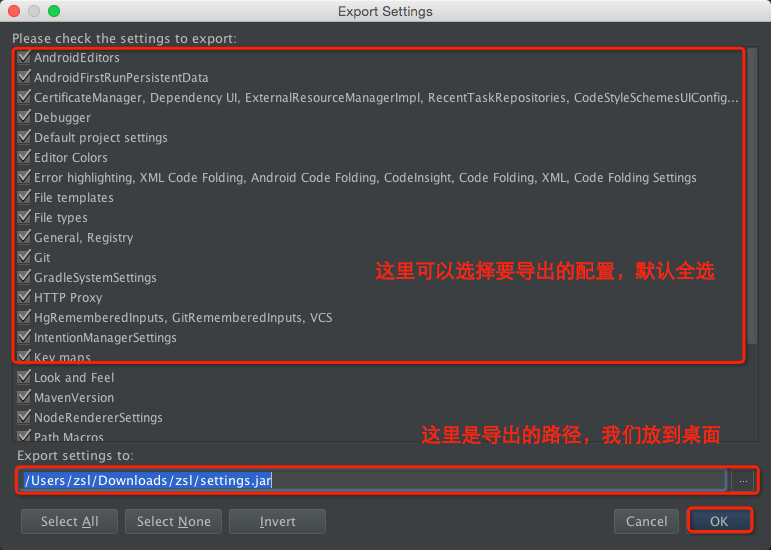
导出:


放到桌面我们的保存也是不永久的,我建议童鞋们把刚才桌面的那个settings.jar文件放到网盘上,然后下次下载导入就可以了。
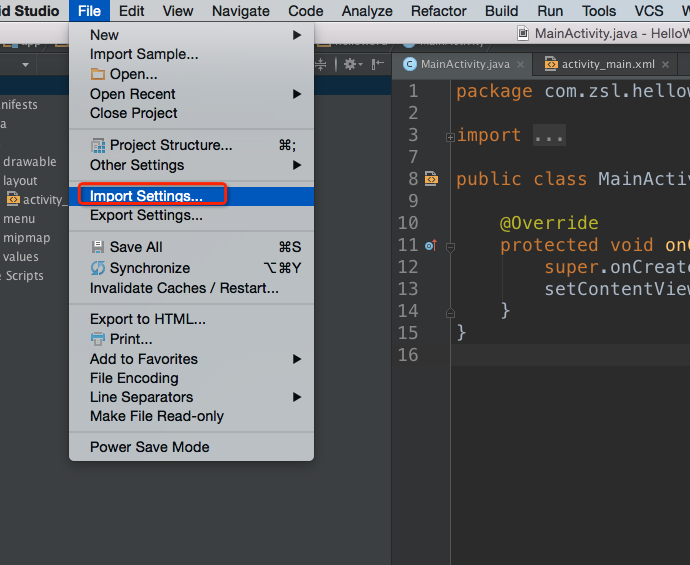
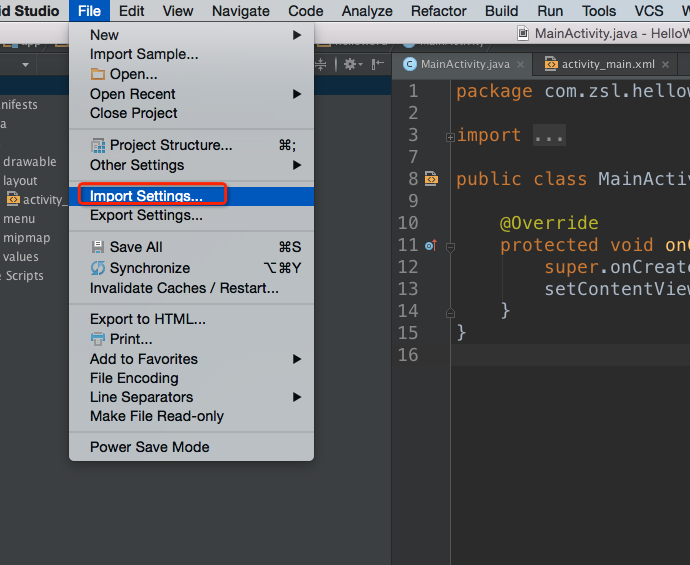
导入:

如上图点击之后选择我们导出的settings.jar文件就OK了
有兴趣的童鞋可以关注我的Blog,我的专栏会持续更新Android Studio 教程,以及2015 I/O大会上的NDK的配置和编译,我也全部会分享给大家。
并且我收到了CSND 的讲师邀请,后期我会把这些Android Studio的使用教程录制成视频发布在CSDN学院。
如果你还有问题,请在这里给我留言,我会及时回复,如果还有你想设置的东西,可以留言,如果你感觉好,那么请点击顶。
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* --------------
* 欢迎转载 | 转载请注明
* --------------
* 如果对你有帮助,请点击|顶|
* --------------
* 请保持谦逊 | 你会走的更远
* --------------
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @author</span> zsl
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @github</span> https://github.com/yy1300326388
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @blog</span> http://blog.csdn.net/yy1300326388
*/</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>











































 5146
5146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








