不同浏览器对空格的解释也不尽相同。
主要代码如下:
js:
function paint(n){
for(var i=0;i<n;i++){
for(var j=n;j>i;j--){
document.write(" ");
}
for(var m=0;m<2*i+1;m++){
document.writeln("*");
}
document.write("<br/>");
}
}运行结果:
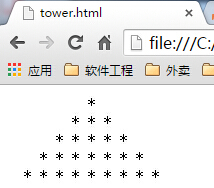
1. Chrome(Opera)中:
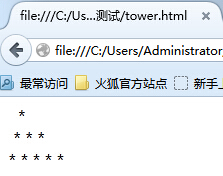
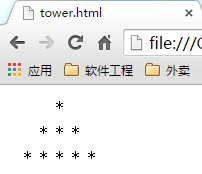
- Firefox (IE 360)中:
解决方法:将 改为&emsp
运行结果:
1 Chrome(Opera)中:
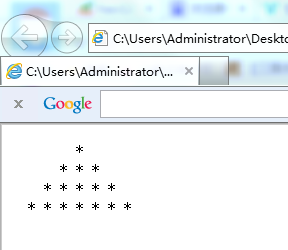
2 虽然在IE 360中可以正常显示:
但是Firefox却出现了如下问题:

空格又向右偏移了。。
不知道哪位专业的开发人员可以给点指点呢?欢迎评论,非常感谢!
参考链接:
http://kayosite.com/html-different-characteristics-and-performance-of-space-research.html
——————-2016.2.21分割线———————
关于FireFox浏览器找到一种解决方法,就是在使用&emsp的基础上,再设置字体,如:
body{
font-family:'宋体';
}

























 2895
2895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








