CityPickerWebView
简介:省市县三级联动,JS 实现,效果还不错
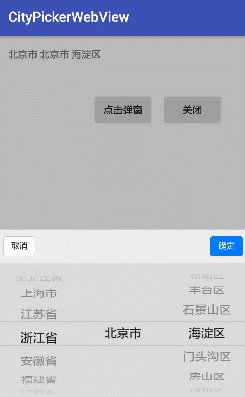
省市县三级联动,JS 实现

添加依赖
compile 'me.leefeng:citypicker:1.0'
使用方法:
onCreat()中:
cityPicker = new CityPicker(MainActivity.this, this);
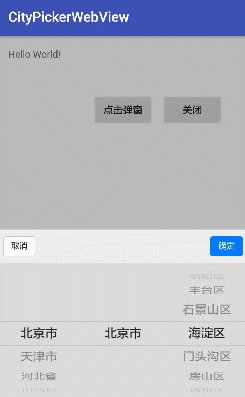
打开选择器:
cityPicker.show();
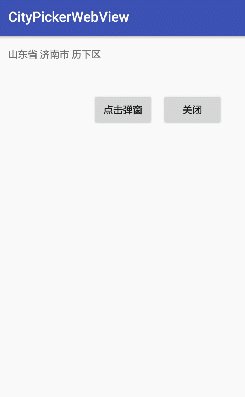
监听方法回调:
@Override
public void getCity(final String name) {
textView.setText(name);
}
处理返回键:
@Override
public void onBackPressed() {
if (cityPicker.isShow()){
cityPicker.close();
return;
}
super.onBackPressed();
}
参考文献:mui





















 5675
5675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








