
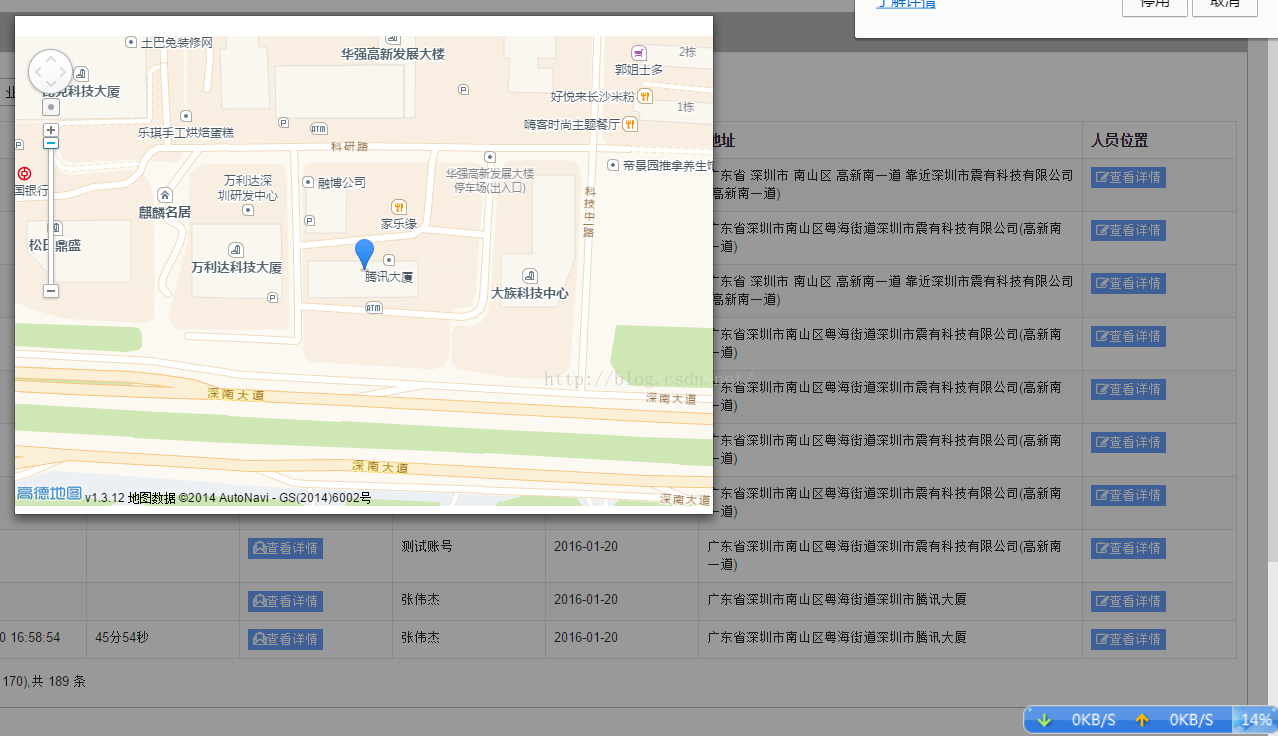
开发需求为,点击查看详情按钮,要跳转地图,显示出人员位置。当点击按钮时,可以给它设置一个跳转链接,到js函数中处理;js发送ajax请求,到后台成功拿到经纬度以后,调用高德地图的相关接口即可。高德地图的调用可查阅高德地图的API,我这里是web端的调用,坐标与地址之间的转换,在JavaScript API中找到逆地理编码,之后要注册并申请一个key值。实现代码如下:html代码片段, { "sWidth":"8%", "sTitle":"人员位置","mData":"","mRender":function(data,type,row){
var c='<a class="btn btn-xs blue" a href="javascript:regeocoder('+row.id+')""><i class="fa fa-edit"></i>查看详情</a>';
return c;
}},html里面的表格人员位置一列中,当点击查








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








