2014年8月6日11:06:44
android对自定义标签的使用,实现扁平化UI设计:
1.attrs.xml文件中自定义标签
如:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="first">
//reference指的是是从string.xml引用过来
<attr name="name" format="reference" />
<attr name="age">
//flag是自己定义的,类似于android:gravity="top"
<flag name="child" value="10"></flag>
<flag name="yong" value="18"></flag>
<flag name="oldman" value="60"></flag>
</attr>
//dimension 指的是是从dimension.xml里引用过来的内容.
<attr name="testSize" format="dimension"></attr>
</declare-styleable>
</resources>
2.在布局文件中使用自定义标签,对标签属性进行赋值
如:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
//com.example.declarestyleabletest为清单文件中包的根路径 xmlns:test="http://schemas.android.com/apk/res/com.example.declarestyleabletest"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
//MyTest见下面
<com.example.declarestyleabletest.MyTest
android:id="@+id/tvTest"
test:name="@string/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/test"
test:age="oldman"
test:testSize="@dimen/size" />
</LinearLayout>
3.MyTest.java:在类中可以得到布局文件中对属性赋的值,取到值之后可以对TextView的属性进行赋值修改样式
如:
package com.example.declarestyleabletest;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTest extends TextView {
public MyTest(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray tArray = context.obtainStyledAttributes(attrs,
R.styleable.first);
String name = tArray.getString(R.styleable.first_name);
int age = tArray.getInt(R.styleable.first_age, 100);
//int dimen = tArray.getInt(R.styleable.first_testSize, 110);
System.out.println("name:" + name + "age:" + age + "dimen:" );
// 复用StyledAttributes
tArray.recycle();
}
}
4.在main.activity中通过id:tvTest使用修改过样式的view对象,如本例中的TextView。
android对自定义标签的使用,实现扁平化UI设计:
1.attrs.xml文件中自定义标签
如:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="first">
//reference指的是是从string.xml引用过来
