之前,写过一篇关于安卓录制音频的博客,里面有些问题没有解决,这里,做一个优化
之前的那个博客,
http://blog.csdn.net/u014620028/article/details/51283261优化的地方:有多个音频文件,点击A,播放,A在播放过程中,如果点击A,停止播放;如果点击B,A停止,播放B。类似于QQ的语音播放
现在的功能优化,是在之前的基础上进行的,所以这里只写优化的地方
1、工程目录结构

新加了这个播放工具类
源码:
package com.chen.voicedemo;
import android.graphics.drawable.AnimationDrawable;
import android.media.MediaPlayer;
import android.widget.ImageView;
import java.io.File;
import java.io.FileInputStream;
/**
* 语音播放类
*/
public class MediaPlayerUtils {
private static MediaPlayerUtils mediaPlayerUtils;
private MediaPlayer mediaPlayer;
private boolean flag=true;
private static String media_path;
private static ImageView media_imageView;
public static MediaPlayerUtils getInstense(){
if (mediaPlayerUtils==null){
mediaPlayerUtils=new MediaPlayerUtils();
}
return mediaPlayerUtils;
}
public void setPlayorStop(String path, ImageView imageView){
if (setTFVoice(path)) {
media_path=path;
media_imageView=imageView;
AnimationDrawable animation = null;
try {
animation = (AnimationDrawable) media_imageView.getDrawable();
if (animation != null) {
if (animation.isRunning()) {
flag = false;
return;
} else {
flag = true;
}
}
} catch (Exception e) {
e.printStackTrace();
}
try {
if (flag) {
flag = false;
mediaPlayer = new MediaPlayer();
mediaPlayer.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
if (mp!=null) {
mp.start();
media_imageView.setImageResource(R.drawable.voice_anim);
AnimationDrawable animationDrawable= (AnimationDrawable) media_imageView.getDrawable();
animationDrawable.start();
}
}
});
mediaPlayer.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
flag = true;
if (mp.isPlaying()) {
mp.release();// 释放资源
}
try {
AnimationDrawable animation = (AnimationDrawable) media_imageView.getDrawable();
if (animation != null && animation.isRunning()) {
animation.stop();
}
media_imageView.setImageResource(R.drawable.lcs_voice_receive);
} catch (Exception e) {
e.toString();
}
}
});
if (path.indexOf("http") == -1 && path.indexOf("file") == -1) {
File file = new File(path);
FileInputStream fis = new FileInputStream(file);
mediaPlayer.setDataSource(fis.getFD());
// mediaPlayer.setDataSource(FileHelper.getRealFilePath(bean.getVoice_Url()));
} else {
mediaPlayer.setDataSource(path);
}
mediaPlayer.prepare();// 缓冲
}
} catch (Exception e) {
flag = true;
e.printStackTrace();
}
}
}
public boolean setVoice_Stop(){
if (mediaPlayer == null){
return true;
}else if (mediaPlayer != null&&mediaPlayer.isPlaying()){
flag=true;
mediaPlayer.stop();
try {
AnimationDrawable animation = (AnimationDrawable) media_imageView.getDrawable();
if (animation != null && animation.isRunning()) {
animation.stop();
}
media_imageView.setImageResource(R.drawable.lcs_voice_receive);
} catch (Exception e) {
e.toString();
}
return false;
}else if (mediaPlayer != null&&!mediaPlayer.isPlaying()){
return true;
}
mediaPlayer=null;
return false;
}
private boolean setTFVoice(String path){
boolean mm=setVoice_Stop();
if (mm){
return true;
}else {
if (media_path.equals(path)) {
return false;
}else {
return true;
}
}
}
}

之前的播放语音方法,是在Listview的onItemClick方法中,点击那个,做对应的 操作,缺少一些判断条件。这里,封装好 MediaPlayerUtils 只需要2个参数,即可,在onItemClick方法中
MediaPlayerUtils.getInstense().setPlayorStop(voiceList.get(position), voice_anim);就可以了。
参数说明:第一个参数,是语音的路径,可以是网络路径,也可以使本地路径。第二个参数,是ImageView。就是用于展示声波的那个图片。
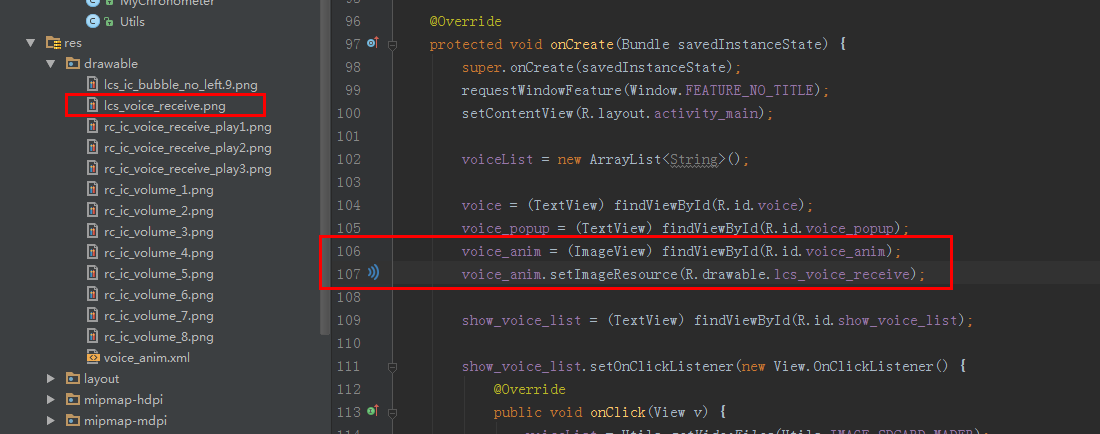
还有一点需要说明的是,在初始化展示声波图片的时候,要用setImageResource,不要在xml文件里写background,不然,有时候会导致动画不能动。最开始初始化的时候,用静态图片,需要动的时候,写xml动画文件。详细地方,见源码






















 3115
3115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








