1.浏览器内核
- ie:trident(三叉戟)内核
- firefox:gecko(壁虎)内核
- safari:webkit(浏览器核心)内核
- opera:以前是presto(急速)内核,现在是和谷歌共同开发的blink(闪烁)内核
- chrome:blink(基于webkit,谷歌和opera software共同开发)
附:浏览器内核的理解
浏览器内核分为两部分:渲染引擎和js引擎
渲染引擎:负责取得网页内容、整理讯息,以及计算网页的显示方式,然后输出至显示器或打印机。浏览器内核不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其他需要编辑、显示网络内容英语程序都需要审核。
js引擎:解析和执行js来实现网页的动态效果。
2.每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
<!DOCTYPE>声明位于文档的最前面的位置,处于<html>标签之前。此标签会告诉浏览器文档使用那种HTML或者XHTML规范。(重点:告诉浏览器按照何种规范即系页面)
Doctype不存在或者格式不正确会导致文档以兼容模式呈现。
附:html5为什么只需要写<!DOCTYPE html>?
- html5不基于SGML(标准通用标记语言/Standard Generalized Markup Language),因为不需要对DTD(文档类型声明/Document Type Declaration)进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照他们告知的方式来运行)
- HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
3.xhtml和html有什么区别
hrml是一种基本的web网页设计语言,xhtml是基于xml的标记语言。
区别:
- xhmtl元素必须被正确的嵌套
- xhtml元素必须被关闭
- 标签名必须用小写
- xhtm必须有根元素
4.什么是BFC,什么会生成BFC
BFC(block formatting context)块级格式化上下文
它是一个独立的渲染区域,它规定了内部如何布局,并且与这个区域外部毫不相干。
什么会生成BFC
- 根元素
- float不为none的浮动框
- position为absolute、fixed
- display为:inline-block、table-cell、flex、table-caption、inline-flex非块框的块容器
- overflow不为visibility的块框
- 触发ie的hasLayout特性
5.Quirks模式是什么?它和Standard模式有什么区别?
从ie6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到指定浏览器中的程度。
在ie6之前css还不够成熟,所以ie5等之前的浏览器对css的支持很差,ie6将对css提供更好的支持,然而这时候问题就来了,因为有很多页面都是基于旧的布局方式写的,而如果ie6支持css则将令这些页面显示不正常,如何在既保证不破坏现有页面,又提供新的渲染机智呢?
在写程序时我们也经常遇到这样的问题,如何保障原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见的做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,如果不为真,就使用旧功能,这样做既不破坏原有的程序,又提供新功能。ie6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会写DTD,所以ie6就假定如果写了DTD,就意味着这个页面将采用对css支持更好的布局,如果没有,就采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:总体会有布局、样式解析和脚本三个方面的区别。
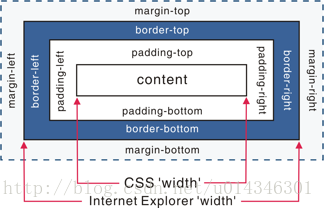
盒模型:在W3C标准中,如果设置了一个元素的宽度和高度,指的是元素的内容宽度和高度,而在Quirks模式下,ie的快读和高度还白喊了padding和border。
盒模型:在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
设置行内元素的高度:在standards模式下,给<span>等行内元素设置width和height都不会生效,在quirks模式下,会生效。
设置百分比高度:在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置了一个百分比高度是无效的。
水平居中:在standards模式下使用margin:0 auto可以使元素水平居中,但是在quirks模式下会失效。
6.什么是语义化的html
直观的认识标签,让页面内容结构化,便于对浏览器、搜索引擎解析,爬虫依赖于标签来确定上下文和各个关键字的权重,方便其他设备解析(屏幕阅读器、盲人阅读器、移动设备)。在没有css样式的时候也可以以一种清晰的文档结构显示。
7.div+css的布局特别较table有什么优点?
- 改版的时候方便,只需要更改css文件
- 页面加载速度快、结构清晰、页面显示简洁
- 表现与结构分离
- 易于优化seo,排名更容易靠前
8.渐进增强和优雅降级之间的区别?
