由于刚学习datatable,对于分页的问题搞了挺久,毕竟我也是新人,所以也没那么熟练,记录下来一是自己总结一下,二来也希望能帮到跟我一样的新人。
1.首先我们需要一个datatable的包,这个可以直接到官网下载,然后直接Ctrl+C到WebContent下
2.HTML中引入datatable文件,这里我用的是绝对路径
<link rel="stylesheet" type="text/css" href="/datatableDemo/DataTables-1.10.12/media/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="/datatableDemo/DataTables-1.10.12/media/js/jquery.js"></script>
<script type="text/javascript" charset="utf8" src="/datatableDemo/DataTables-1.10.12/media/js/jquery.dataTables.js"></script>3.接下里就可以写我们程序的主体啦
<body>
<table class="display" id="table_id_example">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tfoot>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</tfoot>
</table>
</body>js代码:
$(document).ready(function() {
$('#table_id_example').DataTable({
"bProcessing" : false, //是否显示加载
"sAjaxSource" : '/datatableDemo/user/json', //请求资源路径
"columns" : [
{ data : "id" },
{ data : "name" },
{ data : "age" },
]
});
})至此,前端代码完毕
4.Servlet代码
public class Action extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 5957315496919679612L;
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//编码设置
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
response.setCharacterEncoding("UTF-8");
//从数据库获取数据
List<User> listUser = Service.getInstance().getAll();
//数据封装并返回给客户端
DataTableJSONResponse dtjs = new DataTableJSONResponse(listUser);
JSONObject jsonObject = JSONObject.fromObject(dtjs);
response.getWriter().print(jsonObject.toString());
}
}DataTableJSONResponse
public class DataTableJSONResponse {
Object aaData;
public DataTableJSONResponse() {
super();
}
public DataTableJSONResponse(Object aaData) {
super();
this.aaData = aaData;
}
public Object getAaData() {
return aaData;
}
public void setAaData(Object aaData) {
this.aaData = aaData;
}
}这其实就是一个pojo,这样做的原因是datatable使用在JSON方式返回的数据中,需要一个名为aaData的属性来提供实际的数据。
至此,客户端分页完毕~
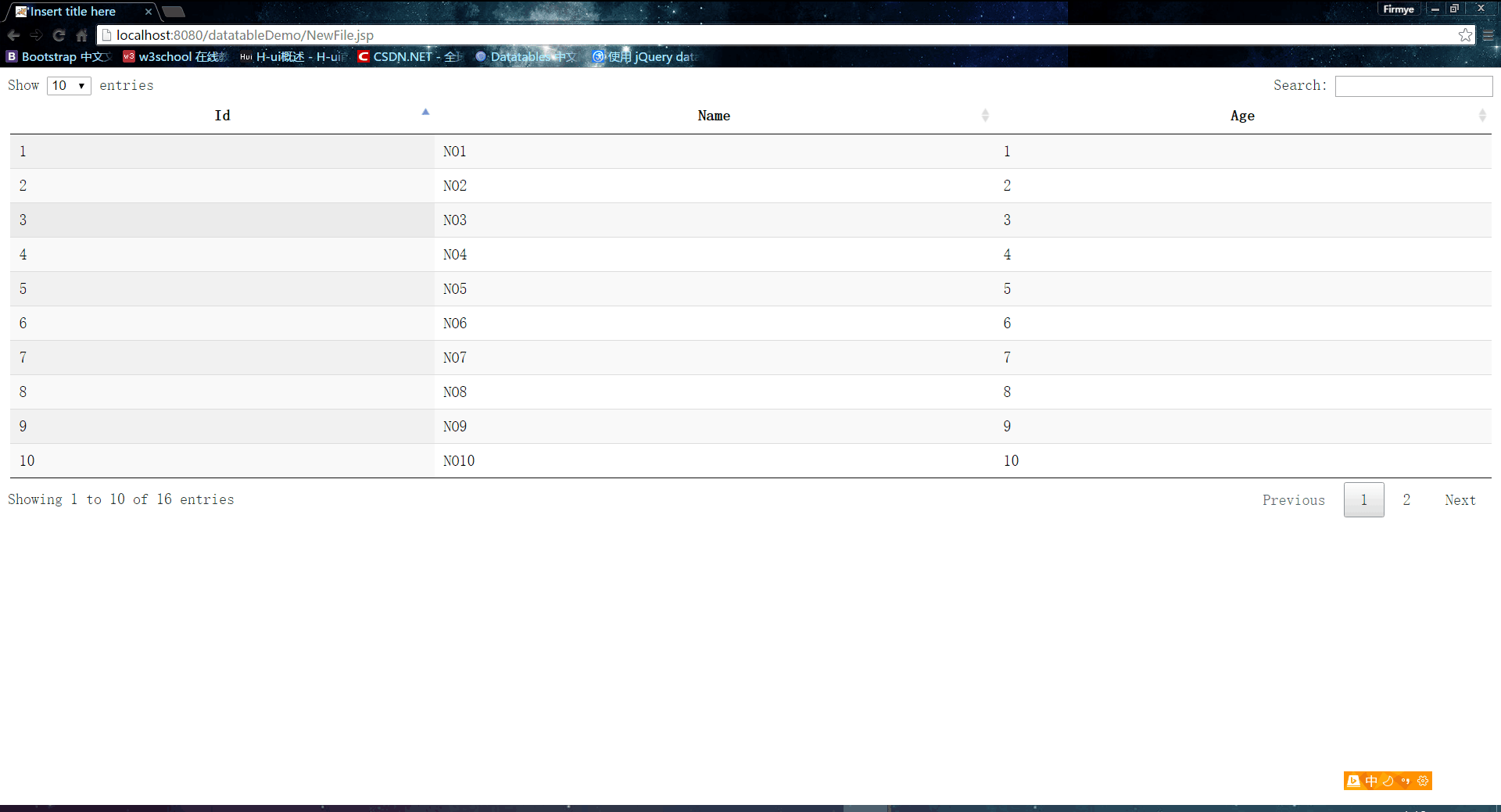
效果如下:























 2108
2108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








