当使用第三方被混淆的js插件时,没有文档可查,但又想知道有没有自己想用的方法,改怎么办呢?看源码?即便没有被混淆,动辄成百上千行代码看起来都头大,更何况大部分第三方的插件都被混淆了。
使用for(in)语句可以遍历数组或者json数据的属性和内容,其实说白了数组、json和js插件实例也都是对象的一种,所有我们可以用for(in)对第三方的实例进行遍历,如下面的一段代码就可以遍历出jquery的方法或属性:
<script type="text/javascript">
var l = jQuery;
var sb = [];
for(var o in l){
sb.push("属性:"+o+" 类型:"+typeof(l[o]));
}
alert(sb.join("\n**************\n"));
</script>
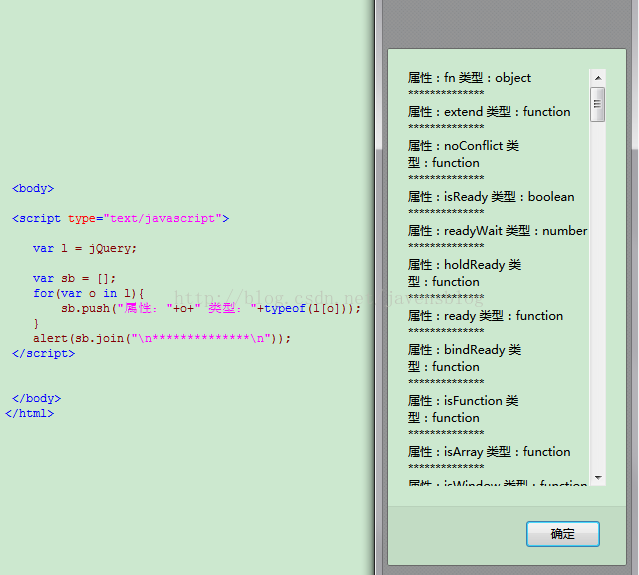
其结果如图:

其实遍历jquery方法的实际意义并不大,因为其文档已经相当丰富和完善,这里只是拿jquery做个例子。
其实在使用一些js插件时,我们大部分时间可能只关心我们需要用的一些方法,在没有demo、没文档资料可查时(其实很多插件并不像jquery文档那么全、那么细),我们不妨先利用for语句看看都有哪些方法或是属性,根据方法名猜测其功能再进行测试使用。





















 4862
4862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








