近日,很多浏览器按钮点击会出现以下冲击波效果,出于好奇,参考网上的资料,将这个效果研究实现下。
实现思路:
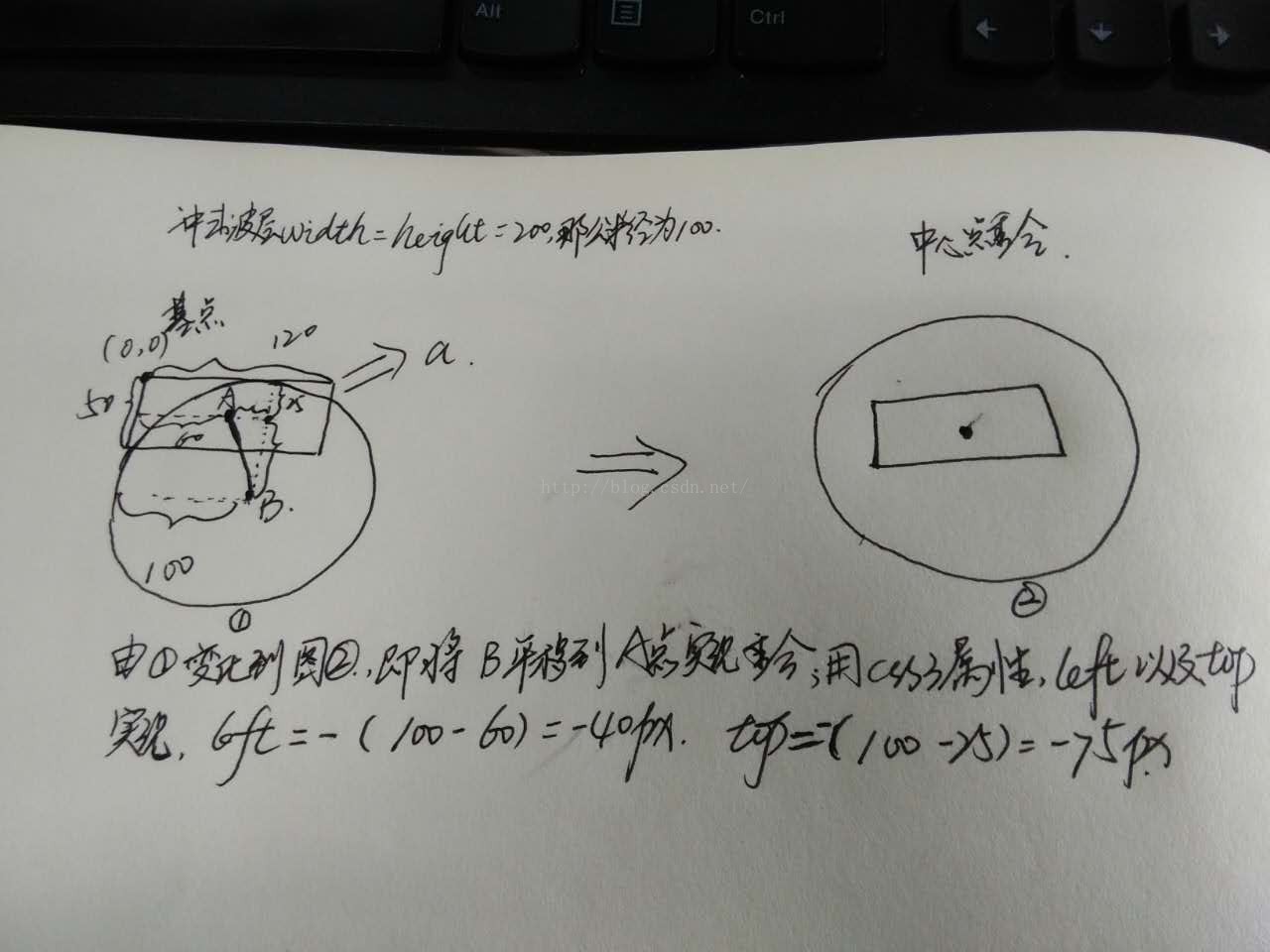
观察波由小变大,涉及的css3属性变化有width,height,left,top,opacity,首先通过伪类实现冲击波层,同时
需要设置冲击波前后的中心点位置(这里涉及一点点数学知识:画图计算两个点的位置),最后设置transition-duration: 0实现瞬间变化,ps学习到用a:active可以模拟鼠标实现点击的效果
简单画下图(很菜):
实现的代码:
<!DOCTYPE
html> <html> <head> <meta charset="UTF-8"> <title>实现冲击波--数学知识很重要</title> <style> *{ margin:0; padding:0; box-sizing:border-box; } html,body{ font-family:"微软雅黑"; } .wave{ position:relative; float:left; width:50%; height:420px; } .wave a{ position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); display:inline-block; width:120px; height:50px; /*margin-left:-60px; margin-top:-25px;*/ line-height:50px; text-align:center; border-radius:5px; color:#fff; font-size:16px; cursor:pointer; /*overflow:hidden;*/ } #wave1{ background-color:#00BFFF; } #wave2{ background-color:#009955; } #wave1 a{ background-color:burlywood; } #wave2 a{/*宽度不确定长度*/ width:50%; height:50px; background-color:cadetblue; } .wave