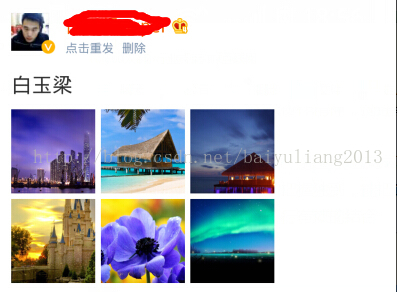
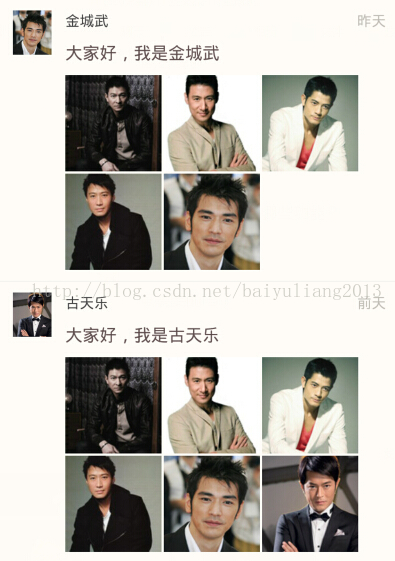
| 首先,我们通过两个实例来了解下本篇文章所讲的重点,看下图: 微博: 陌陌: 大家应该对这两款软件并不陌生,接下来,我将列举下本文将要实现的几个点: 1.ListView嵌套GridView,互不冲突,界面显示及操作正常; 2.GridView中的图片依据屏幕大小,自动扩大或缩小以适应屏幕,并始终保持正方形; 3.图片数量不同时,布局不同(如上图的4张图片和6张图片); 4.点击ListView的item和点击Gridview的item互不冲突; 5.在GridView区域外的任何一点点击都可以触发ListView的item; 大家也可以针对上面的几点思考下应该如何实现。。。 。。。 好,思考完毕,接下来讲一下我的实现思路: 1.ListView嵌套GridView互不冲突的话就要重写GridView了,这个想必大家都知道,类似ScrollView嵌套ListView,不再多讲; 2.如何让GridView的图片适应屏幕并始终保持正方形呢,这个问题其实我在上几篇博客就已经讲过了,就是根据:屏幕的宽度-GridView以外的部分的宽度-n个图片间距的宽度,最后/GridView每行item的数量;GridView如何适配不同屏幕,当然,所用的都是像素值,因此需要将在xml中的dp转换为px后再进行计算; 3.针对第三点,我们可以根据图片的数量,动态的设置GridView的numColumns; 4.当我们实现的过程中,可能会遇到点击图片可以,但是点击ListView的item时无效,这时我们可以在ListView的item的最外层添加: [html] view plaincopy
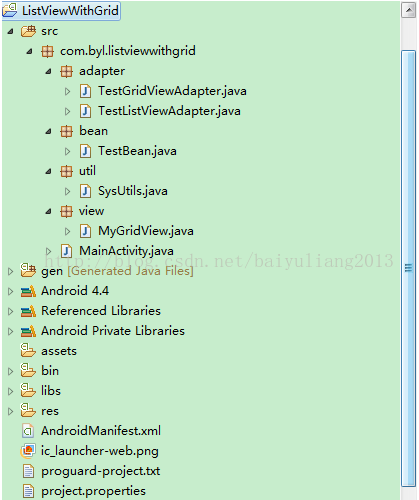
属性即可; 5.第五点,我们可以先体验下微博或者陌陌,只要点击图片外任何区域,均能触发LIstView的item,但我们在实现的过程中却会遇到这种问题,即便我们把GridView的宽度设置为wrap_content,却依然充满了布局,导致右半部分全是GridView的布局,也就无法实现这种效果。因此,我们仍需要根据图片数量,动态的设置GridView的宽度。 接下来,我们来看下本篇所实现的效果: 1. 2. 3. 4. 5. 项目结构: 项目源码:http://download.csdn.net/detail/baiyuliang2013/8354615 补充:如果想缩小图片,可以扩大GridView离右边框的间距即可,在item_listview.xml布局中,如下: [html] view plaincopy
扩大[html] view plaincopy
当然,此后再进行计算时,就要用你自己设置的dp转px后计算了... |
|
*滑动验证:
|
|
|---|






























 8487
8487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








