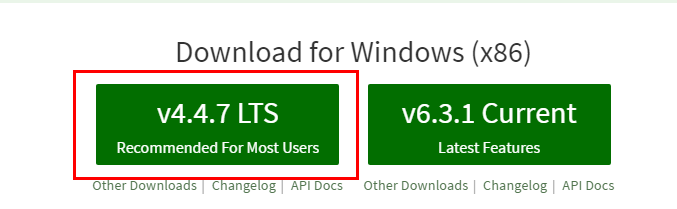
直接点击链接,进入nodejs官网,选择下图中红色方框内按钮进行下载安装
打开安装包安装,然后一直next就好,PS:程序会自动添加环境变量;所以只要安装完成就好;
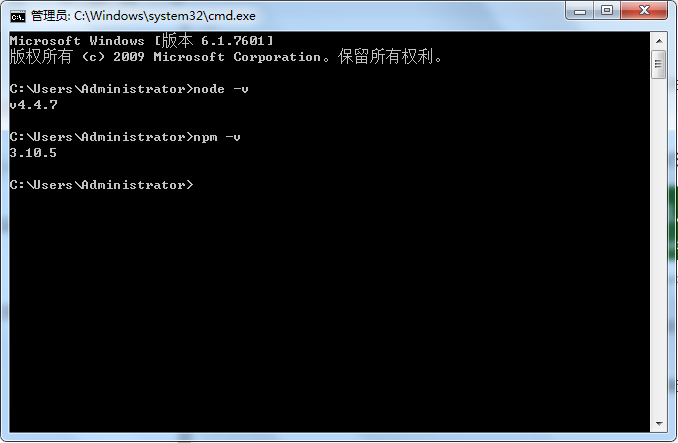
打开终端cmd,win+r,输入cmd,打开终端输入node -v查看node是否安装成功,输入npm -v查看npm版本号

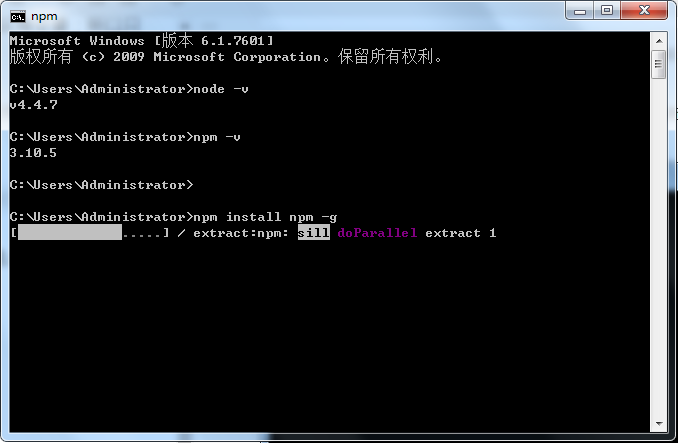
PS:nodejs自带的npm不是最新的,若要更新最新npm,输入命令npm install npm -g (g代表全局)
然后就大功告成了,接着就是grunt安装
Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器。
打开cmd敲入命令
npm install -g grunt-clinpm install grunt然后grunt就被全局安装了第一个命令行是先将Grunt命令行(CLI)安装到全局环境中,第二个是安装grunt。
一般需要在你的项目中添加两份文件:package.json 和 Gruntfile。
package.json: 此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。你可以在此文件中列出项目依赖的grunt和Grunt插件,放置于devDependencies配置段内。
Gruntfile: 此文件被命名为 Gruntfile.js 或 Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件的。 此文档中提到的 Gruntfile 其实说的是一个文件,文件名是 Gruntfile.js 或 Gruntfile.coffee。
package.json官方样例
{
"name": "my-project-name",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.5",
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}gruntfile.js实例
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// 加载包含 "uglify" 任务的插件。
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认被执行的任务列表。
grunt.registerTask('default', ['uglify']);
};执行grunt 插件 uglify任务,
grunt 或者 grunt default
如果要本地安装grunt ,不添加全局的grunt-cli,如下:
直接
npm install grunt然后在package.json加入
{
"name": "my-project-name",
"version": "0.1.0",
"scripts": {
"start": "grunt default"
},
"devDependencies": {
"grunt": "~0.4.5",
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}用npm run start 命令来运行grunt default任务
























 522
522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