渐进增强:首先针对低版本的浏览器进行页面构建,保证最基本的功能,然后针对高级的浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:一开始就构建完整的功能,然后再针对低版本进行兼容。
区别:优雅降级从复杂的情况开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级意味着往回看,而渐进增强以为这朝前看,同时保证其根基处于安全地带。
9.src与href的区别
src(source)指向外部资源的位置,指向的内容将会嵌套入文档中当时标签所在的位置;在请求src资源时将会将其所指向的资源下载并应用到文档中,如js脚本,img图片和iframe等元素。
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,类似于将所只想到额资源嵌套入当期标签内。
href(hypertext reference/超文本引用)指向网络资源所在的位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果我们在文档中添加<link href="common.css" rel="stylesheet"/>那么浏览器会识别该css文件,就会并行下载资源并且不会停止对当前文档的处理。这也就是为什么建议使用link方式加载css而不是使用@import方式。
11.页面中有大量图片,如何优化加载,优化用户体验?
- 图片懒加载。在页面的未可视区域添加一个滚动时间,判断图片位置与浏览器顶端的距离和页面顶端的距离(页面被卷去的高度)来判断,如果图片到达了可视区域,则加载图片。
- 如果是幻灯片、相册等,可以使用图片预加载技术,将当前展示的图片的前一张和后一张优先加载。
- 如果图片为css图片,可以使用css Sprite,SVG Sprite等技术。
- 如果图片过大,可以使用特殊的编码技术,加载时会优先加载一张压缩的特别厉害的缩略图,可以提高用户体验。
- 如果图片展示区域小于图片的真实大小,应在服务器端根据业务需求先进行图片压缩,图片压缩后大小与展示一致。
12.什么是微格式
微格式(Microformats)是一种让机器可读的语义化的XHTML词汇的集合,是结构化数据的开放标准。是为特殊应用而制定的特殊格式。
优点:将智能数据添加到网页上,让网站内容在搜素引擎结果界面可以显示额外的提示。(应用范例:豆瓣,有兴趣自行google)
13.在css/js的代码上线后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
dns缓存、cdn缓存、浏览器缓存、服务器缓存。
附:缓存介绍
DNS(Domain Name System/域名解析系统):
短时间内多次访问某个网址,系统会设计一个本地“dns缓存”,当第一次访问baidu.com,dns返回了正确的ip后,系统就会将这个结果临时储存起来,这就是dns缓存。它会有一个失效时间,在这时间内,当再次访问时,系统会从电脑本地的dns缓存中把结果交还给你,而不必再去询问dns服务器,变相“加速”了网址的解析。
CDN(Content Delivery Network/内容分发网络):
通过在不同的地点缓存内容,然后通过负载平衡等技术将用户请求定向到最近的缓存服务器上获取内容,提高用户访问网站的响应速度。
浏览器缓存:
为了节约网络资源的加速浏览器,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问这再次请求这个页面时,浏览器可以从本地磁盘显示文档,这样就可以加速页面的阅读。
web服务器缓存:
web缓存服务器的应用模式主要是正向代理和反向代理。正向代理(Proxy)模式是代理网络用户访问internet,客户端将本来要直接发送到internet上源服务器的连接请求发送给代理服务器处理。正向代理的目的是加速用户在使用浏览器访问Internet时的响应时间,并提高广域网线路的利用率。正向代理浏览器无需和该站点建立联系,只访问到Web缓存即可。通过正向代理,大大提高了后续用户的访问速度,使他们无需再穿越Internet,只要从本地Web缓存就可以获取所需要的信息,避免了带宽问题,同时可以大量减少重复请求在网络上的传输,从而降低网络流量,节省资费。
反向代理(Reverse Proxy)模式是针对Web服务器加速功能的,在该模式中,缓存服务器放置在web应用服务器的前面,当用户访问web应用服务器的时候,首先经过缓存服务器,并将用户的请求和应用服务器应答的内容写入缓存服务器中,从而为后续用户的访问提供更快的响应。






















 1745
1745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








