很多网站都有“不再显示对话框”的功能,要实现这个功能就需要保存上次关闭时用户是否选中了该选项。我们可以使用jquery-cookie插件来实现。
github地址:https://github.com/js-cookie/js-cookie
这里以一个表单元素示例:
<script src="../jquery.js"></script>
<script src="../js.cookie.js"></script>
<script>
$(function() {
console.log("notShow " + Cookies.get("notShow"));
if("true" == Cookies.get("notShow")){
$("#dialog").hide();
}
$("button").on("click", function hideDialog() {
$("#dialog").hide();
var isCancel = $("#hide")[0].checked;
Cookies.set("notShow", isCancel);
console.log(Cookies.get("notShow"));
})
})
</script>
<div id="dialog">
<form>
<p>一些提示信息</p>
<p>
<label for="hide">
<input type="checkbox" id="hide"> 不再提示
</label>
</p>
<button type="button">知道了</button>
</form>
</div>注意:运行该示例需要在服务器端运行。
快速搭建一个本地服务器可以参考这篇博客:http://blog.csdn.net/u014291497/article/details/52975321
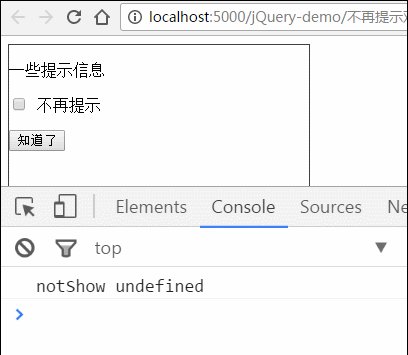
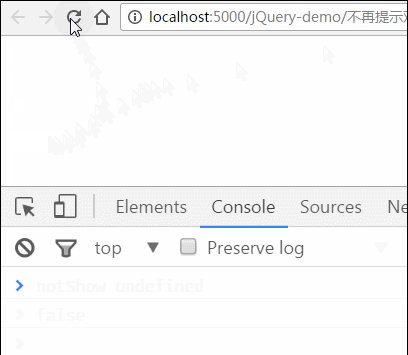
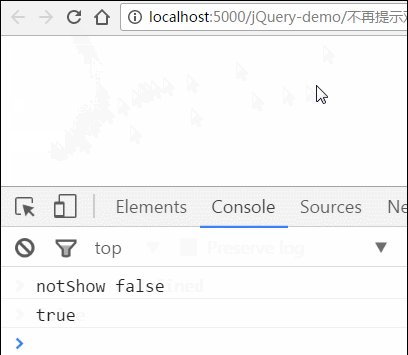
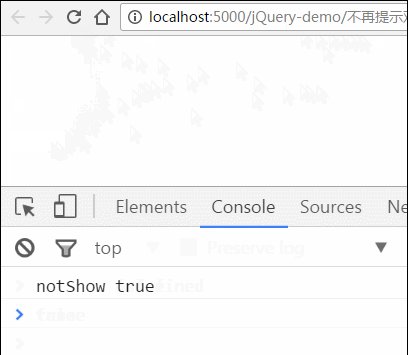
效果:






















 2016
2016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








