js,jquery实现生成下拉框显示当前月份前的12个月份。
例如当前是2017年2月,现将在下拉框生成的月份为:2017年01月,2016年12月,2016年11月,2016年10月,2016年09月,2016年08月,2016年07月,2016年06月,2016年05月,2016年04月,2016年03月,2016年02月
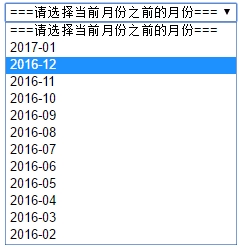
结果如下图:
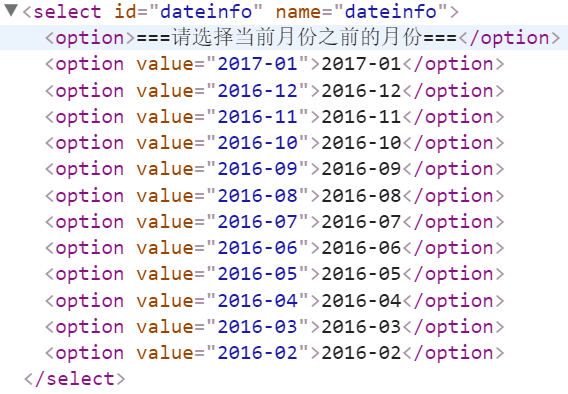
生成的html代码如下图:
代码很简单,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<title></title>
</head>
<body>
<script language="javascript" type="text/javascript">
<!--
var last_year_month = function() {
var d = new Date();
var result = [];
for(var i = 0; i < 12; i++) {
d.setMonth(d.getMonth() - 1);
var m = d.getMonth() + 1;
m = m < 10 ? "0" + m : m;
//在这里可以自定义输出的日期格式
result.push(d.getFullYear() + "-" + m);
//result.push(d.getFullYear() + "年" + m + '月');
}
return result;
}
$(document).ready(function() {
//生成前12个月日期下拉框
for(var allinfo = last_year_month(), i = 0; i < allinfo.length; i++) {
$("#dateinfo").append("<option value='" + allinfo[i] + "'>" + allinfo[i] + "</option>");
}
});
-->
</script>
</head>
<body>
<select id="dateinfo" name="dateinfo">
<option>===请选择当前月份之前的月份===</option>
</select>
</body>
</html>
























 2338
2338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








