问题背景:
服务器,windows服务器,实际运行了一个 windows server 12,绑定域名,用iis可以吗,想着默认用 80端口,目前服务器上,绑着一个域名,通过iis是否可以绑定很多域名,对应很多项目,因为项目物理路径不同。
目前的状态。我有一个java web项目,打了一个war,放到tomcat上,只要不关闭iis,tomcat 80端口不能用,项目原因只能用80,请问有何对策。
答案:nginx
1.服务器部署
因为公司的服务器,是windows的,运行的是:windows server2012
服务器本地运行的iis,tomcat,
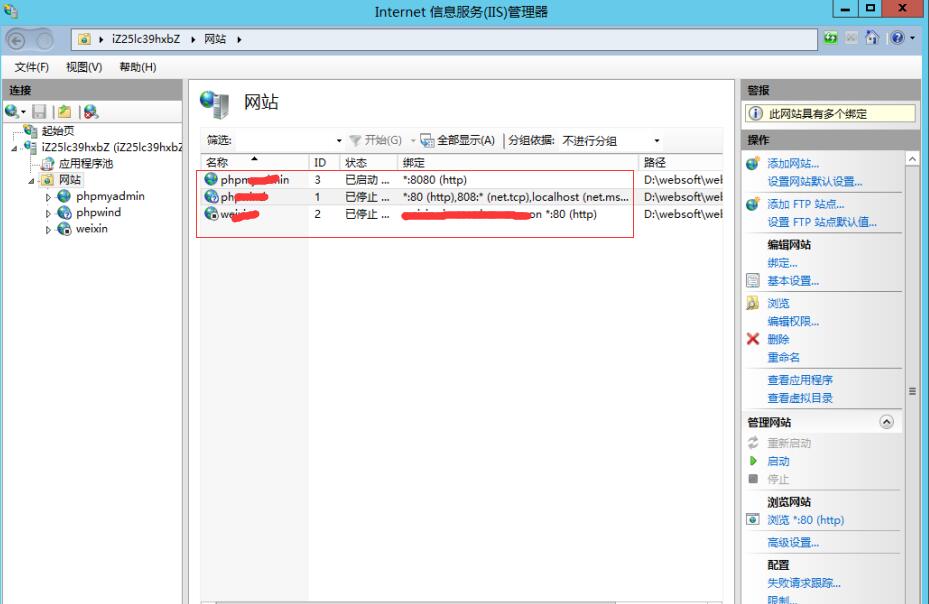
iis运行情况

tomcat配置9090端口;
nginx配置
server {
listen 80;
server_name localhost:9090;
#charset koi8-r;
#access_log logs/host.access.log main;
#location / {
#proxy_pass http://localhost:9090;
#root html;
#index index.html index.htm;
# }
location ~ \.jsp$ {
proxy_pass http://localhost:9090;
}
location ~ \.(html|js|css|png|gif)$ {
root D:\安装文件\apache-tomcat-x86_veryhuo.com\apache-tomcat-7.0.52\webapps\ROOT;
}
但是nginx没有启动,不知道,为啥启动不了;
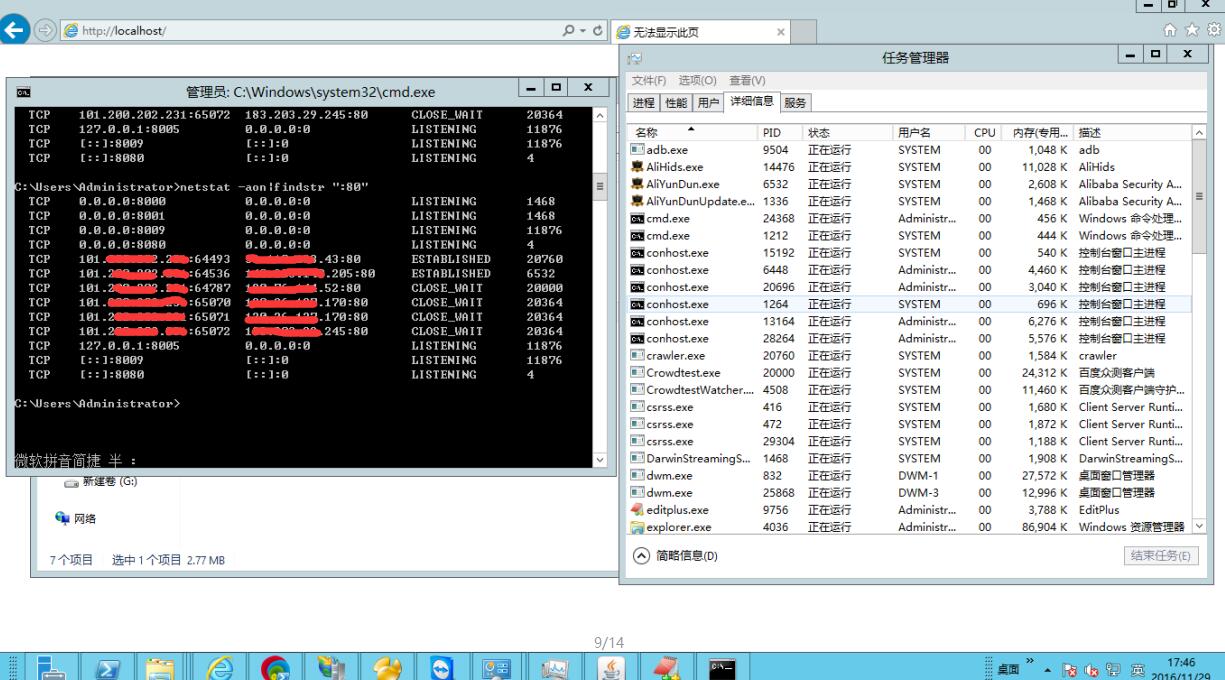
服务器跟踪80端口(一般服务器默认80端口)
我先把iis的80停了:

停了还是无法启动:
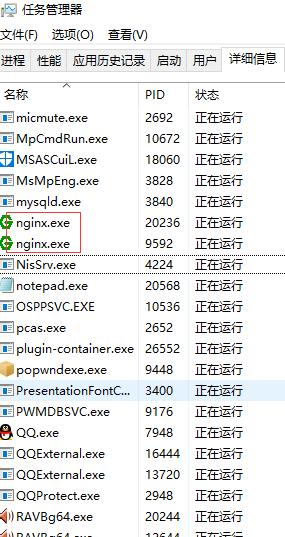
任务管理器,没有呀
nginx没有启动一直查找中:
2.本地部署
但是这套系统,在本地可以可以运行;
localhost页面

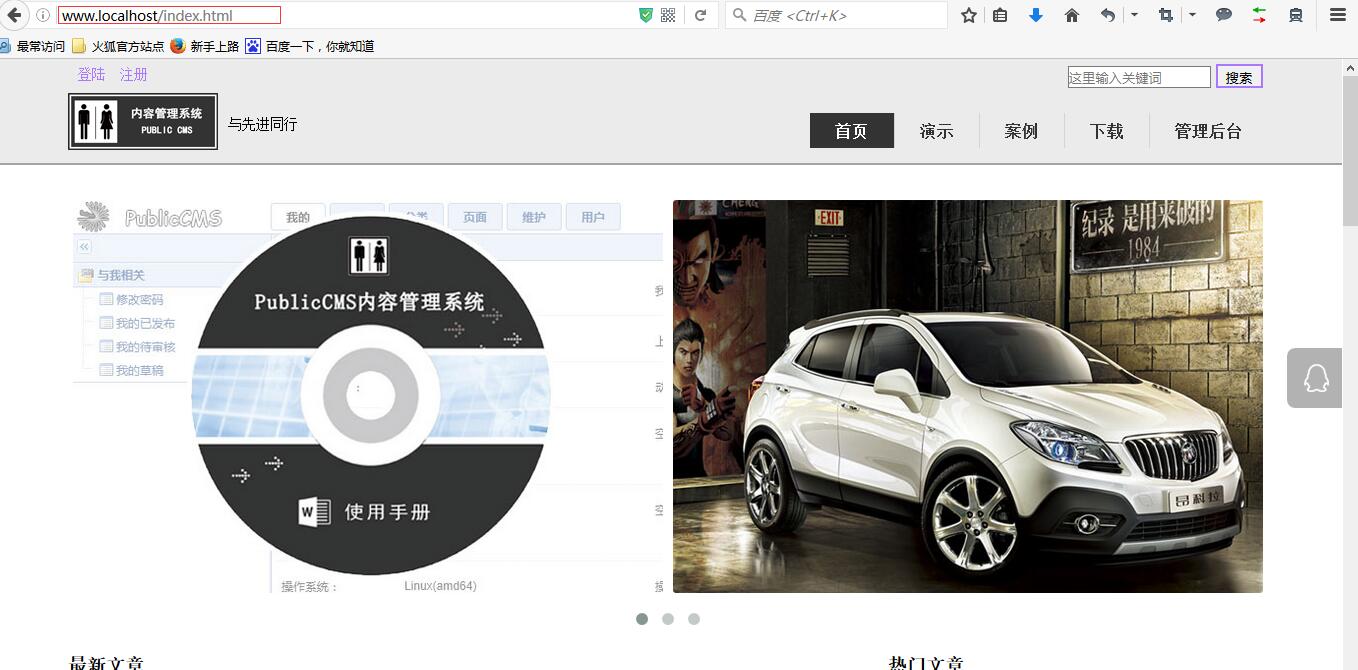
localhost/index.html

本地配置:
tomcat 8080
nginx配置
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#location / {
# proxy_pass http://localhost:8080/;
#root html;
#index index.html index.htm;
# }
location ~ \.jsp$ {
proxy_pass http://localhost:8080;
}
location ~ \.(html|js|css|png|gif)$ {
root F:\apache-tomcat-7.0.40\apache-tomcat-7.0.40\webapps\ROOT;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}nginx实际运行了
本地运行:一闪而过正常,从任务管理器看:























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