<attr name="name" format="reference" />
<attr name="age">
//flag是自己定义的,类似于android:gravity="top"
<flag name="child" value="10"></flag>
<flag name="yong" value="18"></flag>
<flag name="oldman" value="60"></flag>
</attr>
//dimension 指的是是从dimension.xml里引用过来的内容.
<attr name="testSize" format="dimension"></attr>
</declare-styleable>
</resources>
2.在布局文件中使用自定义标签,对标签属性进行赋值
如:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
//com.example.declarestyleabletest为清单文件中包的根路径 xmlns:test="http://schemas.android.com/apk/res/com.example.declarestyleabletest"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
//MyTest见下面
<com.example.declarestyleabletest.MyTest
android:id="@+id/tvTest"
test:name="@string/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/test"
test:age="oldman"
test:testSize="@dimen/size" />
</LinearLayout>
3.MyTest.java:在类中可以得到布局文件中对属性赋的值,取到值之后可以对TextView的属性进行赋值修改样式
如:
package com.example.declarestyleabletest;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTest extends TextView {
public MyTest(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray tArray = context.obtainStyledAttributes(attrs,
R.styleable.first);
String name = tArray.getString(R.styleable.first_name);
int age = tArray.getInt(R.styleable.first_age, 100);
//int dimen = tArray.getInt(R.styleable.first_testSize, 110);
System.out.println("name:" + name + "age:" + age + "dimen:" );
// 复用StyledAttributes
tArray.recycle();
}
}
4.在main.activity中通过id:tvTest使用修改过样式的view对象,如本例中的TextView。
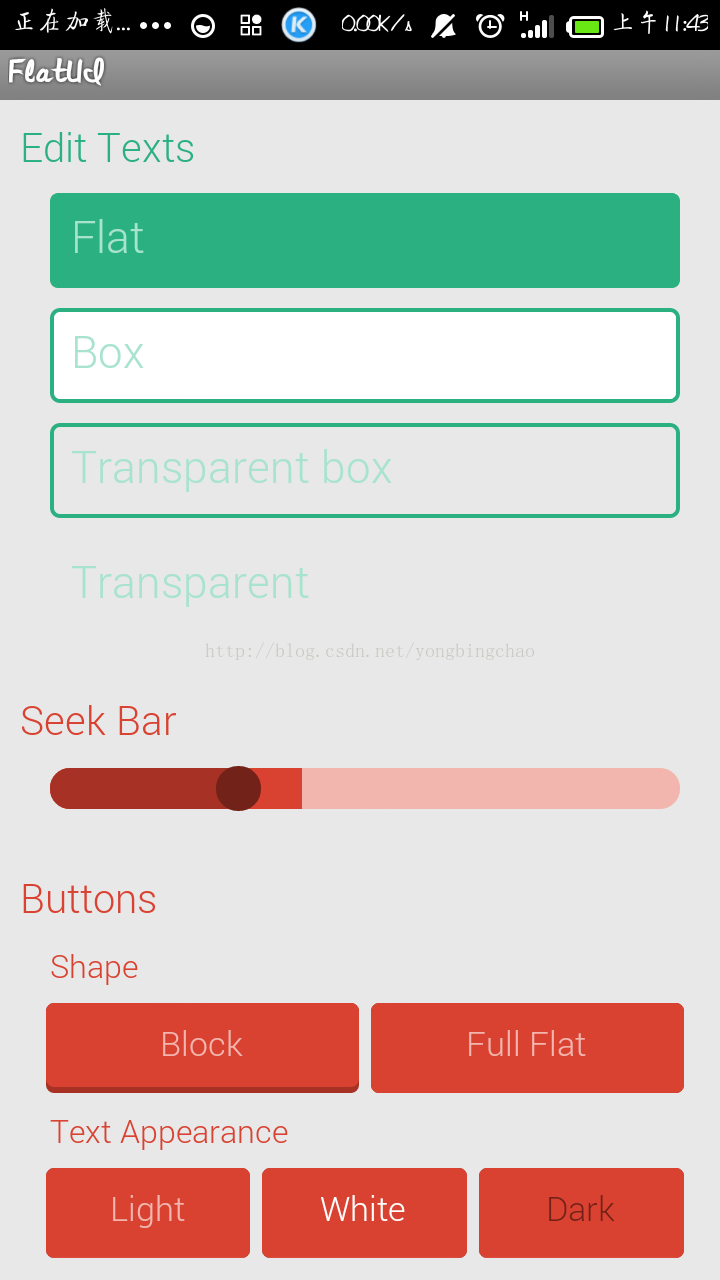
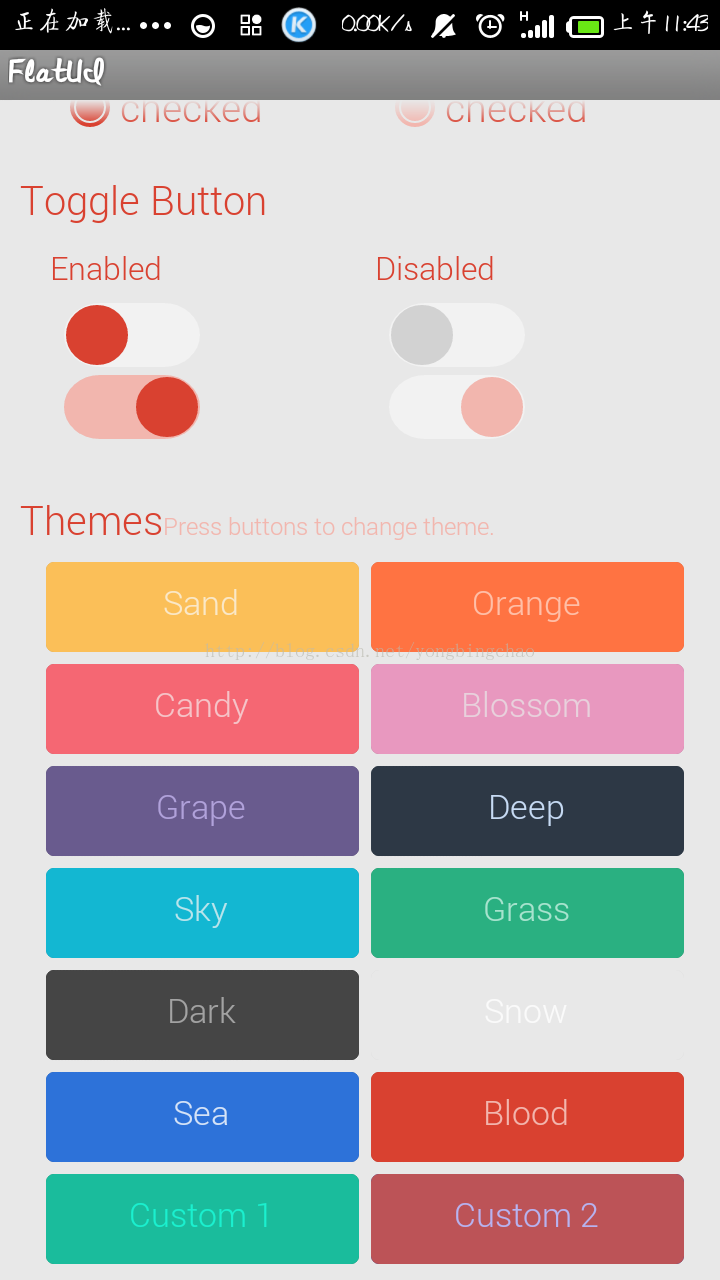
下面附上两个demo,第一个为简单的自定义标签的赋值和取出,第二个为较为复杂的FlatUi扁平化Ui的实现,大家可以参考一下。
扁平化效果图:
http://download.csdn.net/detail/u014071669/7720493























 2384
2384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








