- 网格系统
- 列类.col-md-4 //其中的数字表示占的百分比
注:其中md表示middle,还有es,sm,lg不同型号 - 在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度
- 列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名
“col-md-push-*”和“col-md-pull-*”(其中星号代表移动的列组合数)。
- 嵌套列
- 列类.col-md-4 //其中的数字表示占的百分比
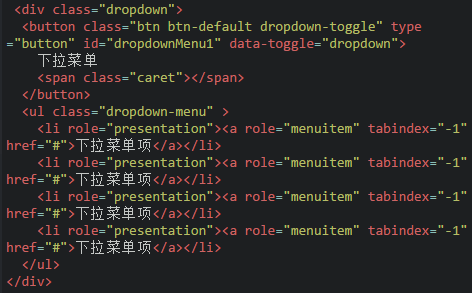
- 下拉菜单
- 分割线
.divider - 菜单标题
.dropdown-header - 对其方式
.dropdown-menu-right - 菜单项状态
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)
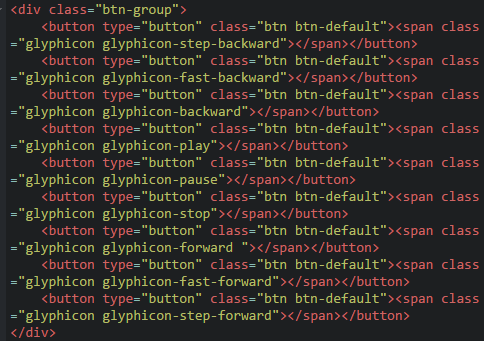
还有当前状态(.active)和禁用状态(.disabled) - 按钮组
- 按钮工具栏
<div class="btn-toolbar"> - 垂直分组
.btn-group-vertical - 自适应分组
.btn-group-justified - 上拉
.dropup
- 导航
<ul class="nav nav-tabs">// nav-pills替换tabs时,没有下划线- 选中 ,tabs和pills的选中表现形式不一样
.active - 垂直堆叠导航
.nav-stacked - 自适应导航
.nav-justified - 面包屑式导航
.breadcrumb
评论 1

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包