至于为什么试了一次Github Pages,完全是刷知乎关于建立个人网站的时候看到的,虽说买了一个域名用来学(de)习(se),但站多不压身啊~
按照官网的指导就做成了一个个人网站,步骤还算简单,也不需要很长时间。官方网站(上不去的话自己想办法吧,这事儿不能说的太细)
简单的翻译一下流程:
- 在Github上建立一个新的目录,项目名称为 xxxx.github.io(xxx就是你的github用户名),剩下的不用多余的设置,直接点击创建。
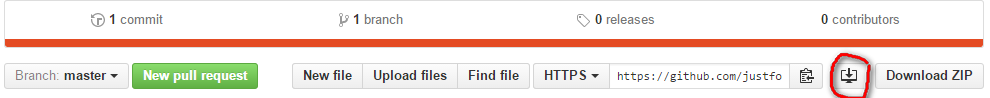
- 如果你电脑上安装了Github客户端的话,就点击Set up in desktop按钮,现在主页更新了所以要这样:
- 然后你的客户端就会询问你将此目录放置的路径。
- 选好路径后,就会在该路径下生成一个名为xxxx.github.io的文件夹,然后我们在目录下新建index.html文件,内容随意,只要符合格式即可。
- 然后在客户端上提交更改,并提交到Github上,如果上传成功的话,在Github项目目录下会出现你提交的文件:
然后就可以访问xxxx.github.io这个地址了。
效果的话就是这样:























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








