- 块级元素
<div>、 <p>、<h1>、<form>、<table>、<ul>、<li>
转化为块级元素display:block;
特点:(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。(2)元素的高度、宽度、行高以及顶和底边距都可设置。(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。 - 内联元素
<span>、<a>、<label>、 <strong>、<em>
display:inline
特点:(1)和其他元素都在一行上(2)元素的高度、宽度及顶部和底部边距不可设置(3)元素的宽度就是它包含的文字或图片的宽度,不可改变 - 内联块状元素
<img>、<input>
display:inline-block
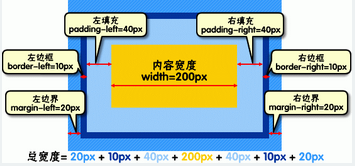
特点:(1)和其他元素都在一行上(2)元素的高度、宽度、行高以及顶和底边距都可设置。 - 盒子模型(块状元素具有)
- 边框: border:2px solid red;
border-width:2px;
border-style:solid;//dashed(虚线),dotted(点线)
border-color:red;
注:可以只为一个边框设置样式,即不同边框设置不同的样式 - 填充和边界
padding:20px 10px 15px 30px;//上右下左
margin:20px 10px 15px 30px;
- 边框: border:2px solid red;
css(二)盒子模型和不同元素类型
最新推荐文章于 2023-01-26 15:32:25 发布























 1577
1577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