a:after{ /*画图 ,假设left:0;top:0然后画出两个中心点的水平和垂直距离*/ content: ""; display: block; position: absolute; left: -40px; top: -75px; width: 200px; height: 200px; background: rgba(255,255,255,0.8); border-radius: 50%; opacity:0; transition: all 1s; } .wave a:active:after{ /*位于中间即是a的中点*/ width: 0; height: 0; left:60px; top: 25px; opacity: 1; transition-duration: 0s; } #wave2 a:after{ left:50%; top:50%; transform:translate(-50%,-50%); } #wave2 a:active:after{ left:50%; top:50%; transform:translate(-50%,-50%); } </style> </head> <body> <!--实现冲击波按钮确定长度--> <div class="wave" id="wave1"> <a>点我</a> </div> <!--实现冲击波按钮不确定长度时--> <div class="wave" id="wave2"> <a>点我哈哈</a> </div> </body> </html>
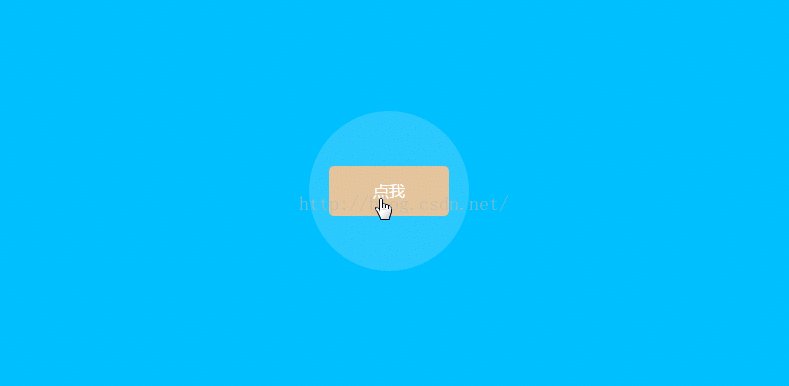
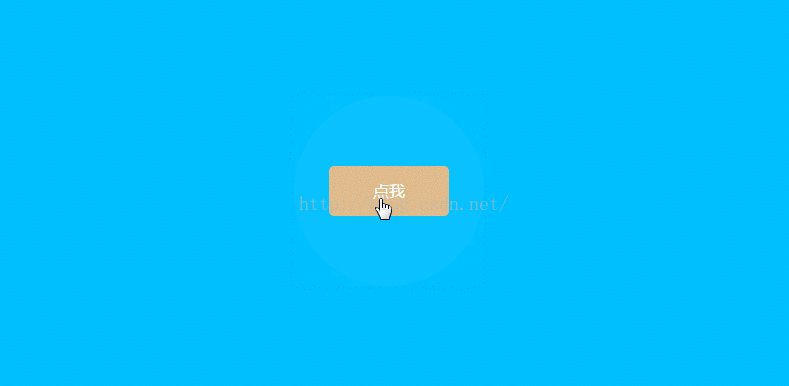
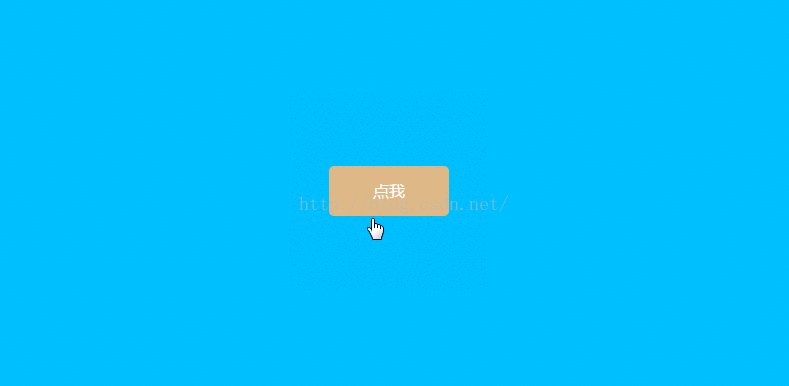
实现的效果:
演示网址:css3实现冲击波效果
github代码:实现冲击波代码
备注:2018/01/09更新了考虑按钮长度不确定的情况,同时github代码已经更新
























 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








