工作中要实现Word文档导出功能,并且包含数据统计图,我当时就理解为带图片的Word文档导出功能,于是想到利用Itext操作Word文档使用Jfreechart创建数据统计图,然后将数据统计图添加到Word文档中。
在这里给大家分步骤讲解下,首先给大家从数据统计图讲解。我想大家都知道Jfreechart的强大功能这里不一一介绍,只讲具体实现。
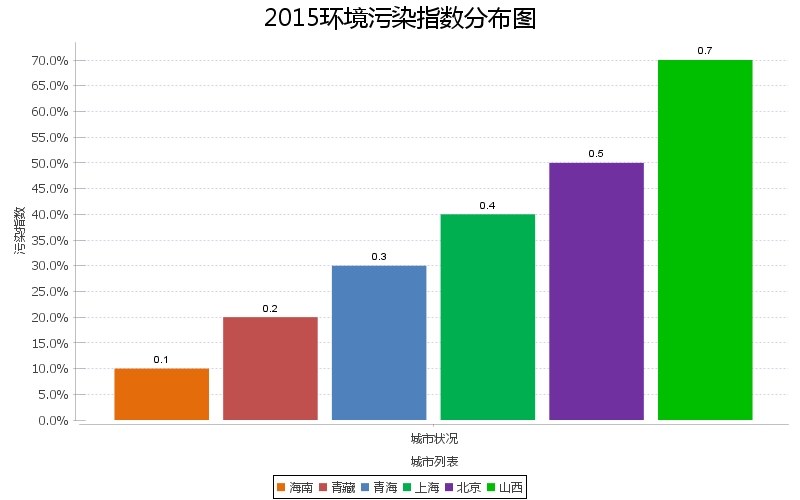
1、JfreeChart之柱状图BarChart实现效果
2、代码实现
package com.lizj_cdoc.jfreechartUtil;
import java.awt.Color;
import java.awt.Font;
import java.text.DecimalFormat;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.axis.CategoryAxis;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.axis.ValueAxis;
import org.jfree.chart.labels.StandardCategoryItemLabelGenerator;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.renderer.category.BarRenderer;
import org.jfree.chart.renderer.category.StandardBarPainter;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
public class CreateJfreeBarChart {
// 设置柱状图上方的标题
private static String chartTitle = "环境污染指数分布图";
// 设置Y轴的标注
private static String rangeAxisLabel = "污染指数";
// 设置X轴的标注
private static String domainAxisLabel = "城市";
// 设置数据集合
private static CategoryDataset Dataset = createDataset2();
// 设置柱状图的柱子顶部是否显示数据
private static boolean baseItemLabelsVisible = true;
// 设置生成图片的宽度
private static int width = 800;
// 设置生成图片的高高度
private static int height = 500;
/**
* 设置保存的路径和图片名称
*/
private static String saveImgUrlAndName = "D:/BarChart3h.png";
/**
* 创建柱状图
*
* @param categoryDataset
*/
public static void iCreateBarChart() {
// TODO Auto-generated method stub
JFreeChart chart = ChartFactory.createBarChart(getChartTitle(),
getDomainAxisLabel(), getRangeAxisLabel(), getDataset());
iSetBarChart(chart);
WriteChartAsImage.writeChartAsImage(chart, getSaveImgUrlAndName(), getWidth(),
getHeight());
}
/**
* 设置柱状图的样式
*
* @param chart
*/
public static void iSetBarChart(JFreeChart chart) {
CategoryPlot categoryplot = chart.getCategoryPlot();// 图本身
ValueAxis rangeAxis = categoryplot.getRangeAxis();
CategoryAxis domainAxis = categoryplot.getDomainAxis();
// 设置Y轴的提示文字样式
rangeAxis.setLabelFont(new Font("微软雅黑", Font.PLAIN, 12));
// 设置Y轴刻度线的长度
rangeAxis.setTickMarkInsideLength(10f);
// rangeAxis.setTickMarkOutsideLength(10f);
// 设置X轴下的标签文字
domainAxis.setLabelFont(new Font("微软雅黑", Font.PLAIN, 12));
// 设置X轴上提示文字样式
domainAxis.setTickLabelFont(new Font("微软雅黑", Font.PLAIN, 12));
NumberAxis vn = (NumberAxis) categoryplot.getRangeAxis();
// 设置Y轴的数字为百分比样式显示
DecimalFormat df = new DecimalFormat("0.0%");
vn.setNumberFormatOverride(df);
// 使柱状图反过来显示
// vn.setInverted(true);
// vn.setVerticalTickLabels(true);
// 自定义柱状图中柱子的样式
BarRenderer brender = new BarRenderer();
brender.setSeriesPaint(1, Color.decode("#C0504D")); // 给series1 Bar
brender.setSeriesPaint(0, Color.decode("#E46C0A")); // 给series2 Bar
brender.setSeriesPaint(2, Color.decode("#4F81BD")); // 给series3 Bar
brender.setSeriesPaint(3, Color.decode("#00B050")); // 给series4 Bar
brender.setSeriesPaint(4, Color.decode("#7030A0")); // 给series5 Bar
brender.setSeriesPaint(5, Color.decode("#00BF00")); // 给series6 Bar
// 设置柱状图的顶端显示数字
brender.setIncludeBaseInRange(true);
brender.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
brender.setBaseItemLabelsVisible(isBaseItemLabelsVisible());
// 设置柱子为平面图不是立体的
brender.setBarPainter(new StandardBarPainter());
// 设置柱状图之间的距离0.1代表10%;
brender.setItemMargin(0.1);
// 设置柱子的阴影,false代表没有阴影
brender.setShadowVisible(false);
// 设置图的背景为白色
categoryplot.setBackgroundPaint(Color.WHITE);
// 设置背景虚线的颜色
categoryplot.setRangeGridlinePaint(Color.decode("#B6A2DE"));
// 去掉柱状图的背景边框,使边框不可见
categoryplot.setOutlineVisible(false);
// 设置标题的字体样式
chart.getTitle().setFont(new Font("微软雅黑", Font.PLAIN, 24));
// 设置图表下方图例上的字体样式
chart.getLegend().setItemFont(new Font("微软雅黑", Font.PLAIN, 12));
categoryplot.setRenderer(brender);
}
/**
* 数据集合
*
* @return
*/
public static CategoryDataset createDataset2() {
DefaultCategoryDataset result = new DefaultCategoryDataset();
String series1 = "海南";
String series2 = "青藏";
String series3 = "青海";
String series4 = "上海";
String series5 = "北京";
String series6 = "山西";
String type1 = "城市状况";
result.addValue(0.1, series1, type1);
result.addValue(0.2, series2, type1);
result.addValue(0.3, series3, type1);
result.addValue(0.4, series4, type1);
result.addValue(0.5, series5, type1);
result.addValue(0.7, series6, type1);
return result;
}
public static String getChartTitle() {
return chartTitle;
}
public static void setChartTitle(String chartTitle) {
CreateJfreeBarChart.chartTitle = chartTitle;
}
public static String getRangeAxisLabel() {
return rangeAxisLabel;
}
public static void setRangeAxisLabel(String rangeAxisLabel) {
CreateJfreeBarChart.rangeAxisLabel = rangeAxisLabel;
}
public static String getDomainAxisLabel() {
return domainAxisLabel;
}
public static void setDomainAxisLabel(String domainAxisLabel) {
CreateJfreeBarChart.domainAxisLabel = domainAxisLabel;
}
public static CategoryDataset getDataset() {
return Dataset;
}
public static void setDataset(CategoryDataset dataset) {
Dataset = dataset;
}
public static boolean isBaseItemLabelsVisible() {
return baseItemLabelsVisible;
}
public static void setBaseItemLabelsVisible(boolean baseItemLabelsVisible) {
CreateJfreeBarChart.baseItemLabelsVisible = baseItemLabelsVisible;
}
public static int getWidth() {
return width;
}
public static void setWidth(int width) {
CreateJfreeBarChart.width = width;
}
public static int getHeight() {
return height;
}
public static void setHeight(int height) {
CreateJfreeBarChart.height = height;
}
public static String getSaveImgUrlAndName() {
return saveImgUrlAndName;
}
public static void setSaveImgUrlAndName(String saveImgUrlAndName) {
CreateJfreeBarChart.saveImgUrlAndName = saveImgUrlAndName;
}
}
3、注意点
设置柱子的颜色:我之前用setSeriesPaint个柱子设置颜色的时候一直没有生效,后来发现在添加数据集的时候给result.addValue(0.1, series1, type1);设置series分开设置就会生效;
设置柱子为平面效果:
brender.setBarPainter(new StandardBarPainter());
重绘柱子,然后设置去掉阴影
brender.setShadowVisible(false);
设置柱子顶端显示数据:
brender.setIncludeBaseInRange(true);
brender.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
其他的效果还需要大家一块发现。接下来会介绍折线和柱状图复合图形。






















 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








